Se você deseja criar e monetizar seus próprios cursos online, o LearnDash é uma das melhores ferramentas disponíveis.
Mas, por mais útil que seja a interface e a documentação do LearnDash, ainda pode ser um pouco complicado tentar configurar tudo, certo?
Não se trata apenas de fazer com que seus cursos “dêem certo” – você quer que o site do curso funcione perfeitamente para dar ao conteúdo do curso a apresentação que ele merece. E se você planeja monetizar seus cursos, também deve certificar-se de que sua configuração seja compatível com conversões para que você não perca nenhuma receita e converta o maior número possível de visitantes em participantes do curso.
Para ajudar, criamos este tutorial detalhado do LearnDash, onde o guiaremos por tudo o que você precisa para criar cursos de sucesso com o LearnDash. Não se trata apenas de configurar o LearnDash em si , também compartilharemos alguns plugins complementares obrigatórios que você pode usar para criar uma melhor experiência de curso e gerar mais receita.
Vamos nos aprofundar, começando do início…
1. Instale o WordPress em uma boa hospedagem
Antes de começar a usar o LearnDash, você precisa configurar seu site WordPress básico.
Para fazer isso, você precisará:
- Contratar uma hospedagem WordPress
- Registrar um nome de domínio
- Instalar o WordPress
Para eliminar todos os três, recomendamos o SiteGround, uma hospedagem WordPress gerenciada popular e acessível.
O SiteGround oferece a melhor segurança, desempenho superior e suporte ao cliente incrível. Para fornecer a velocidade mais rápida para o seu site, eles otimizaram seus servidores especialmente para WordPress. Seu plugin de cache WordPress acelera ainda mais o desempenho do site.
A compra de um plano SiteGround através do nosso link aqui pode oferecer até 73% de desconto na sua primeira fatura.
