Recentemente, um de nossos leitores perguntou se existe uma maneira fácil de adicionar sombras em box no WordPress?
As sombras podem destacar seu conteúdo mais importante e atrair a atenção de seus visitantes. Eles também podem ajudar os designs de sites planos a parecerem mais atraentes e interessantes.
Neste artigo, mostraremos como adicionar facilmente sombras de caixa no WordPress, passo a passo.
Tabela de Conteúdo
Por que adicionar sombras de caixa no WordPress?
Uma sombra em box, às vezes também conhecida como sombra projetada, é um efeito visual que faz parecer que um objeto na tela está projetando uma sombra.
Tendemos a prestar mais atenção aos objetos que aparecem mais próximos de nós. É por isso que muitos proprietários de sites adicionam sombras a alguns conteúdos mais importante para parecer que está pairando acima da página.
Por exemplo, se você adicionar uma grande sombra a um botão de chamada para ação (CTA) , ele parecerá fisicamente mais próximo do visitante. Isso chamará a atenção da pessoa para esse importante botão.
Com isso dito, vamos ver como você pode adicionar sombras ao seu blog ou site WordPress.
Método 1. Como adicionar sombras em box usando WPCode (recomendado)
Ao adicionar sombra em um conteúdo, a melhor prática é adicioná-la apenas aos elementos mais importantes do site. Se você adicionar um efeito de sombra exclusivo a cada bloco do WordPress, isso pode fazer com que seu site pareça bagunçado e confuso.
Também é importante manter as sombras consistentes em todo o site. A melhor maneira de fazer isso é definindo o estilo em CSS usando WPCode.
WPCode é o melhor plugin de snippets de código usado por mais de 1 milhão de sites WordPress. Isso facilita a adição de código personalizado no WordPress sem a necessidade de editar o arquivo functions.php.
Com o WPCode, até mesmo iniciantes podem editar o código de seu site sem correr o risco de erros ou erros de digitação que podem causar muitos erros comuns do WordPres.
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPCode gratuito. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin no WordPress.
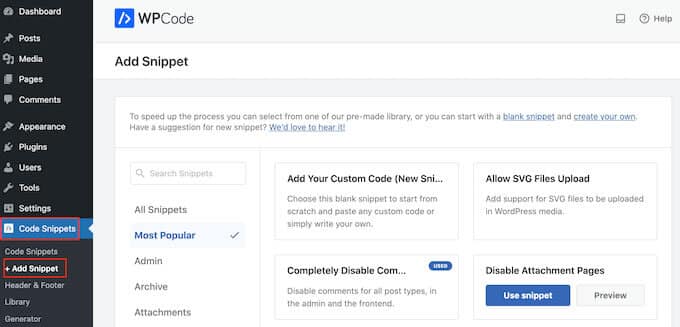
Após a ativação, vá para Code Snippets » Add Snippet.

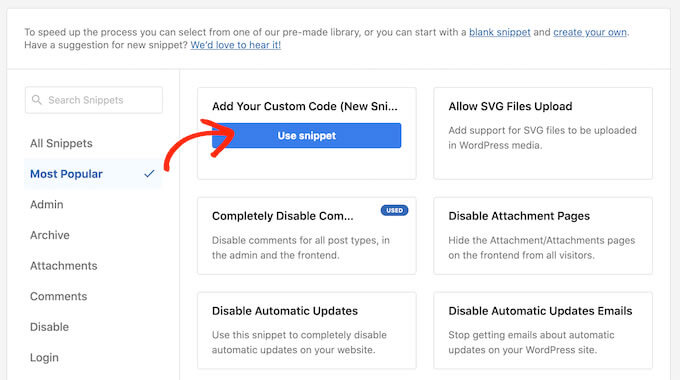
Aqui, basta passar o mouse sobre “Add Your Custom Code.”.
Quando ele aparecer, clique em “Use snippet”.

