Deseja adicionar JavaScript em suas páginas ou posts do WordPress?
Às vezes, pode ser necessário adicionar código JavaScript a todo o site ou a páginas e posts específicos. Por padrão, o WordPress não permite adicionar código diretamente em seus posts.
Neste artigo, mostraremos como adicionar JavaScript em páginas ou posts do WordPress facilmente.

O que é JavaScript?
JavaScript é uma linguagem de programação que roda no navegador do usuário, não no seu servidor. Essa programação do lado do cliente permite que os desenvolvedores façam muitas coisas legais sem diminuir a velocidade do seu site.
Se você quiser incorporar um player de vídeo, adicionar calculadoras ou algum outro serviço de terceiros, muitas vezes será solicitado que você copie e cole um trecho de código JavaScript em seu site WordPress .
Um snippet de código JavaScript típico pode ter esta aparência:
<script type="text/javascript">
// Algum código JavaScript
</script>
<!-- Another Example: --!>
<script type="text/javascript" src="/path/to/some-script.js"></script>
Mas, se você adicionar um trecho de código javascript a uma postagem ou página do WordPress, ele será excluído pelo WordPress quando você tentar salvá-lo.
Dito isto, vamos ver como você pode facilmente adicionar JavaScript a páginas ou posts do WordPress sem quebrar seu site.
Método 1. Adicione JavaScript em qualquer lugar em seu site WordPress usando WPCode
Às vezes, um plugin ou ferramenta precisará que você copie e cole um trecho de código JavaScript em seu site para funcionar corretamente.
Normalmente, esses scripts vão para a seção de cabeçalho ou rodapé do seu blog WordPress , então o código é carregado em cada visualização de página.
Por exemplo, quando você instala o Google Analytics , o código precisa ser executado em todas as páginas do seu site para que possa rastrear os visitantes do seu site.
Você pode adicionar manualmente o código aos seus arquivos header.php ou footer.php, mas essas alterações serão substituídas quando você atualizar ou alterar seu tema.
É por isso que recomendamos usar o WPCode para adicionar JavaScript em qualquer lugar em todo o seu site WordPress.
WPCode é o plugin de código mais poderoso disponível para WordPress. Ele permite que você adicione facilmente código personalizado a qualquer área do seu site e, o melhor de tudo, é gratuito.
Primeiro, você precisa instalar e ativar o plugin WPCode gratuito . Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin no WordPress.
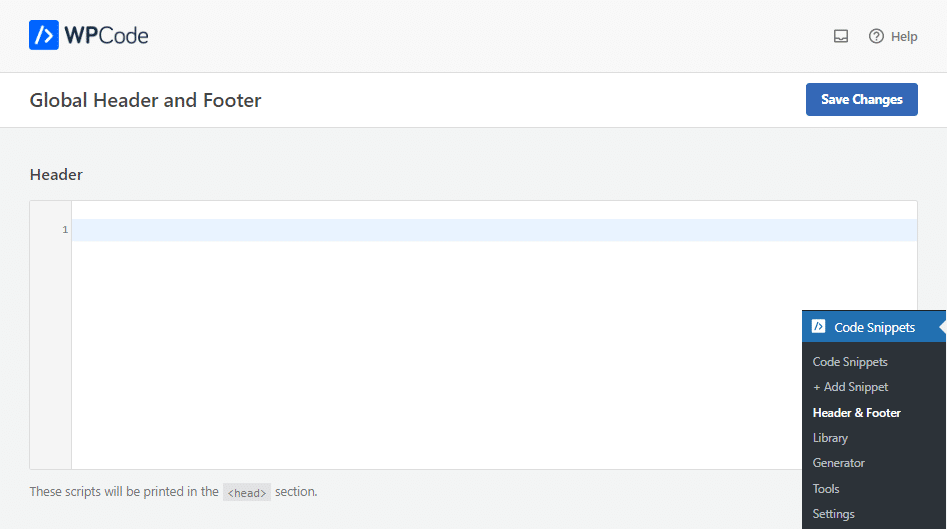
Uma vez ativado, você precisa ir para Code Snippets » Headers & Footer .
Aqui você verá três campos separados rotulados como ‘Cabeçalho', ‘Corpo' e ‘Rodapé'.

