Deseja instalar e configurar o W3 Total Cache no seu site WordPress?
W3 Total Cache é um plugin de cache WordPress popular que ajuda você a melhorar a velocidade e o desempenho do seu site.
Neste guia para iniciantes, mostraremos como instalar e configurar facilmente o W3 Total Cache em seu site WordPress.
O que é o W3 Total Cache?
O W3 Total Cache é um dos melhores plugins de cache do WordPress que permite melhorar facilmente o desempenho e a velocidade do WordPress.
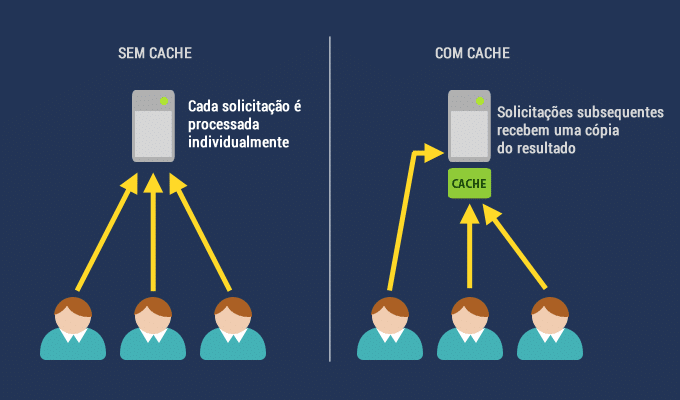
Por padrão, o WordPress usa PHP para gerar dinamicamente cada página em seu site quando solicitado por um usuário.
PHP é uma linguagem de programação do lado do servidor. Isso significa que cada solicitação do usuário aumenta a carga em seu servidor. Isso afeta o desempenho do seu site, a experiência do usuário e o SEO .
Os plugins de cache do WordPress ajudam a reduzir isso pulando o PHP e servindo uma cópia em cache da sua página da internet.

Instalando o W3 Total Cache no WordPress
Antes de instalar o plugin W3 Total Cache no WordPress, você precisará desativar qualquer outro plugin de cache em seu site. Isso ajudaria você a economizar recursos do servidor e evitar conflitos de plugins.
Depois disso, você pode instalar e ativar o plugin W3 Total Cache . Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin no WordPress .

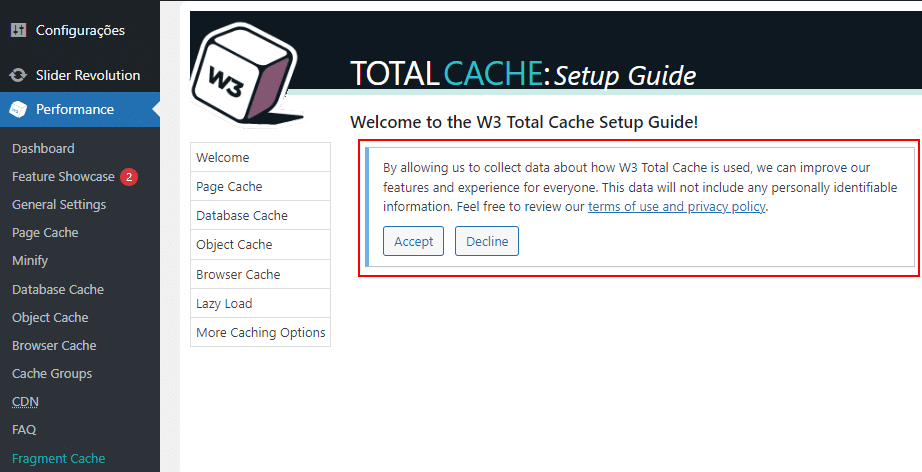
Após a ativação, o W3 Total Cache adicionará um novo item de menu chamado “Performance” à barra lateral de administração do WordPress. Após clicar nele o WP Total Cache irá solicitar que você permita que ele colete dados sobre como o W3 Total Cache é usado. Você pode clicar em “Accept” ou “Decline”, esta permissão é uma questão de gosto. Se você declinar, não impactará no desempenho do plugin.