O SiteGround oferece 3 planos diferentes. Todos os planos vêm com CDN grátis , SSL pré-instalado e backups diários do seu site.
O plano StartUp (US $ 14,99) é adequado para iniciantes que hospedam 1 site e podem lidar com até 10.000 visitas por mês.
Caso você queira hospedar mais de um site e também desejar um ótimo desempenho do site, recomendamos escolher o plano GrowBig (US $ 24,99). Este plano vem com o plugin SuperCacher. Que é construído internamente pela SiteGround e fornece a melhor velocidade do site.
O plano GoGeek (US $ 39,99) vem com o mais recursos do servidor. Portanto, caso você esteja construindo um site que exija mais recursos, como um site de comércio eletrônico, pode optar por esse plano. Este plano é coberto com suporte avançado prioritário, o que significa que suas consultas serão reconhecidas pelos agentes mais experientes da SiteGround.
Depois de concluir sua compra, o SiteGround fornecerá um assistente de boas-vindas, onde você poderá pré-instalar o WordPress na SiteGround.
2. Instale o plugin LearnDash
Depois de instalar o WordPress na SiteGround para você, você pode acessar seu painel do WordPress em seusite.com/wp-admin.
Agora, você está pronto para instalar o plugin LearnDash.
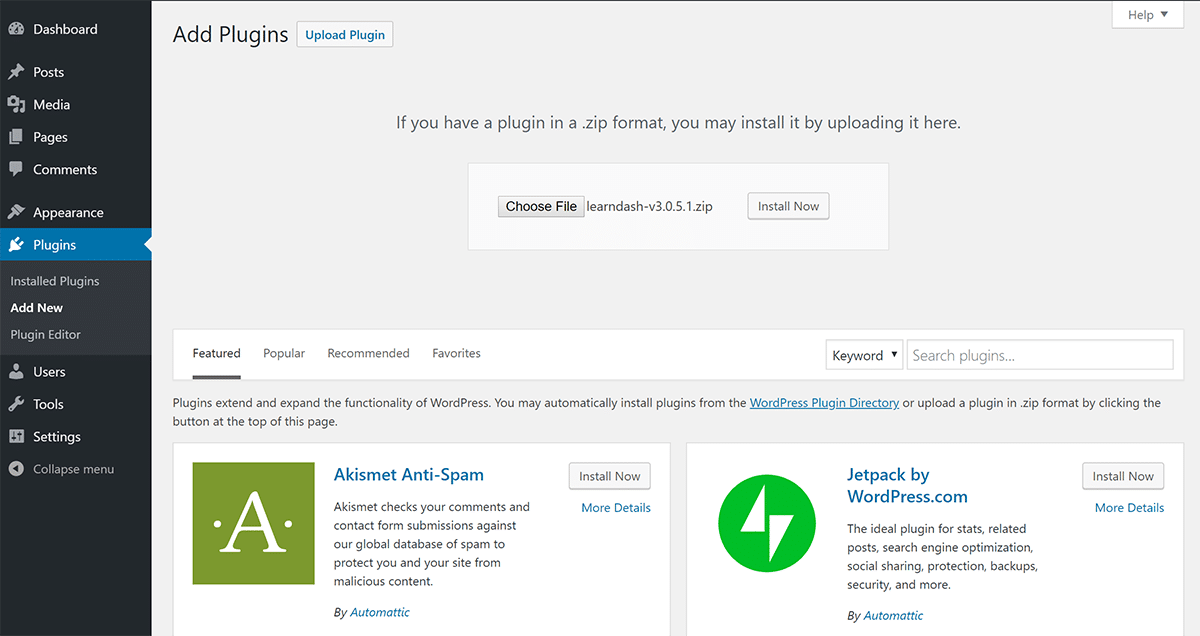
Para fazer isso, vá para Plugins → Adicionar novo e carregue o arquivo zip da sua conta LearnDash:

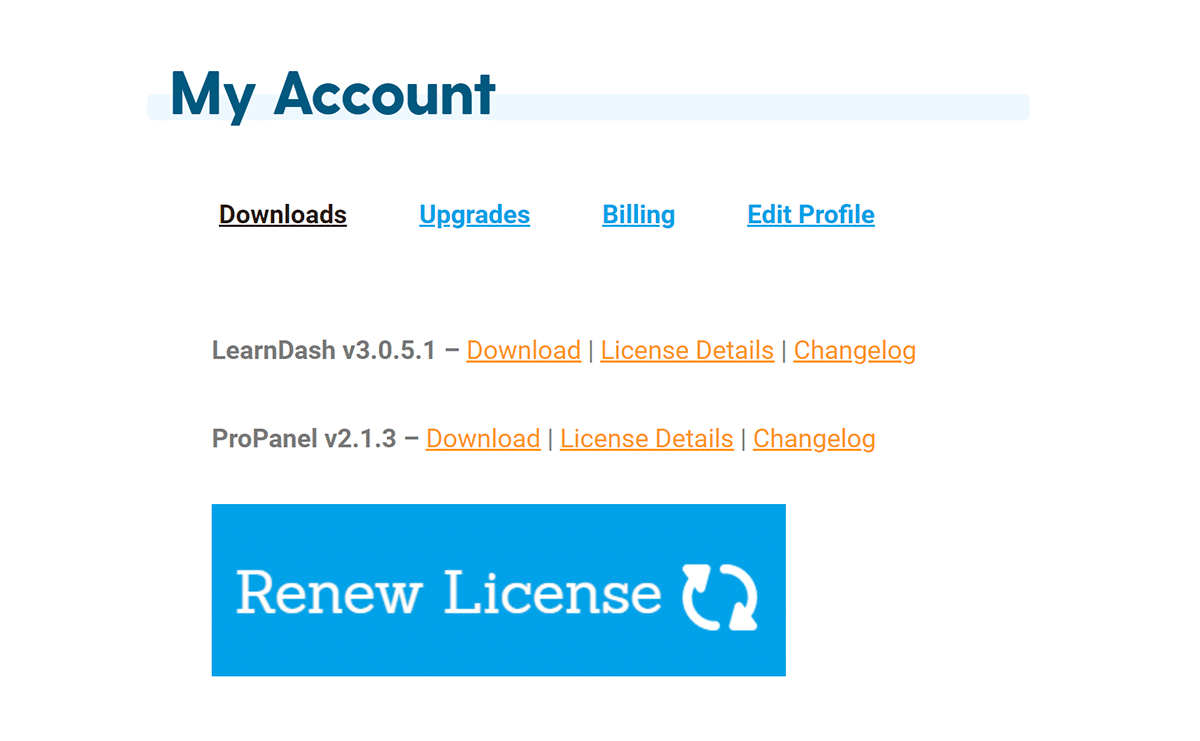
Se você ainda não comprou o LearnDash, acesse aqui e faça isso. Você pode então baixar o arquivo da sua página “Minha conta” no site LearnDash:

3. Instale um tema compatível com LearnDash
Antes de nos aprofundarmos nas configurações reais do LearnDash, você deve instalar um tema WordPress compatível com o LearnDash para que todo o conteúdo do curso que você cria pareça ótimo desde o primeiro dia.