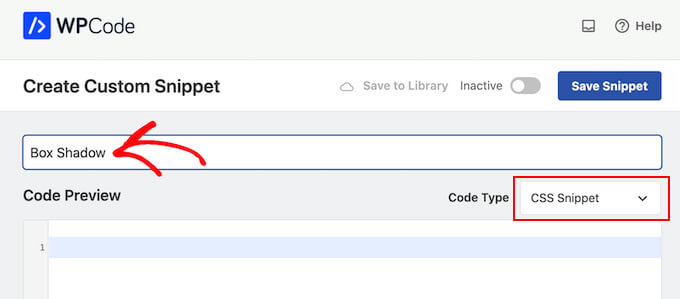
Para começar, digite um título para o snippet de código personalizado. Pode ser qualquer coisa que o ajude a identificar o snippet no painel do WordPress.
Depois disso, abra o menu suspenso “Code Type” e selecione “CSS Snippet”.

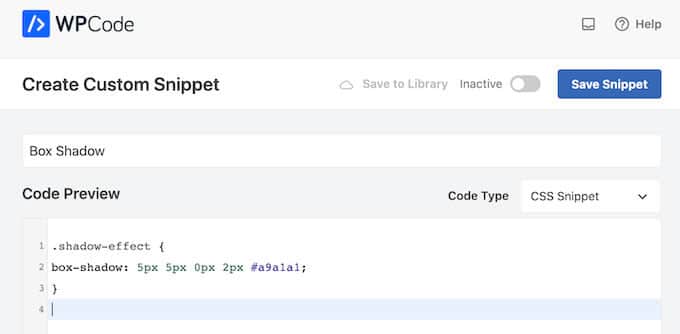
No editor de código, adicione o seguinte trecho de código:
.shadow-effect {
box-shadow: 5px 5px 0px 2px #a9a1a1;
}
No trecho acima, pode ser necessário substituir os valores de “px” dependendo do tipo de sombra que deseja criar.
Para ajudá-lo, veja o que significam os diferentes valores de px, indo da esquerda para a direita:
- Deslocamento horizontal. Quando você define um valor positivo, a sombra é empurrada para a esquerda. Se você digitar um valor negativo como -5px, a sombra será empurrada para a direita. Se você não deseja adicionar um deslocamento horizontal, pode usar 0px.
- Deslocamento vertical. Se você usar um valor positivo, a sombra será empurrada para baixo. Se você digitar um valor negativo, a sombra será empurrada para cima. Se você não quiser compensar a sombra verticalmente, basta digitar 0px.
- Raio de desfoque. Isso desfoca a sombra para que não tenha bordas duras. Quanto maior o valor, maior o efeito de desfoque. Se você preferir usar arestas vivas, digite 0px.
- Raio de propagação. Quanto maior o valor, maior a dispersão da sombra. Este valor é opcional, então pule este se você não quiser mostrar um spread.
- Cor. Embora cinza seja a cor mais comum para sombras, você pode usar qualquer cor que desejar digitando um código hexadecimal. Se você não tiver certeza de qual código usar, poderá explorar cores diferentes usando um recurso como HTML Color Codes.

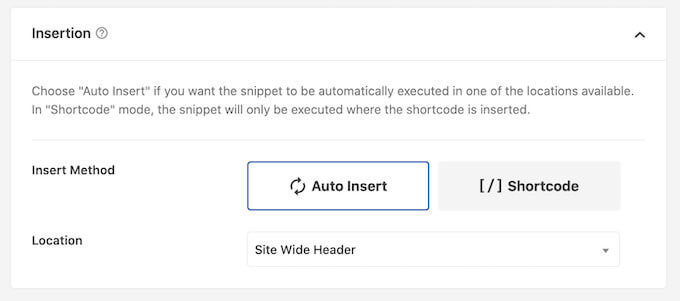
Quando estiver satisfeito com o snippet, vá até a seção “Insertion”. O WPCode pode adicionar seu código a diferentes locais, como após a cada post, apenas front-end ou apenas administrador.
Queremos usar o código CSS personalizado em todo o nosso site WordPress , então clique em “Auto Insert” se ainda não estiver selecionado. Em seguida, abra o menu suspenso “Location” e escolha “Site Wide Header”.