Logo após nele iniciará o assistente de configuração do plugin. Basta clicar no botão “NEXT” para continuar.
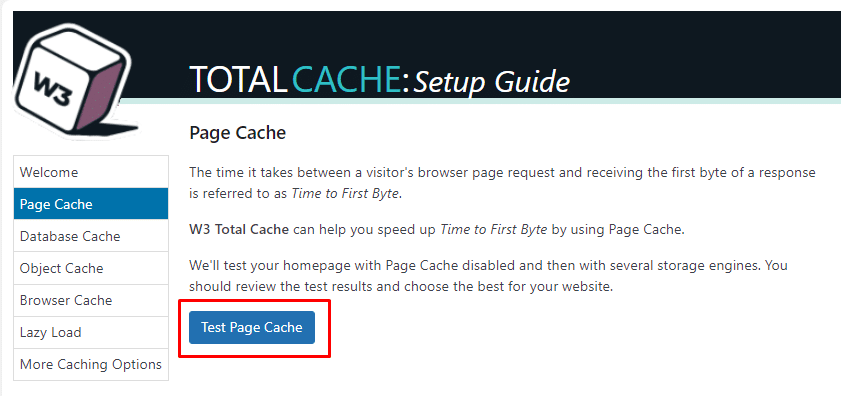
Primeiro, será solicitado que você ative o Cache de Página. Clique no botão “Test Page Cache” para continuar.

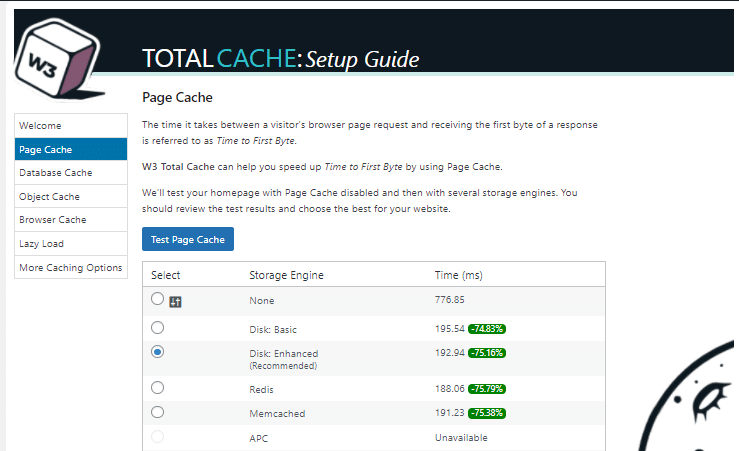
O W3 Total Cache mostrará diferentes opções de mecanismos de armazenamento em cache. Você precisa escolher aquele que economiza mais tempo. Normalmente, será a opção “Disk: Enhanced (Recommended)” para a maioria das plataformas de hospedagem compartilhada.

Clique no botão “NEXT” para continuar.
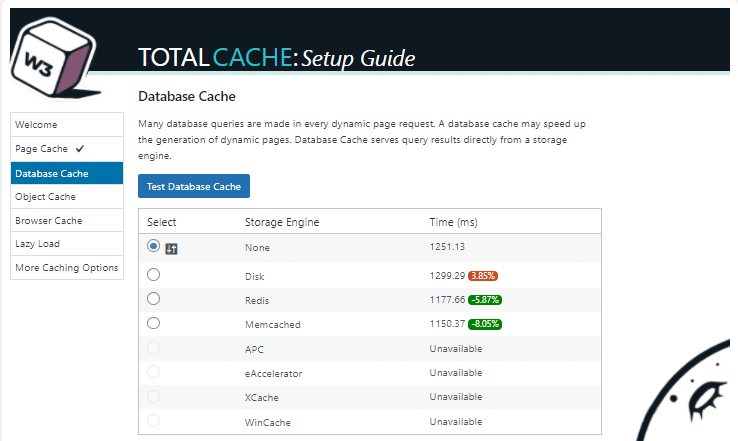
Agora, você terá a opção de Testar o Cache do Banco de Dados. Recomendamos escolher “None” (Se você não tiver Memcached ou Redis instalado em seu servidor ou hospedagem) . Para a maioria dos sites de pequeno e médio porte, seu servidor MySQL poderá buscar dados mais rapidamente do que o cache do banco de dados.