Seu tema controlará a aparência do conteúdo do seu curso, bem como o restante do seu site – como o menu de navegação e o rodapé.
O tema Astra oferece uma base personalizável com uma integração dedicada ao LearnDash . Você não apenas poderá personalizar totalmente o design do seu site, mas também poderá alterar rapidamente os layouts do curso LearnDash, melhorar suas páginas de vendas, permitir o aprendizado sem distrações e muito mais.
O tema principal do Astra e a integração básica do LearnDash são gratuitos , mas você também pode desbloquear opções adicionais e uma integração mais profunda do LearnDash comprando o Astra Pro por US $ 59.
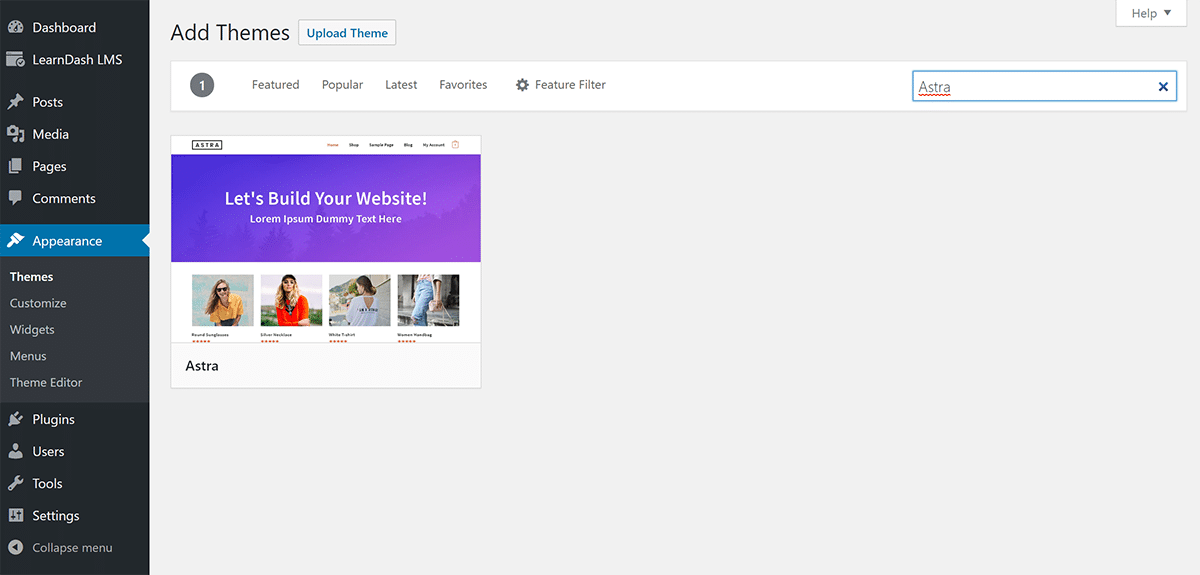
Para começar, vá para Aparência → Temas → Adicionar Novo no seu painel do WordPress e procure por “Astra”:

4. Defina as configurações básicas do tema Astra
Existem duas maneiras de controlar a aparência do seu site com o Astra.