Agora você pode adicionar seu código JavaScript a uma dessas caixas e, em seguida, basta clicar no botão “Save Changes”. O WPCode agora carregará automaticamente o código que você adicionou a todas as páginas do seu site.
Você também pode adicionar trechos de código a qualquer outro local do seu site, como posts ou páginas internas.
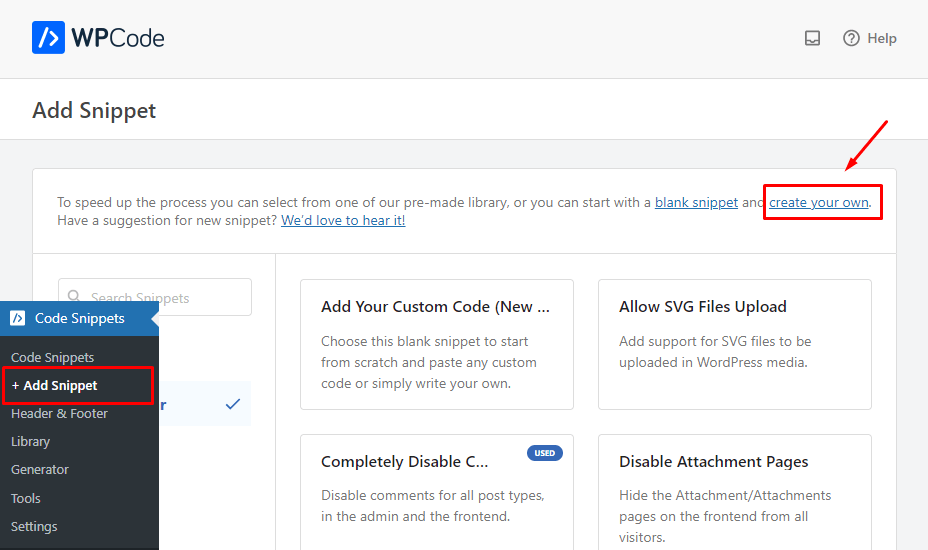
Para fazer isso, basta ir em Code Snippets » + Adicionar Snippet e clicar em “Create Your Own”.

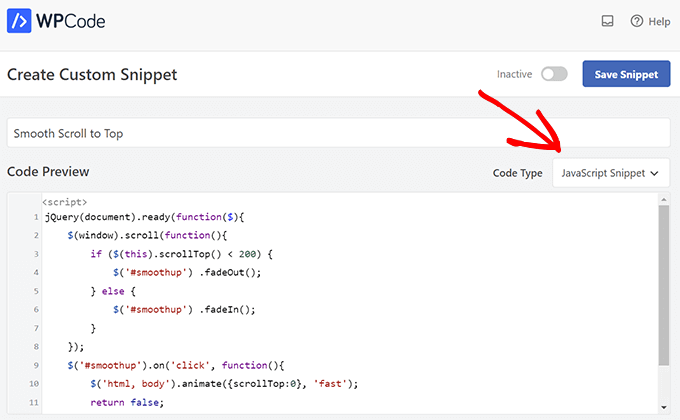
Agora você verá uma página “Create Custom Snippet” onde você pode adicionar um título para o seu código e colá-lo na caixa “Code Preview”.
Depois disso, selecione “JavaScript Snippet” no menu suspenso “Code Type”.

Em seguida, basta rolar até encontrar a seção “Insertion”.
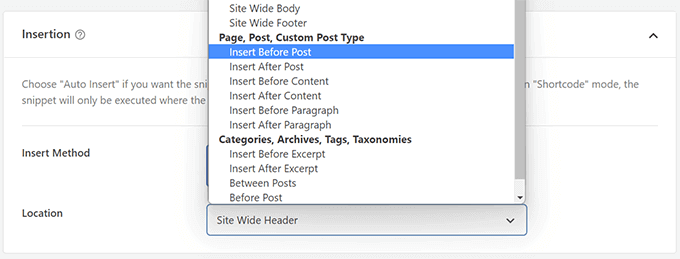
Tudo o que você precisa fazer agora é selecionar um “Local” para o código no menu suspenso. Encontre “Página, Post, Tipo de post personalizado” e escolha onde na página ou post você deseja que o código apareça.

