Não sabe se deve usar imagens WebP, PNG ou JPEG em seu site WordPress?
As imagens dão vida ao seu conteúdo e tornam o seu site mais atraente. No entanto, escolher o formato de arquivo correto é importante para o desempenho. Se suas imagens demorarem muito para carregar, seu site não proporcionará uma ótima experiência ao usuário.
Neste artigo, compararemos WebP x PNG x JPEG e ajudaremos você a escolher o melhor formato de imagem para WordPress.
WebP x PNG x JPEG – Introdução
Vamos primeiro dar uma olhada em todos os três formatos de imagem e ver como cada um deles funciona.
O que é WebP?
WebP é um formato de imagem relativamente novo em comparação com PNG e JPEG. Criado pelo Google, o WebP oferece compactação superior sem e com perdas para imagens na Internet. Isso permite criar imagens menores que ajudam a melhorar o desempenho do site .
A compactação sem perdas significa que todos os dados da imagem permanecem após ela ter sido compactada. Por outro lado, a compactação com perdas reduz o tamanho do arquivo, eliminando permanentemente as informações do arquivo de imagem.
Um dos recursos de destaque do WebP é que ele suporta imagens baseadas em movimento, o que não é possível em PNG ou JPEG. Isso também torna o WebP uma ótima alternativa aos GIFs.
O WordPress introduziu suporte para o formato de imagem WebP na versão 5.8. Anteriormente, você precisava instalar um plugin do WordPress para usar imagens WebP no WordPress .
Todos os navegadores modernos, incluindo Google Chrome, Firefox, Safari, Edge e outros, suportam o formato de imagem WebP. Muitas ferramentas de edição de imagens também suportam WebP e permitem exportar imagens neste formato.
WebP também possui recursos semelhantes ao PNG. Você pode obter os mesmos níveis de transparência em imagens WebP que em PNG.
Prós:
- Oferece tamanhos de arquivo menores em comparação com PNG e JPEG
- Suportado por navegadores populares
- Obtenha o mesmo nível de transparência em imagens que PNG
- Suporta compactação com e sem perdas
- Permite criar imagens baseadas em movimento
Contras:
- Requer ferramentas e plugins de terceiros para converter imagens em formato WebP
- Suporte limitado de software de edição de fotos
O que é PNG?
Portable Network Graphics (PNG) é um dos formatos de imagem mais populares usados na Internet. Ele suporta milhões de cores, para que você obtenha fotos nítidas e com muito melhor aparência.
A principal vantagem de usar PNG é seu algoritmo de compactação sem perdas. Quando uma imagem é compactada, ela não perde nenhum dado ou qualidade. Isso torna o PNG um ótimo formato para o seu site WordPress se você precisar de um tamanho de arquivo de imagem menor e quiser preservar os detalhes da imagem.
Outro benefício de usar PNG é que ele suporta fundos transparentes. É por isso que você encontrará muitos arquivos de logotipo de sites e outros elementos em formato PNG.
Por exemplo, aqui está um logotipo do Império WP em formato PNG.

Prós:
- Não perde qualidade de imagem quando compactado
- Possui tamanhos de arquivo de imagem menores em comparação com JPEG
- Oferece transparência de imagem de alta qualidade
- Compatível com todos os principais navegadores e ferramentas de edição de imagens
- Formato ideal para logotipos e gráficos com poucas cores
- Suporta compactação sem perdas
Contras:
- Não suporta compactação com perdas
- Profundidade de cor limitada e não adequada para imagens complexas e ricas em cores
O que é JPEG?
JPEG, abreviação de Joint Photographic Experts Group, é um formato de imagem criado em 1986. É o formato de imagem padrão para muitos dispositivos, incluindo câmeras digitais e smartphones. Muitos construtores de paginas WordPress e plugins de galerias de imagens também oferecem suporte a imagens JEPG.
Uma das vantagens de usar JPEG é que ele oferece imagens vivas e contém milhões de cores. Todos os navegadores da web suportam esse formato e os tamanhos das imagens são relativamente pequenos.
Por exemplo, aqui está a imagem de uma borboleta em formato JPEG. Possui muitas cores e detalhes, que não são tão perceptíveis em outros formatos de imagem.