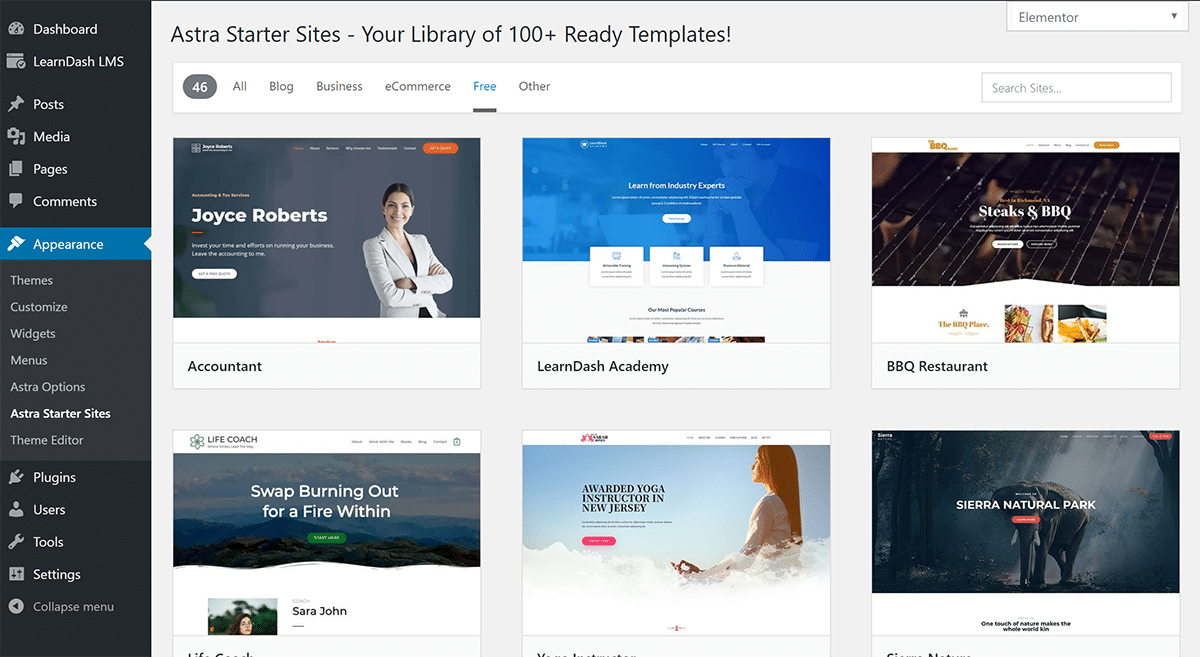
Primeiro, se você deseja apenas uma maneira rápida de começar a usar, o Astra oferece uma grande biblioteca de sites de demonstração importável que permite importar designs de sites pré-criados. Existe até um site inicial dedicado chamado LearnDash Academy que você pode importar gratuitamente .
Para importar esses sites, você pode instalar o plugin Starter Templates e então ir para Appearance → Starter Sites:

Ou você também pode criar seu site do zero.
Quer você comece a partir do tema básico do Astra ou importe um site inicial, você poderá controlar todas as configurações do seu tema a partir do WordPress Customizer em tempo real.
Para começar, vá para Aparência → Personalizar para iniciar o WordPress Customizer.
Aqui, você poderá fazer alterações na barra lateral e ver instantaneamente essas alterações na visualização ao vivo do seu site.
Sinta-se à vontade para verificar todas as configurações, mas você deve prestar atenção especialmente ao:
- Cores
- Tipografia
- Cabeçalho
- Rodapé
5. Crie seu primeiro curso no LearnDash
Depois de configurar a aparência básica do seu site, você estará pronto para criar seu primeiro curso no LearnDash.
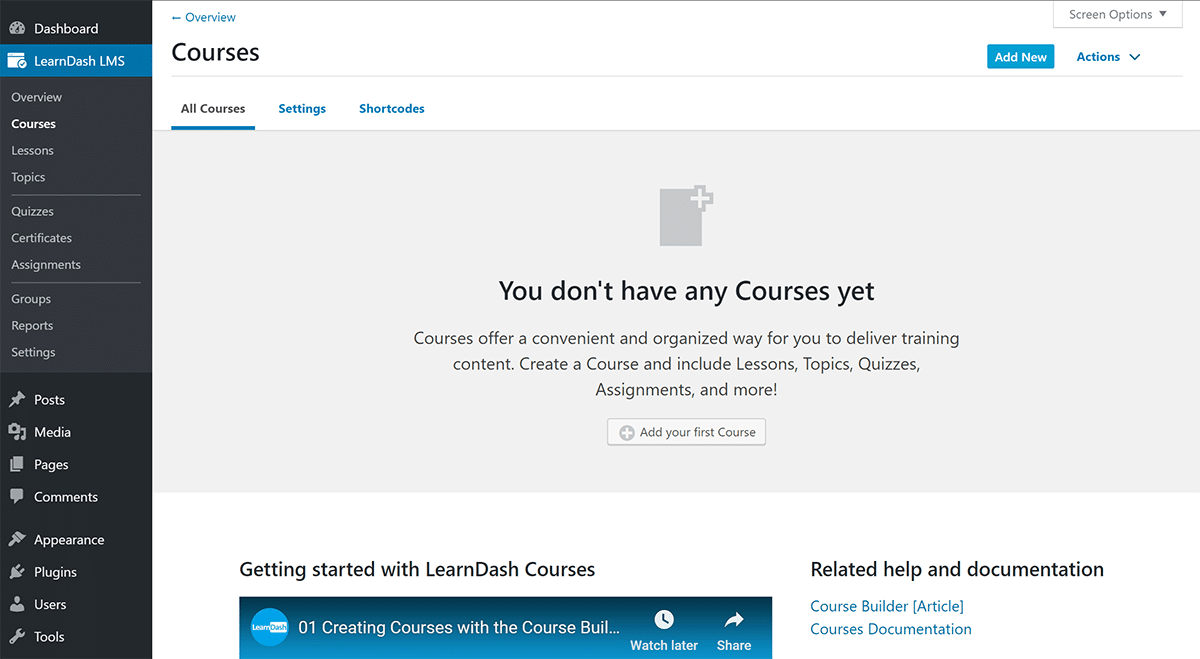
Para fazer isso, vá para LearnDash LMS → Cursos. Em seguida, clique no botão Add New seu primeiro curso para criar seu curso:

Dê um nome e uma descrição ao seu curso.
