Quer adicionar arquivos de imagens SVG no WordPress?
Por padrão, o WordPress permite fazer upload de quase todos os formatos populares de arquivos de imagem, áudio e vídeo. No entanto, SVG não está entre eles. Isso ocorre porque existem possíveis preocupações de segurança com o formato da imagem, mas existem maneiras seguras de usá-las.
Neste artigo, mostraremos como adicionar imagens SVG no WordPress de maneira fácil e segura.
O que é SVG?
SVG ou Scalable Vector Graphics é um formato de arquivo que define gráficos vetoriais usando a linguagem de marcação XML. O principal benefício do SVG é que ele permite ampliar imagens sem perder qualidade ou pixelizar.
Como funciona o SVG?
Scalable Vector Graphics (SVG) é uma tecnologia que exibe desenhos bidimensionais usando XML. Eles são diferentes dos formatos de imagem comumente usados, como PNG, GIF ou JPG.
Se você pegar um arquivo de imagem PNG ou JPG e aumentar o zoom, notará que a imagem começará a ficar desfocada e pixelizada.

Os gráficos vetoriais não usam pixels.
Em vez disso, eles usam um mapa bidimensional que define o gráfico que você está visualizando como coordenadas. À medida que você aumenta o zoom, a imagem não pixeliza porque simplesmente não consegue.

Isso permite ampliar gráficos vetoriais sem perder qualidade. Mais importante ainda, as imagens SVG podem ter tamanho de arquivo bem menor do que um arquivo PNG ou JPG.
Os gráficos vetoriais são comumente usados para ícones, fontes de ícones , logotipos de sites e imagens de marcas. Você pode querer adicionar arquivos SVG ao WordPress para o logotipo, ícones ou outros gráficos da sua empresa.
Por mais legais que pareçam, os arquivos SVG podem ser um pouco inseguros. É por isso que o WordPress não oferece suporte para upload de arquivos SVG por padrão.
Se você fizer upload de uma imagem SVG no WordPress, verá a seguinte mensagem de erro:
Desculpe, este tipo de arquivo não é permitido por motivos de segurança.

Problemas de segurança relativos a imagens SVG no WordPress
Os arquivos SVG contêm código na linguagem de marcação XML que é semelhante ao HTML. Seu navegador ou software de edição SVG analisa a linguagem de marcação XML para exibir a saída na tela.
No entanto, isso expõe seu site a possíveis vulnerabilidades XML. Ele pode ser usado para obter acesso não autorizado aos dados do usuário, desencadear ataques de força bruta ou ataques de script entre sites.
Os métodos que compartilharemos neste artigo tentarão higienizar arquivos SVG para melhorar sua segurança. No entanto, esses plug-ins não podem impedir totalmente o upload ou a injeção de códigos maliciosos.
A melhor solução é usar apenas arquivos SVG criados por fontes confiáveis e restringir uploads de SVG apenas a usuários confiáveis.
Para saber mais sobre segurança, confira nosso guia completo de segurança do WordPress para iniciantes.
Dito isso, vamos dar uma olhada em como usar arquivos SVG no WordPress de maneira fácil e segura usando um dos três métodos.
Método 1. Permitir imagens SVG no WordPress usando WPCode (recomendado)
A maneira mais simples e fácil de permitir uploads SVG para WordPress com segurança é usando WPCode , o plugin de trechos de código mais poderoso disponível.
WPCode vem com uma grande biblioteca de trechos de código pré-configurados que podem substituir muitos plugins descartáveis em seu site, desde desabilitar páginas de anexos, usar o Editor Classico ou permitir uploads de arquivos SVG.
Primeiro, você precisará instalar e ativar o plugin WPCode gratuito . Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plugin no WordPress .
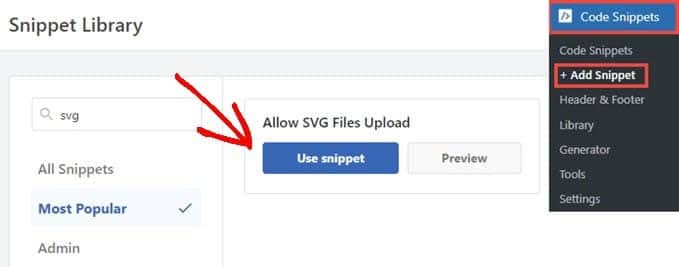
Após a ativação, você deve navegar até Code Snippets » Add Snippet no painel de administração do WordPress. Basta pesquisar por “svg” e passar o mouse sobre “Allow SVG Files Upload”.
Em seguida, você pode clicar em “Use snippet”.