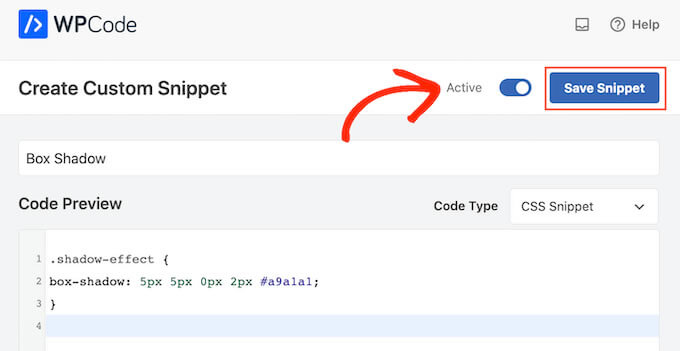
Depois disso, você está pronto para rolar até o topo da tela e clicar no botão “Inactive”, para que mude para “Active”.
Por fim, clique em “Save Snippet” para ativar o trecho de CSS.

Agora, você pode adicionar a classe CSS personalizada a qualquer bloco.
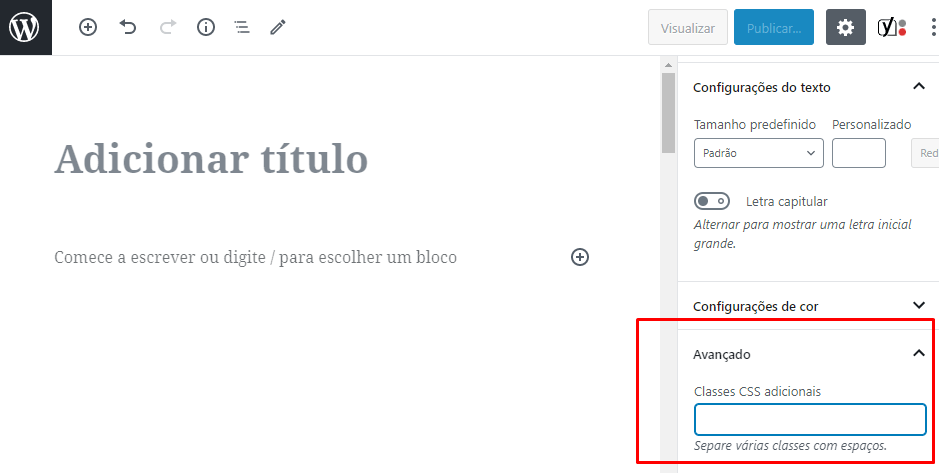
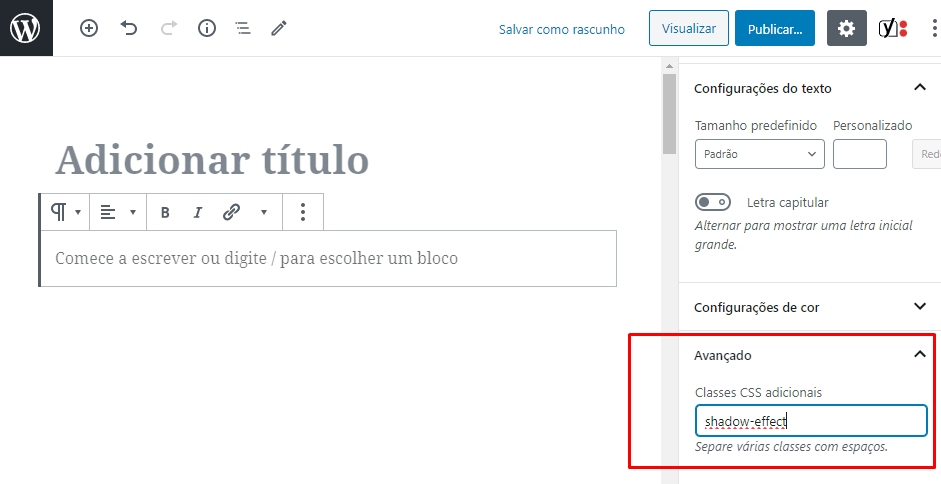
No editor de conteúdo do WordPress, basta selecionar o bloco onde deseja adicionar uma caixa de sombra. Em seguida, no menu à direita, clique para expandir a seção “Avançado”.

Aqui, você verá os campos onde pode adicionar classes diferentes.
Em “Classes CSS adicionais”, digite shadow-effect.

Quando estiver pronto para publicar a sombra da caixa, basta clicar no botão “Publicar” ou “Atualizar”.
Agora, se você visitar seu site, verá a sombra da caixa ao vivo.
Método 2: Adicione uma sombra de box usando um plugin gratuito (rápido e fácil)
Se você não se sentir confortável escrevendo código, talvez prefira criar sombras usando Drop Shadow Box. Este plugin gratuito permite adicionar sombras de caixa a qualquer bloco usando a página interna do WordPress e o editor de post.