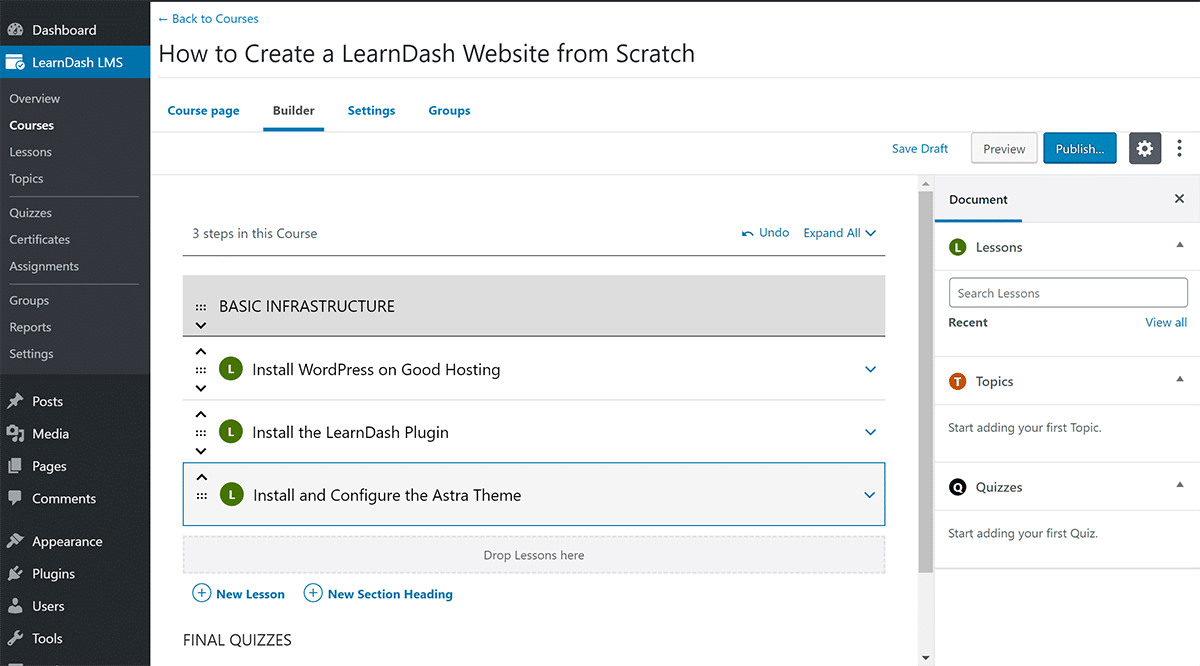
Em seguida, vá para a guia Builder para configurar o conteúdo do seu curso, incluindo seções, lições e questionários:

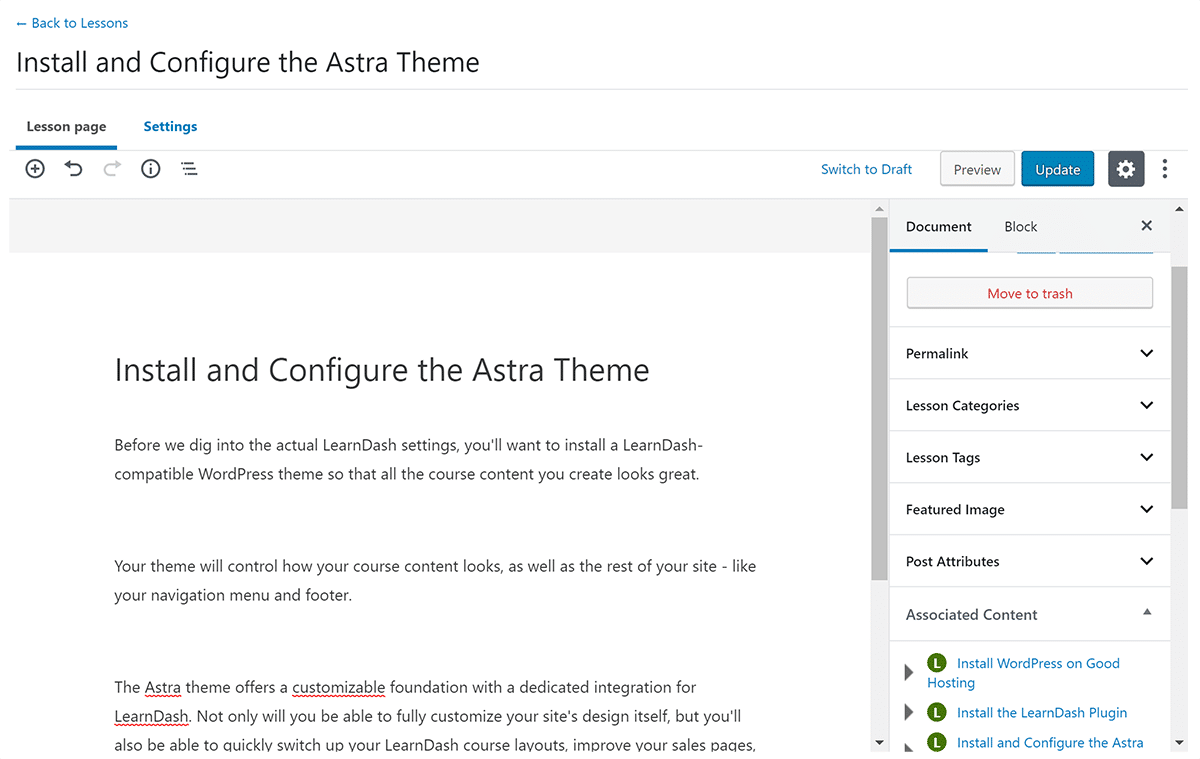
Se você passar o mouse sobre uma lição individual, verá um link Editar , que abrirá uma nova página onde você pode adicionar conteúdo da lição e definir outras configurações:

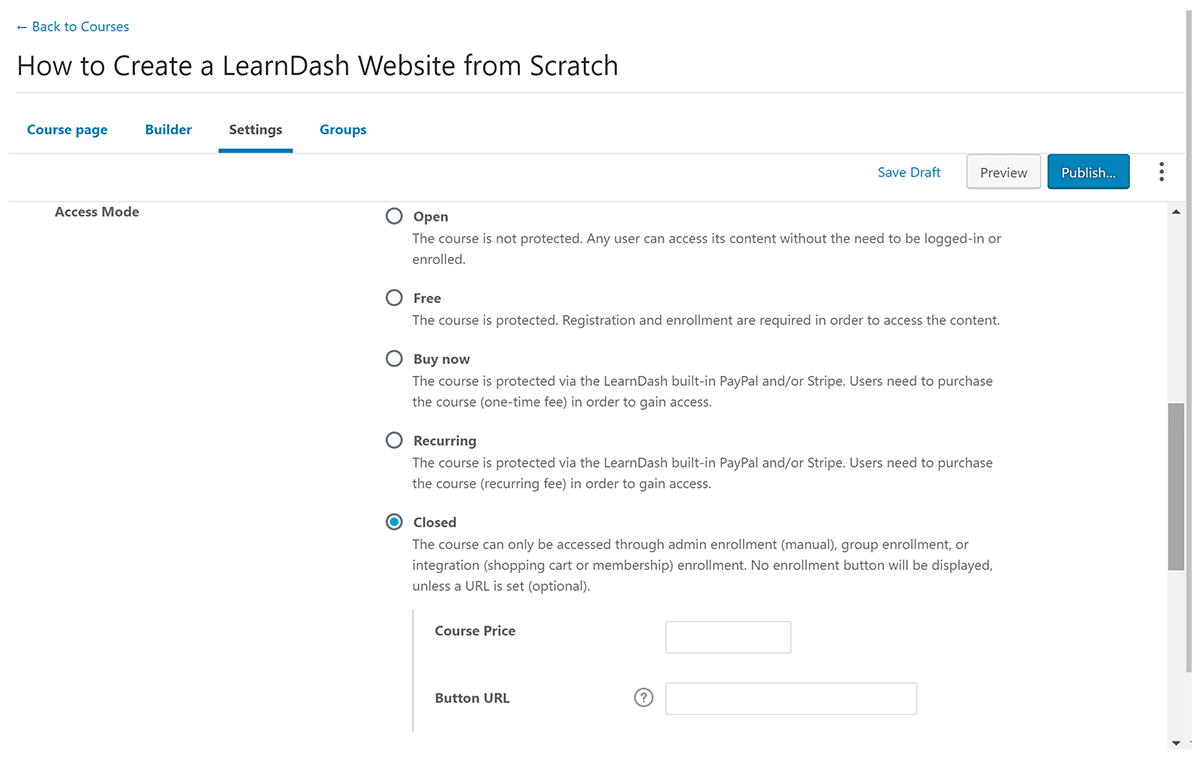
Nas configurações do curso principal, você também pode acessar a guia Settings para definir uma variedade de outras configurações. Especificamente, você desejará tornar seu Access Mode igual a Fechado por enquanto. Mais adiante no tutorial, você aprenderá como configurar seu gateway de pagamento para poder começar a cobrar pelo seu curso:

6. Instale o Elementor
Depois de terminar de criar seu curso, você deve se afastar do LearnDash por um segundo para criar outras páginas importantes em seu site, como sua página inicial, quem somos e de contato.