Clique no botão “NEXT” para passar para a próxima etapa.
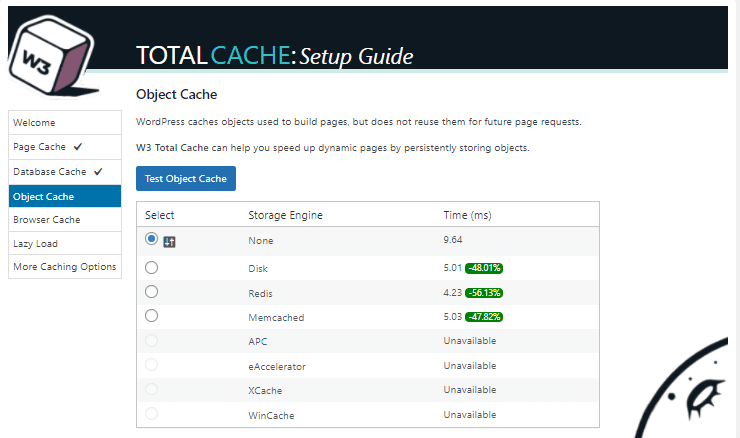
Isso o levará à seção Cache de Objetos. O Object Caching permite que o W3 Total Cache armazene consultas de banco de dados para páginas dinâmicas e as reutilize para melhorar o desempenho.

Se o resultado do teste mostrar apenas alguns milissegundos de diferença, você poderá escolher “None”.
Clique no botão “NEXT” para continuar.
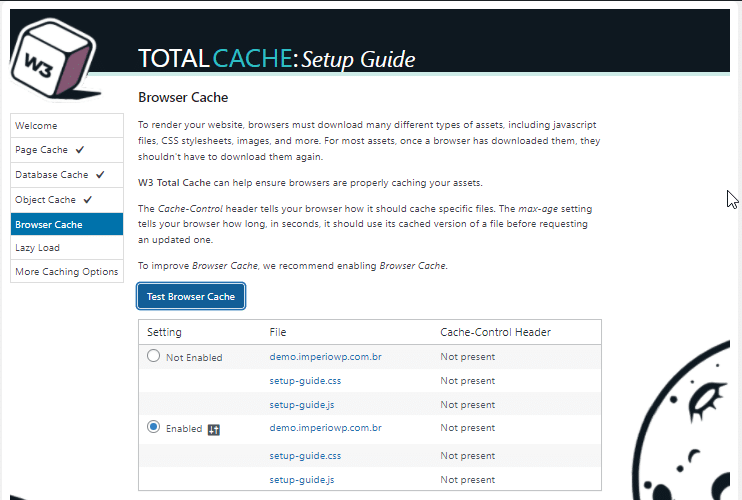
Depois disso, clique no botão “Test Browser Cache” e selecione a opção ‘Enabled' nos resultados do teste.

Esta opção solicita que os navegadores do usuário armazenem uma cópia da página da web por um tempo limitado. Carregar uma página do cache do navegador é muito mais rápido do que carregá-la do cache do seu servidor web.
Clique no botão “NEXT” para passar para a próxima etapa.
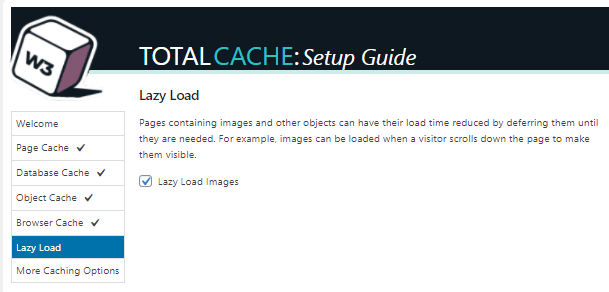
Por fim, o assistente de configuração solicitará que você ative o lazy loading (carregamento lento) para imagens .
Agora, o WordPress vem com lazy loading embutido para imagens. No entanto, alguns navegadores mais antigos podem não ter suporte para esse recurso.
O W3 Total Cache usa JavaScript para adicionar lazy loading para imagens, o que pode ser ainda mais rápido e eficiente.

Depois disso, clique no botão “NEXT” para finalizar o assistente de configuração e visualizar o painel W3 Total Cache.
Opções avançadas de cache no W3 Total Cache
As configurações básicas funcionariam para a maioria dos sites. No entanto, existem muitas opções avançadas que você pode configurar para melhorar ainda mais o desempenho.
Vamos dar uma olhada nos mais importantes.
Minimizando JavaScript e CSS no W3 Total Cache
O termo “minimizar” é usado para descrever um método que reduz o tamanho dos arquivos do seu site. Ele faz isso removendo espaços em branco, linhas e caracteres desnecessários do código-fonte.
O W3 Total Cache permite que você também reduza facilmente o código-fonte JavaScript, CSS e HTML. No entanto, recomendamos apenas a redução de arquivos JavaScript e CSS.
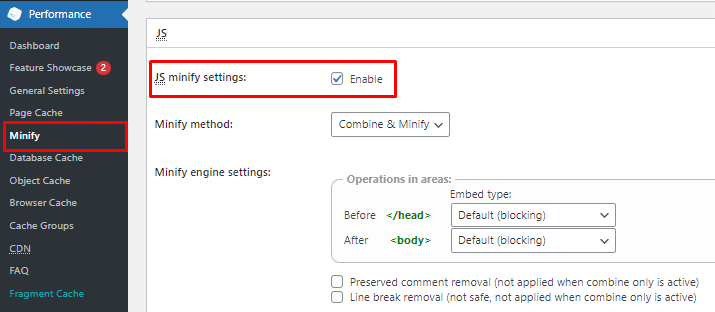
Basta ir até a página Performance » Minify e rolar para baixo até a seção JS.