Primeiro, você precisará instalar e ativar o plugin. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin no WordPress .
Não há configurações para definir, então você pode começar a usar este plugin imediatamente.
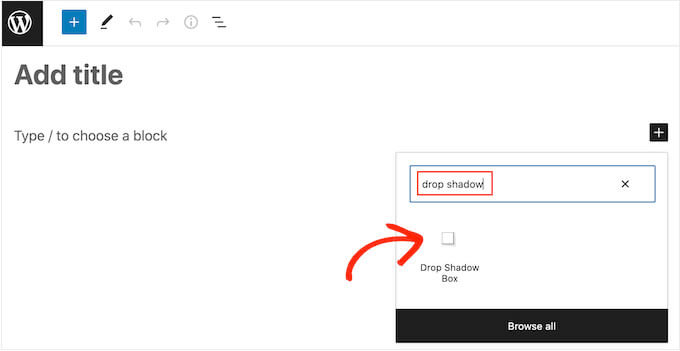
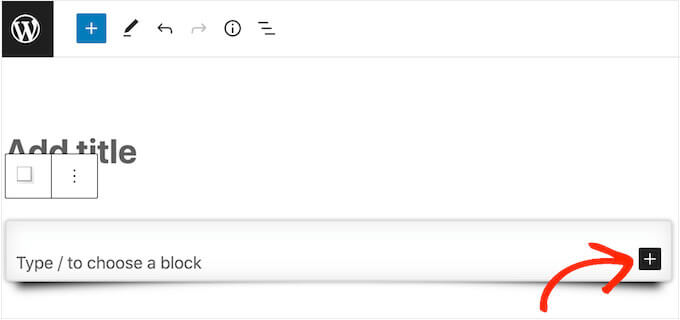
Para adicionar uma sombra projetada, basta clicar no ícone “+” e começar a digitar “Drop Shadow Box”. Quando o bloco certo aparecer, clique nele para adicioná-lo à página ou post.

Isso adiciona a sombra como uma caixa vazia, então a próxima etapa é adicionar algum conteúdo.
Para fazer isso, vá em frente e clique no “+” dentro do bloco Drop Shadow Box.

Depois, basta adicionar o bloco que deseja utilizar e configurá-lo normalmente.
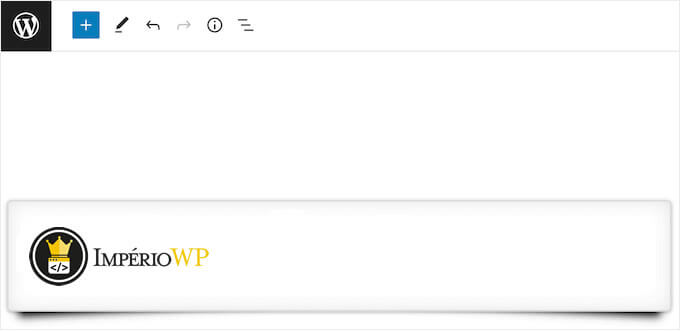
Por exemplo, na imagem a seguir, adicionamos um bloco de imagem e selecionamos uma imagem da biblioteca de mídia do WordPress.