Para fazer isso, você pode usar o plugin Elementor gratuito , que é um plug-in de construtor de páginas visual de arrastar e soltar.
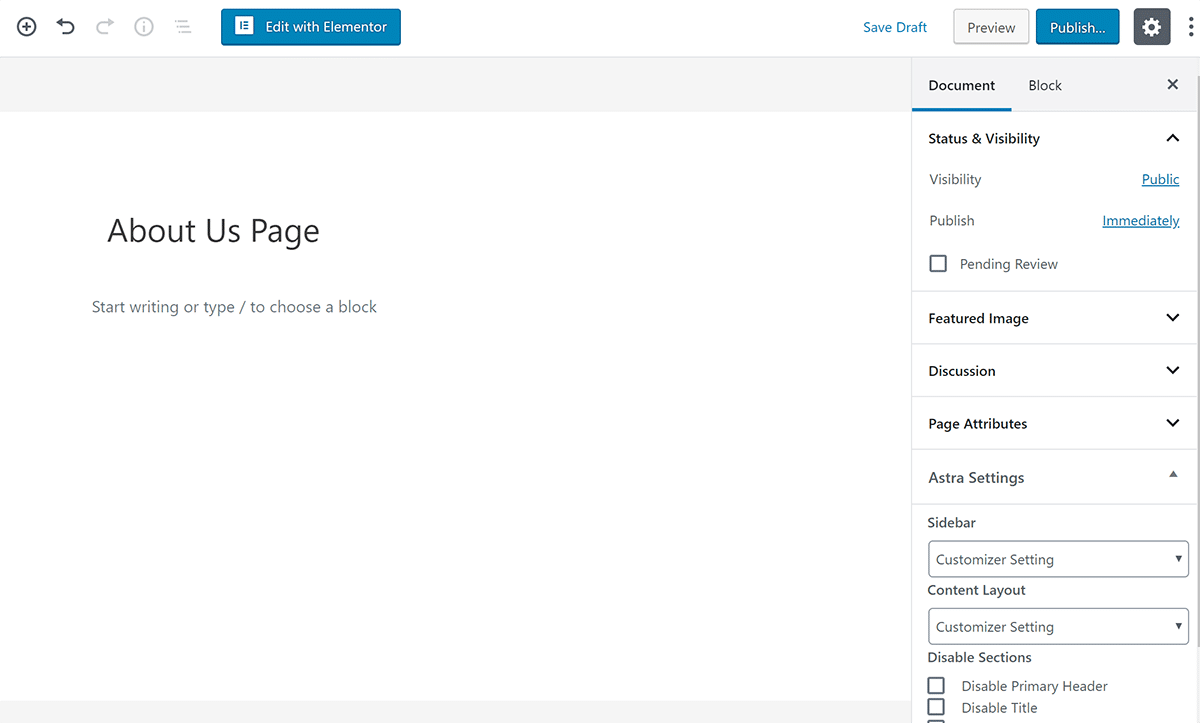
Você pode instalá-lo indo em Plugins → Adicionar Novo e procurando por “Elementor”. Em seguida, você pode iniciar a interface do Elementor criando uma página normal do WordPress e clicando em Editar com Elementor:

Depois de pegar o jeito, vá e crie todas as suas principais páginas genéricas. Novamente, no mínimo, isso deve ser:
- Home
- Quem Somos
- Contato
- etc.