Marque a caixa ao lado de “JS minify settings” para habilitá-lo.
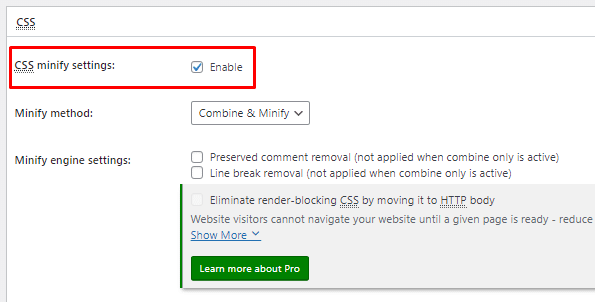
Agora, role para baixo até a seção CSS e ative as configurações de redução de CSS da mesma maneira.

Não se esqueça de clicar no botão “Save all settings” para armazenar suas configurações.
Habilitar suporte a CDN no W3 Total Cache
CDNs ou redes de entrega de conteúdo ajudam você a melhorar ainda mais o desempenho do seu site, servindo arquivos estáticos como imagens, CSS, JavaScript de uma rede global de servidores.
Isso reduz a carga em seu servidor de hospedagem WordPress e melhora a velocidade de carregamento da página.
O W3 Total Cache vem com suporte integrado para várias plataformas CDN.
Recomendamos o uso do Bunny.net, que é uma das melhores soluções CDN do mercado.
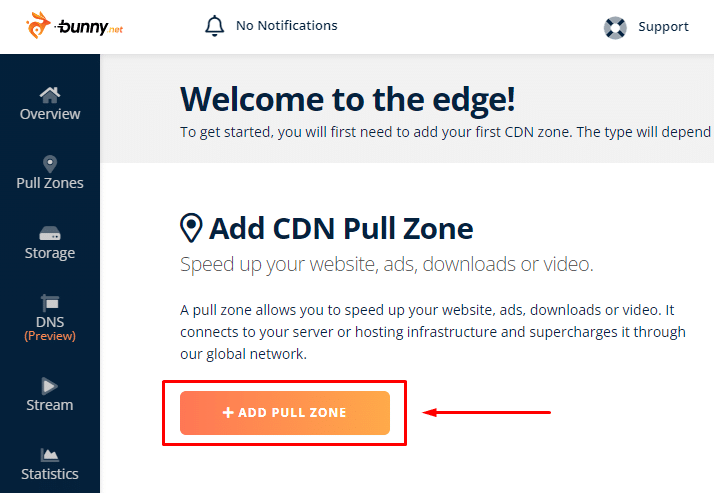
Primeiro, você precisa se inscrever para uma conta Bunny.net . Após a inscrição, você precisa criar uma Pull Zone para o seu site.

Uma zona de pull adiciona um nome de host ao CDN Bunny.net . Esse nome de host é usado para servir arquivos estáticos para seu site.
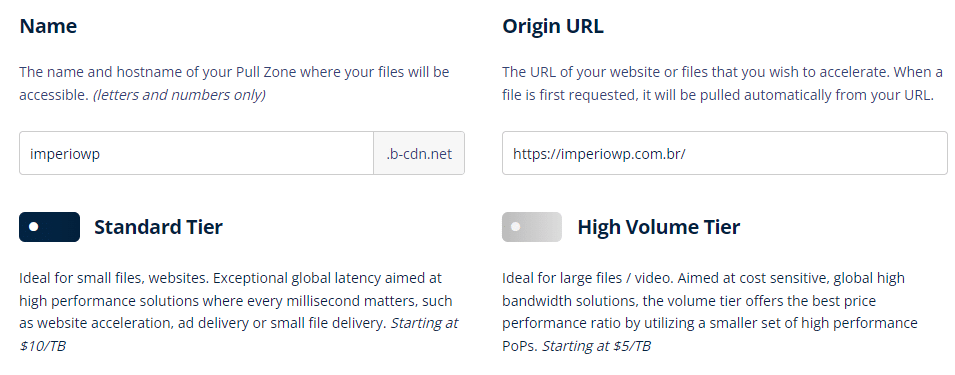
Adicione um nome para sua zona de pull e forneça o nome de domínio do seu site.