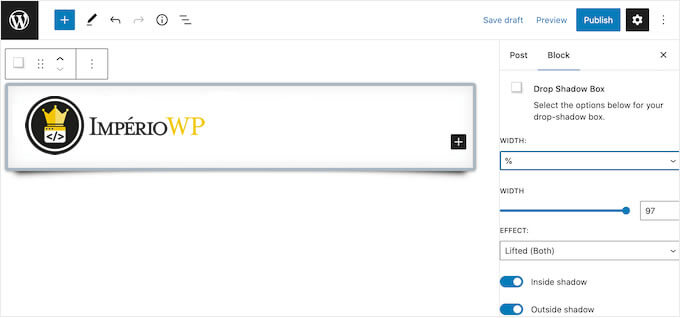
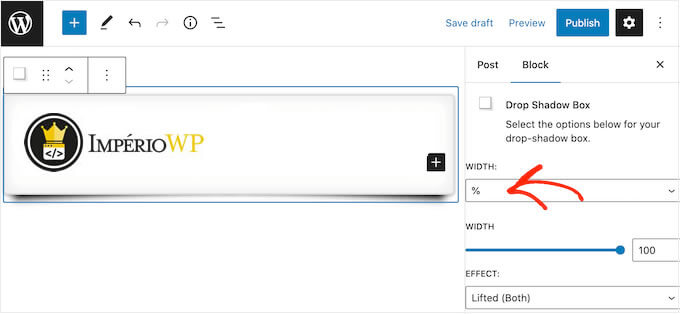
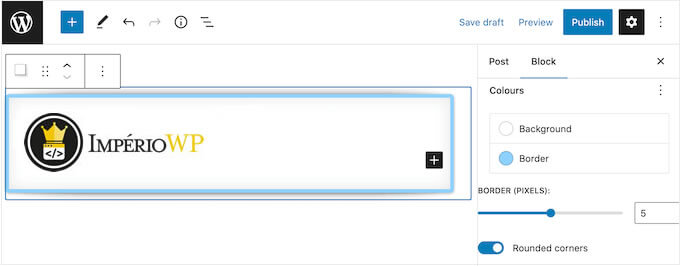
Feito isso, clique para selecionar o bloco Drop Shadow Box. No menu à direita, você verá todas as configurações que pode usar para estilizar este bloco.
O WordPress define a largura da sombra automaticamente, mas você pode alterar isso abrindo o menu suspenso “Width” e escolhendo “Pixels” ou “%.”
Você pode então redimensioná-lo usando as configurações que aparecem.

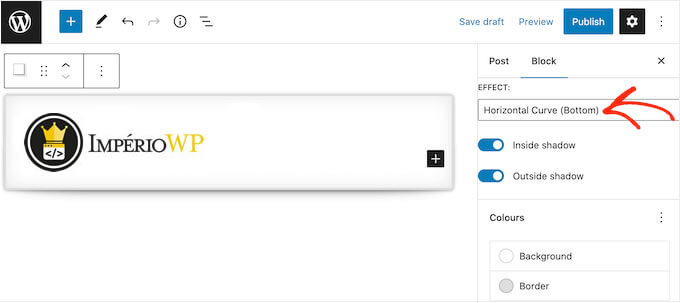
O plugin Drop Box Shadow vem com alguns efeitos diferentes, como bordas curvas e um atraente efeito de “Perspectiva”.
Para visualizar os diferentes efeitos, basta abrir o menu suspenso “Effect” e escolher na lista. A visualização será atualizada automaticamente para que você possa experimentar diferentes estilos para ver o que prefere.

Você também pode alterar se o plugin mostra a sombra dentro da caixa, fora da caixa ou ambos usando as opções “Inside Shadow” e “Outside Shadow”.
Depois disso, você pode alterar a cor da caixa e da borda usando as configurações no cabeçalho “Colours”.
Esteja ciente de que “Background” refere-se ao interior da caixa Drop Shadow, enquanto “Border” aparece fora do bloco.

Se você deseja criar uma caixa de sombra curva mais suave, pode ativar a alternância “Rounded corners”. Por fim, você pode alterar o alinhamento e o preenchimento, semelhante à forma como personaliza outros blocos no WordPress.
Para criar mais box shadows, basta seguir o mesmo processo descrito acima.
Quando estiver satisfeito com a aparência da página, basta clicar em “Atualizar” ou “Publicar” para dar vida a todas as suas novas sombras de caixa.
Método 3. Como adicionar uma sombra em box usando CSS Hero (Plugin Premium)
Se você não se sente confortável trabalhando com código, mas ainda deseja criar sombras de box avançadas, tente o CSS Hero. Este plugin premium permite que você ajuste cada parte do seu tema WordPress sem ter que escrever uma única linha de código.
CSS Hero permite que você crie uma sombra única para cada bloco, então também é uma ótima escolha se você quiser criar muitos efeitos de sombra diferentes.
Primeiro, você precisa instalar e ativar o plugin CSS Hero. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin no WordPress.
Após a ativação, você verá um botão “Proceed to Product Activation” na parte superior da tela. Vá em frente e clique neste botão.