JPEG costuma ser o melhor formato se você tiver imagens complexas com muitas cores. Na imagem JPEG acima, as cores são vibrantes e proeminentes.
No entanto, você poderá notar uma pequena queda na qualidade da imagem quando otimizada, especialmente se a imagem tiver poucos dados de cores. Além disso, as imagens JPEG são facilmente conversíveis. Você pode converte-las para qualquer outro formato, incluindo PNG e WebP.
Prós:
- Suporta milhões de cores
- Excelente formato para imagens complexas e ricas em cores
- Altamente conversível em outros formatos de imagem
- Suportado por navegadores populares e ferramentas de edição de imagens
Contras:
- Perde detalhes da imagem após a compactação
- Não suporta imagens em camadas
- Não há suporte para transparência de imagem
WebP x PNG x JPEG – Tamanho do arquivo de imagem
Quando se trata de comparar WebP vs. PNG vs. JPEG para tamanho de arquivo de imagem, depende muito do nível de compactação que você escolhe ao otimizar a imagem.
Dito isto, as imagens sem perdas WebP são geralmente 26% menores que PNG. Da mesma forma, ao comparar imagens com perdas WebP e JPEG, as imagens WebP são 25-34% menores que JPEG.
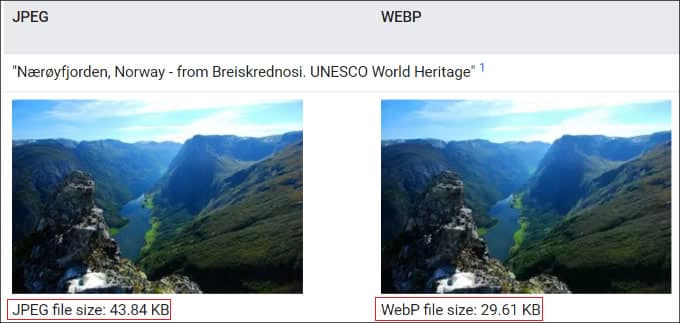
Por exemplo, uma comparação feita pelo Google Developers mostra uma diferença significativa no tamanho do arquivo de imagem entre os formatos JEPG e WebP.

Isso mostra que as imagens WebP são muito menores em tamanho de arquivo em comparação com PNG e JPEG. Com um tamanho de arquivo de imagem menor, você pode aumentar a velocidade do WordPress e garantir que as páginas da web carreguem mais rápido.
Como resultado, você também verá uma melhoria no SEO para WordPress. O Google considera a velocidade de carregamento da página como um fator de classificação. Se o seu site carregar rapidamente, você terá uma vantagem sobre sites com carregamento lento.
WebP x PNG x JPEG – Qualidade de imagem
A escolha do melhor formato de imagem para WordPress com base na qualidade da imagem dependerá do tipo do seu site.
Por exemplo, se você é um fotógrafo que posta fotos com muitas cores em seu site WordPress, JPEG é o melhor formato de imagem a ser usado. As imagens JPEG têm uma alta taxa de compactação e ajudam a reter os dados de cores.
Por outro lado, se você estiver postando capturas de tela ou imagens individuais com cores mínimas, é melhor usar o formato PNG. PNG oferece imagens de alta qualidade e funciona perfeitamente para imagens complexas e simples.
O formato WebP funcionará se você quiser compactar imagens em seu site para manter o alto desempenho. Se você comparar WebP com JPEG, então o WebP atinge uma média de 30% mais compactação do que o JPEG. No entanto, não recomendamos o uso do WebP se você tiver um site de portfólio de fotografia ou design gráfico.
Qual é o melhor formato de imagem para WordPress?
Depois de comparar WebP x PNG x JPEG, o melhor formato de imagem realmente depende de suas necessidades.
Diz-se que WebP é o formato do futuro que em breve será usado por todos os sites. Quando comparamos WebP com JPEG, o WebP oferece o menor tamanho de arquivo de imagem, o que economiza espaço de armazenamento e melhora o tempo de carregamento do site. No entanto, você precisará certificar-se de que o construtor de sites ou ferramenta de edição de imagens oferece suporte ao formato WebP.
Por outro lado, JPEG é o melhor formato de imagem para fotógrafos profissionais e proprietários de sites que precisam de imagens com cores precisas.
PNG é o melhor formato para compartilhar capturas de tela e outras imagens onde não há muitas cores. É um formato muito versátil e oferece imagens de alta qualidade com um tamanho de arquivo relativamente baixo.
Dicas bônus para usar imagens no WordPress
As imagens desempenham um papel fundamental no seu conteúdo, e muitos proprietários de sites não dedicam tempo para adicionar imagens de qualidade às posts e páginas de seus blogs.
Além de escolher o formato de imagem certo para WordPress, aqui estão algumas dicas para ajudá-lo a criar imagens incríveis e otimizá-las para desempenho:
- Use plugins de compactação de imagens – Imagens grandes podem tornar seu site lento. Você deve usar plugins de compactação de imagem para otimizar imagens WebP, JPEG e PNG para fornecer desempenho rápido.
- Adicionar texto alternativo de imagem – Texto alternativo ou texto alternativo é uma tag de imagem HTML que descreve uma imagem. Ele permite que bots de mecanismos de pesquisa e usuários com leitores de tela entendam suas imagens. Ao otimizar seu site para SEO, adicionar texto alternativo às suas fotos pode ajudá-las a aparecer nos resultados de pesquisa de imagens.
- Selecione o tamanho de imagem correto para o seu site – Muitas vezes, os iniciantes não têm certeza de qual tamanho de imagem devem usar em seus sites. Escolher o tamanho certo proporciona consistência e uma experiência tranquila para o usuário.
- Use marca d'água ou desative o clique com o botão direito – Se não quiser que outras pessoas usem suas imagens sem permissão, você pode adicionar uma marca d'água e desativar o clique com o botão direito nas imagens. Para saber mais, consulte nosso guia sobre como evitar roubo de imagens no WordPress.
Esperamos que este artigo tenha ajudado você a aprender sobre WebP vs. PNG vs. JPEG para encontrar o melhor formato de imagem para WordPress. Você também pode querer ver nossa lista dos melhores softwares de design.




























