Deseja adicionar um botão clique para ligar no WordPress? À medida que mais pessoas visitam seu site usando seus smartphones, adicionar um botão de toque para ligar facilita o contato com você. Neste artigo, mostraremos como adicionar facilmente um botão clique para ligar em seu site WordPress.
Por que adicionar um botão clique para ligar no WordPress
Muitos sites de pequenas empresas dependem de clientes para contatá-los para orçamentos, informações de pré-venda ou suporte.
É por isso que recomendamos a todos os proprietários de sites que adicionem um botão clique para ligar. Assim você poderá ter contatos de potenciais clientes que querem falar com uma pessoa imediatamente, aumentando significativamente as suas chances de fazer uma venda.
À medida que o tráfego por dispositivos móveis aumenta em todo o mundo, muitas vezes os usuários acham mais conveniente apenas tocar para ligar e obter as informações que precisam.
Dito isto, vamos dar uma olhada em como adicionar facilmente um botão clique para ligar no WordPress.
Método 1. Adicionando um botão Clique para ligar agora no WordPress usando o plugin
Este método é mais fácil e recomendado para todos os usuários. Ele permite que você crie facilmente um botão de clique para ligar no Gutenberg, editor clássico, widget da barra lateral do WordPress e até mesmo um botão de chamada flutuante fixo.
A primeira coisa que você precisa fazer é instalar e ativar o plugin WP Call Button em seu site. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin no WordPress.
Após a ativação, você precisa visitar a página Configurações » WP Call Button para definir as configurações do plugin.

A primeira página de configurações é para o recurso mais solicitado, o Sticky Call Button, que rola com o usuário enquanto ele navega em seu site.
Esse recurso altamente otimizado para conversão ajuda você a receber mais chamadas e fechar mais negócios com mais rapidez.
Você precisa começar digitando o número de telefone comercial para o qual deseja que as pessoas liguem. O plugin WP Call Button usa o campo de telefone inteligente, o que significa que você pode simplesmente selecionar seu país e adicionará automaticamente o código do país no formato adequado.
Em seguida, você tem a opção de adicionar o texto do botão de chamada, selecionar o posicionamento e escolher a cor do botão.
Por padrão, o plugin adicionará um botão de clique para ligar em todas as páginas e todos os dispositivos. No entanto, você tem a opção de exibi-lo apenas em determinadas páginas ou exibir apenas dispositivos móveis.
Quando terminar, clique no botão ativar na parte superior e, em seguida, clique no botão salvar alterações para armazenar suas configurações.
Depois disso, você pode visitar seu site para ver o botão de chamada em ação.

Se você deseja adicionar um botão de chamada estática em sua página de contato do WordPress , sobre a página ou qualquer outro post/página, você tem duas opções.
Se você estiver usando o novo editor de blocos do WordPress , basta criar ou editar uma página existente. Em seguida, você precisa adicionar o bloco WP Call Button clicando no ícone “+”.

Depois disso, você pode personalizar o texto do botão, a cor do botão, a cor do texto, o tamanho da fonte e mostrar ou ocultar o ícone do telefone.

O bloco de botão de chamada do WordPress vem com muitas opções de personalização, como a capacidade de personalizar a cor do botão, o texto do botão, o tamanho da fonte e a capacidade de mostrar ou ocultar o ícone do telefone.
Depois de adicionar o botão, ele permitirá que os usuários cliquem e liguem para o número de telefone que você especificou na página de configurações do WP Call Button.
Agora, se você estiver usando o editor clássico do WordPress , precisará usar o gerador de botão de chamada estática para obter um código de acesso.
Basta acessar Configurações » WP Call Button e clicar na guia “Static Call Button” na parte superior.