Isso o levará ao site do CSS Hero , onde você poderá fazer login na sua conta e obter uma chave de licença. Basta seguir as instruções na tela e você será redirecionado de volta ao seu site com alguns cliques.
Em seguida, clique no texto “Customize with CSS Hero” na barra de ferramentas de administração do WordPress.

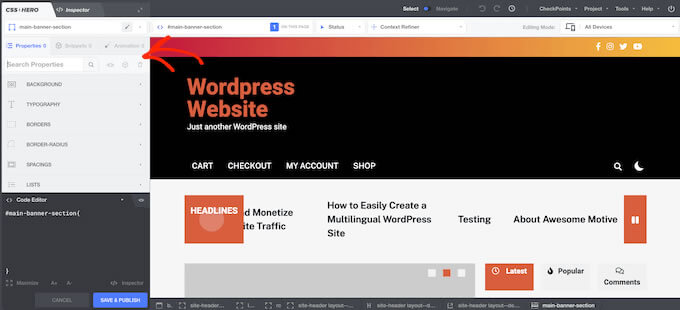
Isso abrirá o editor CSS Hero.
Por padrão, clicar em qualquer parte do conteúdo abrirá um painel com todas as configurações que você pode usar para personalizar esse conteúdo.

Isso é ótimo se você quiser adicionar uma sombra de caixa à página inicial do seu site. No entanto, se você quiser personalizar qualquer outra página, precisará alternar do modo “Select” para o modo “Navigate”, pois isso permite que você interaja com menus, links e outros conteúdos normalmente.
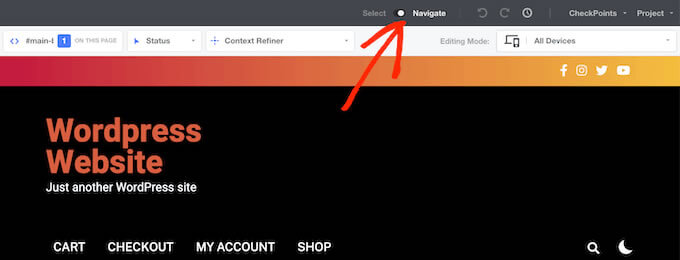
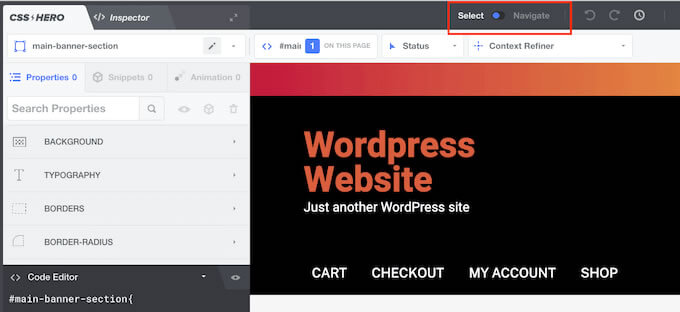
Para fazer isso, clique no botão “Select / Navigate” na barra de ferramentas para que mostre “Navigate”.

Agora você pode navegar até a página ou postar onde deseja adicionar a sombra.
Assim que chegar a essa página, vá em frente e clique no botão “Select / Navigate” novamente para que apareça “Select”.

Feito isso, clique no parágrafo, imagem, botão ou qualquer outro conteúdo onde deseja adicionar uma caixa de sombra.
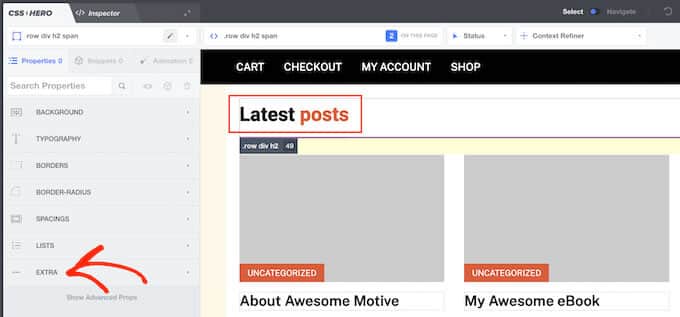
No painel esquerdo, clique em “Extra”.