Se você optar por fazer com que o WPCode insira o trecho antes ou depois de um parágrafo, você poderá escolher qual parágrafo específico no post, se ele aparecerá antes ou depois.
Por exemplo, se você colocar 1 no campo “Insert Number”, o snippet de código aparecerá antes ou depois do primeiro parágrafo. Use 2 para o segundo parágrafo e assim por diante.
Depois disso, basta clicar no botão de alternância próximo ao topo da tela para alternar para “Active” e clicar no botão “Save Snippet” ao lado dele.

Isso é tudo o que é preciso para tornar seu snippet de código ativo no site!
Método 2. Adicionando código JavaScript ao WordPress manualmente usando código
Com este método, você precisa adicionar código aos seus arquivos do WordPress. Se você ainda não fez isso, confira nosso guia sobre como copiar e colar código no WordPress .
Primeiro, mostraremos como adicionar código ao cabeçalho do seu site WordPress. Você precisa copiar o código a seguir e adicioná-lo ao seu functions.php , ou em um plugin site-específico ou usando um plugin de trechos de código.
function wpb_hook_javascript() {
?>
<script>
// seu código javascript vai
</script>
<?php
}
add_action('wp_head', 'wpb_hook_javascript');
Adicionando JavaScript a uma post específica do WordPress usando código
Se você deseja adicionar apenas JavaScript a uma única postagem do WordPress, precisará adicionar lógica condicional ao código.
Dê uma olhada no seguinte trecho de código:
function wpb_hook_javascript() {
if (is_single ('5')) {
?>
<script type="text/javascript">
// seu código javascript vai aqui
</script>
<?php
}
}
add_action('wp_head', 'wpb_hook_javascript');
O código acima só executará o JavaScript se o ID do post corresponder a “5”. Certifique-se de substituir o “5” pelo seu próprio ID de post.
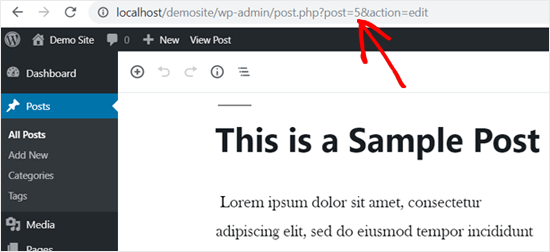
Para encontrar o ID da postagem, abra a postagem onde você deseja que o JavaScript seja executado. Em seguida, na URL da página, você encontrará o ID da postagem.

Adicionando JavaScript a uma página específica do WordPress usando código
Se você quiser apenas adicionar JavaScript a uma única página do WordPress, precisará adicionar lógica condicional ao código, assim como acima.
Dê uma olhada no exemplo a seguir:
function wpb_hook_javascript() {
if (is_page ('10')) {
?>
<script type="text/javascript">
// seu código javascript vai aqui
</script>
<?php
}
}
add_action('wp_head', 'wpb_hook_javascript');
O código acima só executará o JavaScript se o ID da página for “10”. Certifique-se de substituir o “10” pelo seu próprio ID de página.
Você pode encontrar o ID da página usando o mesmo método acima. Simplesmente abra a página que você deseja que o JavaScript execute em sua área de administração do WordPress e anote o ID da página na URL.
Adicionando JavaScript a um post ou página específica do WordPress usando código no rodapé
Se você quiser que o JavaScript seja executado no rodapé do seu site em vez do cabeçalho, você pode adicionar o seguinte trecho de código ao seu site.
function wpb_hook_javascript_footer() {
?>
<script>
// seu código javascript vai aqui
</script>
<?php
}
add_action('wp_footer', 'wpb_hook_javascript_footer');
Este trecho de código se conecta em wp_footer vez de wp_head. Você também pode adicionar tags condicionais para adicionar javaScript a posts e páginas específicas, como os exemplos acima.
Observação: esses métodos são para iniciantes e proprietários de sites. Se você está aprendendo o tema WordPress ou o desenvolvimento de plugins, então você precisa enfileirar JavaScript e folhas de estilo corretamente em seus projetos.
Esperamos que este artigo tenha ajudado você a aprender como adicionar JavaScript facilmente em páginas ou posts do WordPress. Você também pode querer ver nosso guia sobre como escolher o melhor software de chatbot de IA para o seu site.