Já foi solicitado que você adicione alguns trechos de código no cabeçalho ou do rodapé do seu site WordPress?
Freqüentemente é solicitado que você adicione códigos de cabeçalho e rodapé no WordPress ao tentar integrar-se a serviços da web como Google Analytics, Google Search Console, Pixel do Facebook e etc.
Você também pode encontrar tutoriais do WordPress que podem solicitar que você adicione algum código CSS ou JavaScript personalizado ao cabeçalho ou rodapé do WordPress.
Por padrão, o WordPress não oferece a opção de inserir código no cabeçalho e rodapé do seu site. Felizmente, existe uma solução fácil para iniciantes.
Neste artigo, mostraremos como adicionar facilmente código de cabeçalho e rodapé no WordPress. O objetivo é adicionar o código com segurança, sem editar diretamente os arquivos do tema WordPress.
A melhor maneira de adicionar código no cabeçalho ou rodapé no WordPress
Se você deseja adicionar código no cabeçalho ou rodapé do WordPress, existem três soluções possíveis:
- Manualmente, editando os arquivos header.php e footer.php do seu tema
- Com o recurso de código de cabeçalho e rodapé integrado do seu tema
- Usando um plugin WordPress
A primeira opção não é amigável para iniciantes porque requer que você adicione código de cabeçalho e rodapé editando diretamente os arquivos header.php e footer.php manualmente.
Outra desvantagem de usar esse método é que seu código será removido se você instalar uma atualização em seu tema.
A segunda opção é usar o recurso integrado do seu tema. Alguns temas WordPress, como Themeforest e Avada, oferecem uma opção integrada para adicionar rapidamente código e scripts ao cabeçalho e rodapé do WordPress.
Se você estiver usando um tema com recurso integrado, parece uma solução simples e segura. No entanto, se você alterar o tema, todos os trechos de código adicionados ao seu site desaparecerão. Isso inclui verificação de site no Google Search Console , análise de site por meio do Google Analytics e assim por diante.
É por isso que sempre recomendamos aos usuários que usem a terceira opção, um plugin de cabeçalhos e rodapés. Esta opção é de longe o método mais fácil e seguro para adicionar código de cabeçalho e rodapé no WordPress.
Após muitos pedidos de leitores, nossa equipe construiu o plugin WPCode.

WPCode (anteriormente Insert Headers and Footers) é um plugin de snippet de código 100% gratuito. Você pode usá-lo para adicionar código facilmente ao cabeçalho e rodapé do WordPress.
Aqui estão alguns benefícios de usar o plugin WPCode:
- Fácil, rápido e organizado: permite adicionar códigos ao cabeçalho e rodapé do seu site com facilidade e rapidez. Além disso, mantém você organizado, permitindo armazenar todos os seus códigos de rodapé e cabeçalho em um só lugar.
- Evita erros: a validação inteligente do snippet de código ajuda a evitar erros que podem ocorrer se você editar os arquivos do tema manualmente.
- Atualize ou altere seu tema sem se preocupar: O plugin salvará seu código de cabeçalho e rodapé em um local separado, para que você possa atualizar ou mudar seu tema sem se preocupar com a exclusão do código.
Além dos scripts de cabeçalho e rodapé, você também pode usar o WPCode para inserir facilmente PHP, JavaScript , CSS , HTML e trechos de código de texto personalizados sem editar os arquivos do tema.
Além disso, WPCode possui uma biblioteca de trechos integrada onde você pode encontrar todos os trechos de código WordPress mais populares. Isso permite que você remova rapidamente recursos do WordPress que você não deseja, como API REST , XML-RPC, atualizações automáticas, comentários e muito mais.
Para obter mais detalhes, leia nosso guia sobre como adicionar facilmente código personalizado no WordPress .
Dito isso, vamos ver como adicionar facilmente código de cabeçalho e rodapé no WordPress usando o plugin WPCode.
Adicionando código ao cabeçalho e rodapé no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPCode gratuito. Para mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin no WordPress.
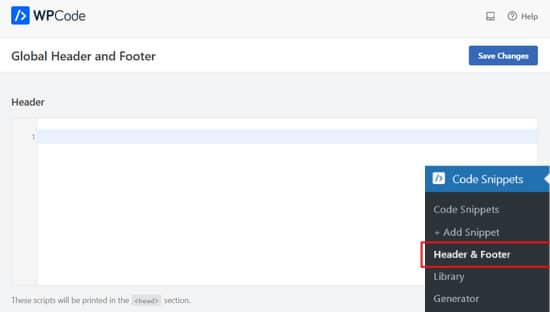
Assim que o plugin for ativado, vá para Code Snippets »Header & Footer no painel de administração do WordPress. Depois disso, você verá uma caixa “Header” onde poderá adicionar seu código.

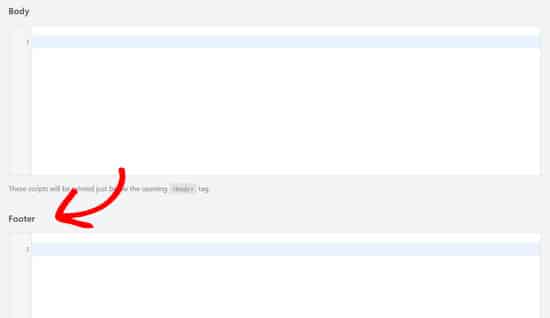
Se você rolar para baixo, também verá uma caixa “body” e uma caixa “footer”.

Basta colar o código em uma das três caixas. Quando terminar, não se esqueça de clicar no botão “Salvar alterações” para armazenar suas configurações.
O plugin agora carregará automaticamente o código nos respectivos locais do seu site WordPress .
Você sempre pode editar e remover qualquer código que não queira manter.
Você precisará manter o plugin instalado e ativado o tempo todo. A desativação do plugin interromperá a adição de todo o código personalizado ao seu site.
Se você desativar acidentalmente o plugin, o código ainda será armazenado com segurança em seu banco de dados WordPress. Você pode simplesmente reinstalar ou reativar o plugin e o código começará a aparecer novamente.
Observação: pode ser necessário limpar o cache do WordPress após salvar as alterações, para que o código apareça corretamente no front-end do seu site.
Descobrimos que o maior motivo pelo qual muitos iniciantes usam o plugin WPCode é adicionar o Google Analytics aos seus sites. Para isso, recomendamos o uso do plugin MonsterInsights gratuito .
MonsterInsights é o melhor plugin de análise do Google para WordPress. Ele ajuda você a configurar corretamente o rastreamento do Google Analytics com apenas alguns cliques e mostra estatísticas úteis diretamente no painel do WordPress.
Para obter instruções passo a passo, consulte este tutorial sobre como instalar o Google Analytics no WordPress .
Esperamos que este artigo tenha ajudado você a aprender como adicionar facilmente código de cabeçalho e rodapé no WordPress. Você também pode querer ver nossa comparação dos melhores serviços de e-mail marketing.