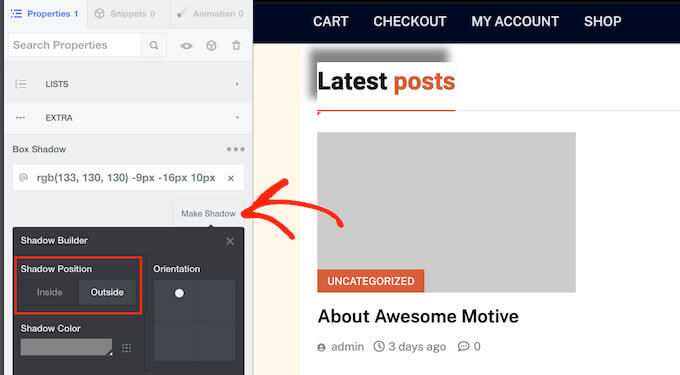
Agora você pode ir em frente e clicar em “Make Shadow”, que mostra todas as configurações que você pode usar para criar uma caixa de sombra.
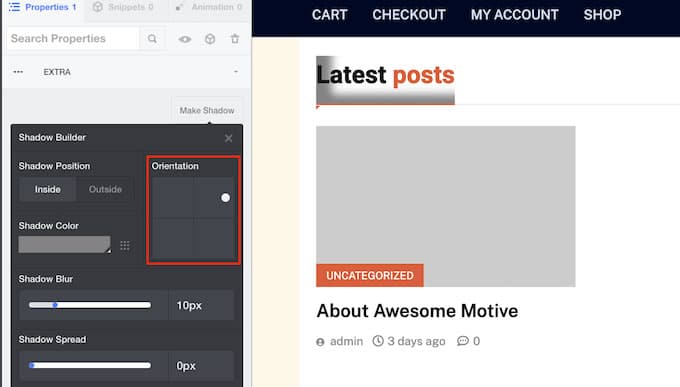
Para começar, você pode alterar se a sombra aparece dentro ou fora do bloco usando as configurações de “Shadow Position”.

Depois de tomar essa decisão, você pode ajustar a orientação da sombra usando o pequeno ponto na caixa “Orientation”.
Basta arrastar e soltar o ponto em uma nova posição para vê-lo se mover na visualização ao vivo.

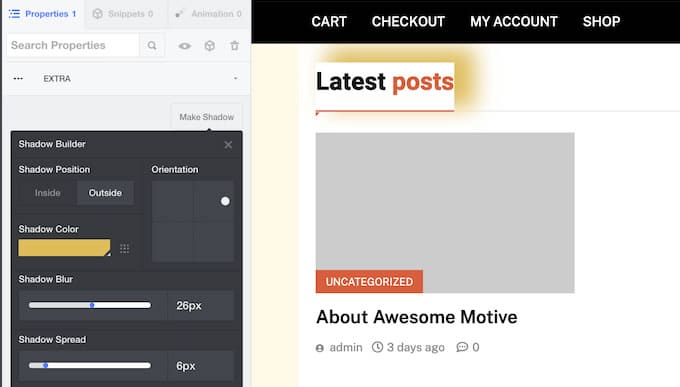
Quando estiver satisfeito com a posição da sombra, você pode alterar sua cor, desfocar e espalhar.
O CSS Hero mostrará essas alterações imediatamente, para que você possa experimentar diferentes configurações para ver qual fica melhor.

Para adicionar uma sombra de caixa a outros blocos, basta seguir o mesmo processo descrito acima.
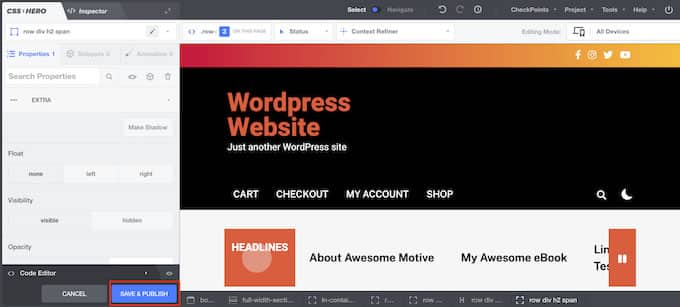
Quando estiver satisfeito com a aparência da página, clique em “Save & Publish” para torná-la ativa.

Esperamos que este tutorial tenha ajudado você a aprender como adicionar uma sombra de box no WordPress.