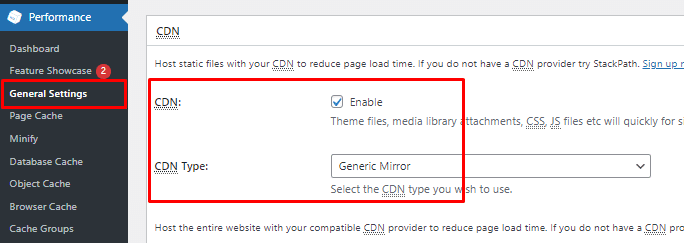
Depois de adicionar o pullzone, você precisa visitar a página Performance » General Settings e rolar para baixo até a seção CDN do W3 Total Cache.

Marque a caixa “Enable” ao lado da opção CDN e escolha “Generic Mirror” ao lado da opção “CDN Type”.
Não se esqueça de clicar no botão Salvar todas as alterações para armazenar suas configurações.
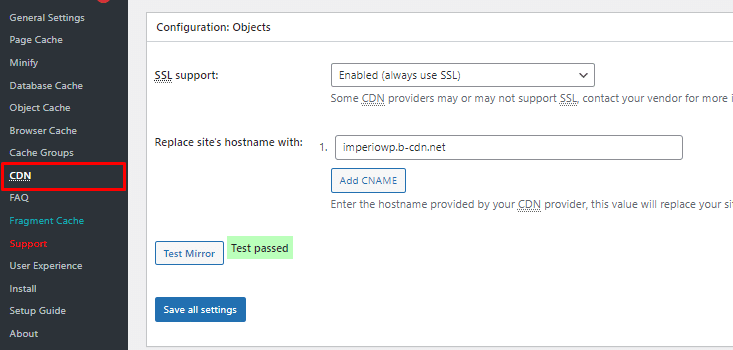
Em seguida, você precisa visitar a página Performance » CDN e rolar para baixo até a seção Configuration: Objects.

A partir daqui, você precisa adicionar o nome do host que você criou anteriormente para sua pullzone e clicar no botão “Test Mirror”.
O W3 Total Cache verificará a disponibilidade do seu nome de host e mostrará a mensagem Test Passed quando for bem-sucedido.
Agora você pode clicar no botão “Save all settings” para armazenar suas configurações.
O W3 Total Cache agora começará a servir seus recursos estáticos do servidor CDN.
O W3 Total Cache também funciona bem com o CDN gratuito da Cloudflare . Como alternativa, você também pode usá-lo com o Sucuri, que é o melhor serviço de firewall de sites com serviço CDN integrado.
Solucionando problemas do W3 Total Cache
Depois de configurar o W3 Total Cache corretamente, ele deve funcionar perfeitamente em segundo plano para melhorar a velocidade do WordPress e aumentar o desempenho.
Ocasionalmente, você pode encontrar problemas em que não vê as alterações feitas em seu site imediatamente ou um plugin pode não estar funcionando corretamente.
O motivo mais comum para esses problemas é que você provavelmente está vendo uma versão em cache antiga do seu site.
Isso pode ser facilmente corrigido limpando o cache no WordPress.
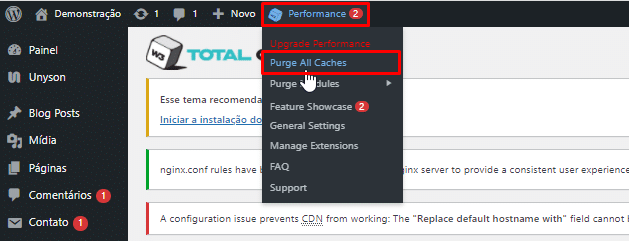
Basta clicar no menu Performance na parte superior e selecionar a opção “Purge All Caches”. O W3 Total Cache limpará todo o conteúdo em cache do seu site.

Se você ainda estiver vendo a versão antiga do seu site, tente limpar o cache do navegador também.
Esperamos que este artigo tenha ajudado você a instalar e configurar o W3 Total Cache no WordPress. Você também pode querer ver nosso guia completo de segurança para WordPress para iniciantes para fortalecer a segurança do seu site.