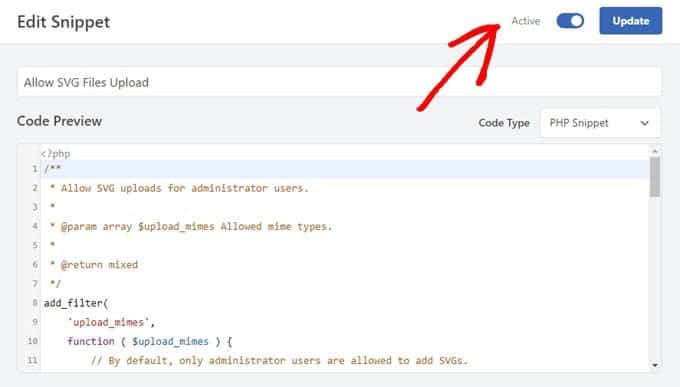
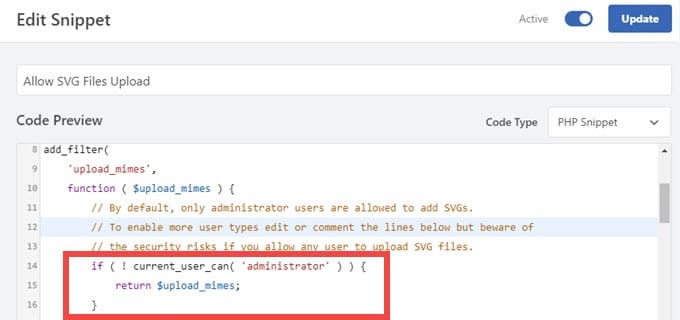
Em seguida, você será levado para a página “Edit Snippet”, onde o WPCode já configurou todas as configurações que o código precisa para ser executado.Tudo o que você precisa fazer é clicar no botão “Active” e pressionar o botão “Update”.

Agora, você poderá fazer upload de arquivos SVG sem receber uma mensagem de erro ou aviso do WordPress.
Você pode então tratá-la como faria com qualquer outra imagem em seu site WordPress.

Por padrão, o snippet WPCode permite apenas que usuários com função de administrador adicionem SVGs ao WordPress.
Você também pode conceder permissão a todas as outras funções de usuário simplesmente excluindo as linhas 14 a 16 do trecho de código que você vê na imagem abaixo.
Você também pode “comentá-los” adicionando duas barras “//” ao início de cada uma dessas linhas, tornando-as em uma cor castanho claro. WPCode não executará nenhuma parte do snippet que considere um comentário em vez de código.
Você pode ver um exemplo disso nas linhas 11-13 na imagem abaixo.

De qualquer forma, com o código removido, todos os usuários poderão fazer upload de arquivos SVG para o seu site WordPress. Apenas certifique-se de clicar em “Update” para salvar as alterações feitas.
Método 2. Carregar imagens SVG no WordPress usando suporte SVG
Este método usa o plugin SVG Support e permite exibir SVGs embutidos em posts e páginas do WordPress, bem como controlar quem tem permissão para carregá-los.
Primeiro, você precisa instalar e ativar o plugin SVG Support . Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin no WordPress .
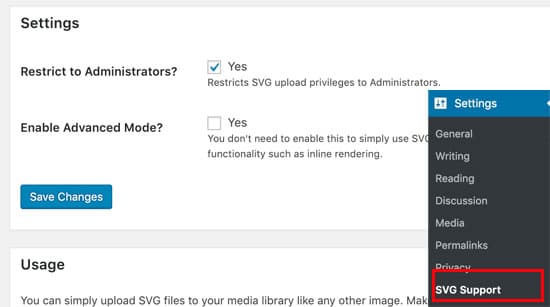
Após a ativação, você precisa visitar a página Configurações » SVG Support para definir as configurações do plugin.

Na página de configurações, você precisa marcar a caixa ao lado da opção “Restringir a administradores?” . Isso permitirá que apenas um administrador do site carregue arquivos SVG no WordPress.
A próxima opção é ativar o modo avançado. Você só precisa marcar esta opção se quiser usar recursos avançados como animações CSS e renderização SVG inline.
Não se esqueça de clicar no botão “Salvar alterações” para armazenar suas configurações.
Agora você pode criar uma novo post ou editar um existente. No editor de postagem, você fará upload de seu arquivo SVG como faria com qualquer outro arquivo de imagem. Basta adicionar um bloco de imagem ao editor e depois carregar o arquivo SVG.
Agora você poderá fazer upload e incorporar arquivos SVG no WordPress.
Método 3. Carregar arquivos SVG no WordPress usando Safe SVG
Este método também usa um plugin e permite realizar a higienização de arquivos SVG carregados no WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plugin Safe SVG . Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin no WordPress.
O plugin funciona imediatamente e não há configurações para você definir. Você pode simplesmente prosseguir e começar a enviar arquivos SVG.
A desvantagem é que este plugin permite uploads de SVG por todos os usuários que podem escrever posts em seu site WordPress. Para controlar quem pode fazer upload de arquivos , você precisará adquirir a versão premium do plugin.
Esperamos que este artigo tenha ajudado você a aprender como adicionar arquivos SVG com segurança no WordPress. Você também pode querer ver nosso artigo sobre melhores plugins e ferramentas de SEO.






























