Às vezes, você precisa adicionar código CSS personalizado em seu site WordPress.
Para a maioria dos usuários iniciantes, usar FTP é muito confuso, mas existem outras maneiras de adicionar código CSS personalizado.
Neste artigo, mostraremos como adicionar CSS personalizado facilmente ao seu site WordPress sem editar nenhum arquivo do tema.

Método 1: Adicionando código CSS usando o personalizador de Tema (Theme Customizer)
Desde o WordPress 4.7, os usuários agora podem adicionar código CSS personalizado diretamente na área de administração do WordPress. Isso é super fácil e você seria capaz de ver suas alterações com uma visualização ao vivo instantaneamente.
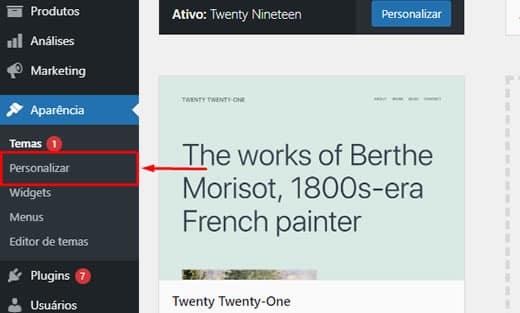
Primeiro, você precisa ir para a página Aparência » Personalizar:

Isso iniciará a interface do personalizador de temas do WordPress.
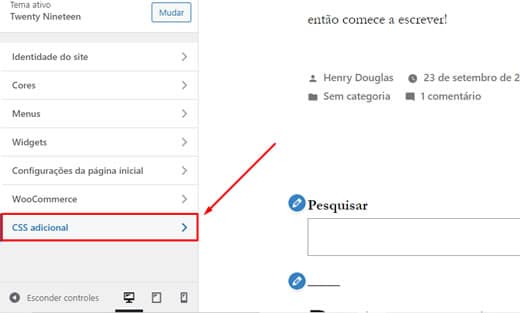
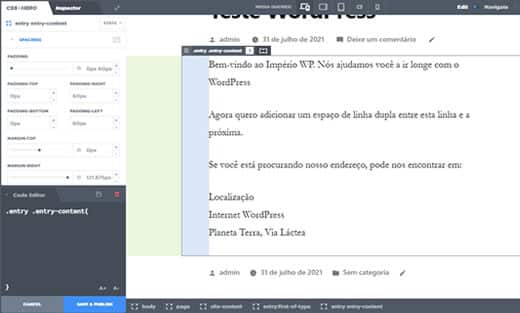
Você verá uma visualização ao vivo do seu site com várias opções no painel esquerdo. Clique na guia “CSS adicional” no painel esquerdo.

A guia deslizará para mostrar uma caixa simples onde você pode adicionar seu CSS personalizado. Assim que adicionar uma regra CSS válida, você poderá vê-la aplicada no painel de visualização ao vivo do seu site.

Método 2: adicionando CSS personalizado usando um plugin
O primeiro método só permite que você salve CSS customizado para o tema ativo no momento. Se você alterar o tema, talvez seja necessário copiar e colar seu CSS personalizado no novo tema.
Se você deseja que seu CSS personalizado seja aplicado independentemente de qual tema do WordPress você está usando, este método é para você.
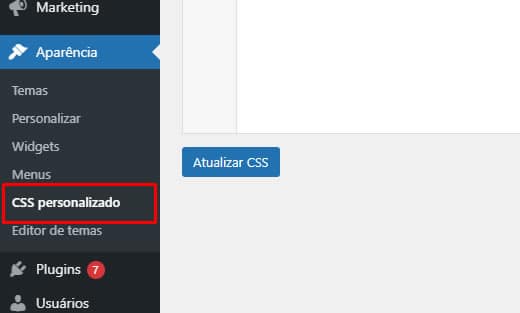
A primeira coisa que você precisa fazer é instalar e ativar o plugin Simple Custom CSS . Após a ativação, simplesmente vá para Aparência » CSS personalizado:

Agora, você pode colar seu código CSS:

Não se esqueça de pressionar o botão “Atualizar CSS” para salvar suas alterações.
Agora você pode visualizar seu site WordPress para ver o CSS personalizado em ação.
Usando um plugin CSS personalizado em vez de adicionar CSS no tema
Ambos os métodos descritos acima são recomendados para iniciantes. Os usuários avançados também podem adicionar CSS personalizado diretamente aos seus temas.
No entanto, adicionar snippets de CSS personalizados ao seu tema pai não é recomendado. Suas alterações CSS serão perdidas se você acidentalmente atualizar o tema sem fazer o backup as alterações personalizadas.
A melhor abordagem é usar um tema filho. No entanto, muitos iniciantes não desejam criar um tema filho. Além de adicionar CSS personalizado, muitas vezes os iniciantes realmente não sabem como usarão esse tema filho.
Usar um plugin especializado em código CSS personalizado permite que você armazene seu CSS customizado independentemente do seu tema. Dessa forma, você pode alternar facilmente os temas e seu CSS personalizado ainda estará lá.
Outra ótima maneira de adicionar código CSS personalizado ao seu site WordPress é usando o plugin CSS Hero. Este maravilhoso plugin permite que você edite quase todos os estilos CSS em seu site WordPress sem escrever uma única linha de código.

Esperamos que este artigo tenha ajudado a adicionar CSS personalizado ao seu site WordPress. Você também pode querer ver como nosso guia sobre como escolher o melhor software de design e os melhores plugins construtores de páginas de arrastar e soltar para WordPress.


