Em seguida, você pode personalizar o texto e a cor do botão de chamada e escolher se deseja mostrar ou ocultar o ícone do telefone. Depois disso, basta copiar o shortcode abaixo e colá-lo dentro do post ou página onde você deseja adicioná-lo.
O plugin WP Call Button também permite que você adicione o botão de chamada na barra lateral do seu site usando o widget da barra lateral.
Para fazer isso, você precisa ir Aparência » Widgets e arrastar o widget ou bloco WP Call Button para sua área pronta para widget.

Este widget permite adicionar o título e a descrição do widget. Você pode clicar no link Configurações avançadas para personalizar o texto do botão de chamada.
Depois de ler isso, você provavelmente pode ver por que o botão WP Call é de longe o plugin de botão clique para ligar do WordPress mais fácil e abrangente do mercado.
A melhor parte é que é 100% gratuito e tem uma integração perfeita com o Google Analytics .
Método 2. Adicionar manualmente o botão clique para ligar no WordPress
Esse método permite que você adicione manualmente botões e links de clique para ligar em qualquer lugar do seu site WordPress.
A maneira mais fácil de adicionar um número de telefone clicável ao seu site é adicionando-o assim:
<!-- Este link funcionará no Android e iPhone. Ele ficará visível para usuários de desktop, mas resultará em um erro quando clicado. --> <a href="tel:+5511945671234">+55 (11) 94567-1234</a> <a href="tel:5511945671234">Ligue-me!</a>
Esses links abrirão o aplicativo de telefone em dispositivos móveis. Em computadores desktop, os usuários de Mac verão a opção de abrir o link no Facetime, enquanto os usuários do Windows 10 verão a opção de abri-lo no Skype.
Você também pode usar HTML para adicionar uma imagem ou um ícone ao lado do link de texto clique para ligar.
Vamos dar uma olhada em como fazer isso.
Primeiro, você precisa visitar a página Mídia » Adicionar novo e fazer upload da imagem que deseja usar. Após o upload da imagem, você precisa clicar no link “Editar” para prosseguir.
![]()
Isso levará você à tela de edição de mídia onde você precisa copiar o URL do arquivo. Você precisará dele na próxima etapa.
Agora você pode editar o post, a página ou o widget HTML personalizado onde deseja exibir o ícone de telefone clique para ligar. Na área de edição, agora você pode adicionar a imagem do ícone do telefone dentro do link tel:.
<a href="tel:+15555551212"><img src="https://exemplo.com.br/wp-content/uploads/2022/05/icon-128x128-1.png" alt="Call us" /></a>
Uma vez feito isso, você pode visitar seu site para ver o link clique para ligar com a imagem que você carregou.
Você pode personalizar ainda mais adicionando mais texto antes ou depois do link e usar CSS personalizado para estilizá-lo.
Método 3: Adicionando um link clique para ligar nos menus de navegação do WordPress
Você também pode adicionar o link clique para ligar ao menu de navegação do WordPress .
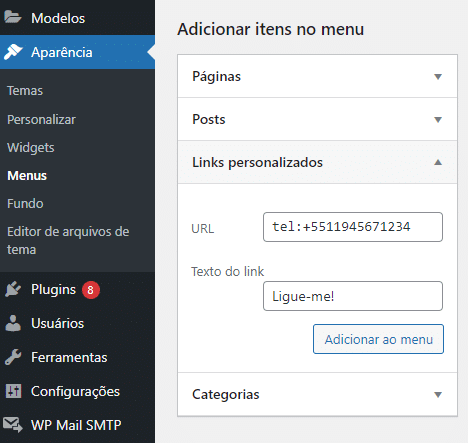
Basta ir à página Aparência » Menus e clicar na guia de links personalizados na coluna da direita. Agora você pode adicionar o número de telefone no campo de link no seguinte formato:
tel:+5511945671234
Depois disso, adicione o texto que deseja exibir e clique no botão “Adicionar ao menu”.

Deseja adicionar um ícone de imagem ao lado do link clique para ligar no menu de navegação? Veja nosso artigo sobre como adicionar ícones de imagem com menus de navegação no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar um botão clique para ligar no WordPress.