Não se preocupe com suas páginas de checkout e curso – você usará alguns outros plugins para elas.
7. Crie uma página do curso com o plug-in de grade do curso (se estiver oferecendo vários cursos)
Se você estiver vendendo apenas um único curso, provavelmente não precisará de uma página de curso dedicada. Mais tarde, mostraremos como criar uma página de checkout dedicada para um curso otimizado para conversões.
Mas se você for oferecer vários cursos do LearnDash, provavelmente desejará uma maneira de exibir todas as suas ofertas para que os visitantes conheçam suas opções.
Para configurar isso, você pode usar o complemento gratuito LearnDash Course Grid .
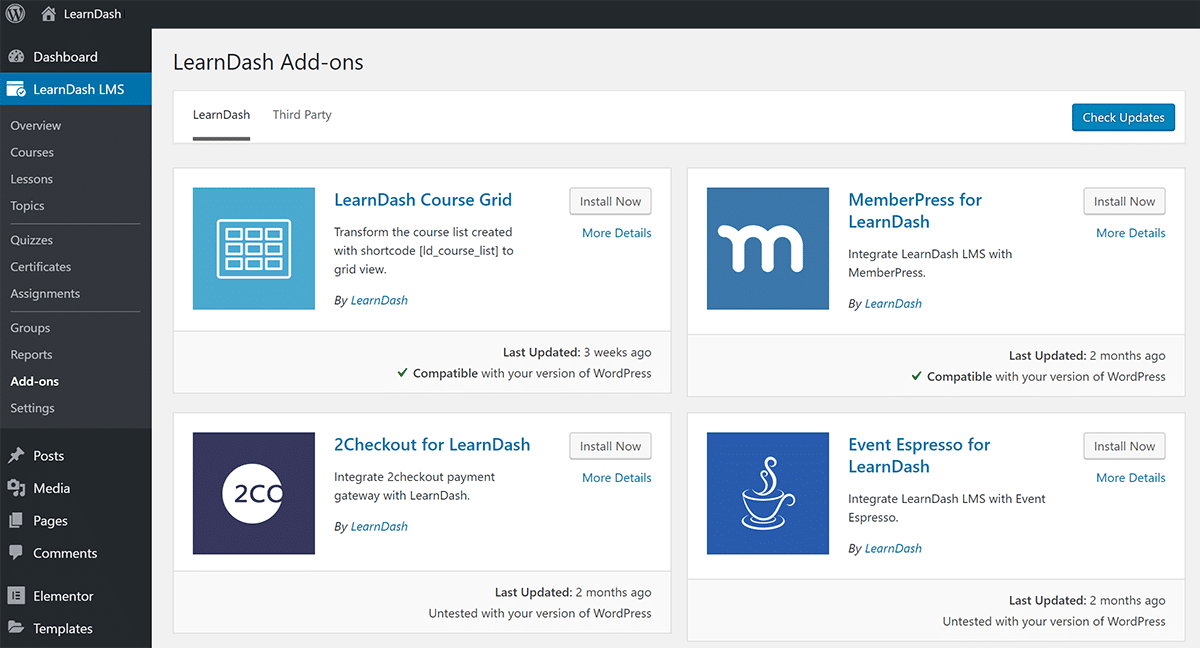
Você pode instalá-lo acessando LearnDash LMS → Add-ons no seu painel do WordPress:

Então, você poderá exibir todos os seus cursos usando um shortcode ou um bloco Gutenberg.
8. Crie sua página de login e registro
Se você provavelmente não deseja usar as páginas padrão de login e registro do WordPress.
Embora sejam bons para administradores de sites, eles não são a maneira mais amigável para seus alunos de fazerem login.
Para criar uma página de login/registro personalizada para seu curso LearnDash, você tem duas opções:
- Use a funcionalidade de login/registro do LearnDash.
- Use um plugin gratuito como Theme My Login.
O LearnDash adicionará automaticamente seus recursos de login/registro às páginas do seu curso, e você também pode usar o shortcode [learndash_login] para adicionar uma página de login em outros pontos, incluindo suas páginas criadas com o Elementor.
9. Crie menus de navegação personalizados para convidados e alunos
Por padrão, seu site WordPress tem um menu de navegação para todos os visitantes. Agora, isso é bom para a maioria dos sites WordPress, mas não é uma ótima opção para um curso LearnDash porque você provavelmente desejará criar um menu personalizado para seus alunos que os ajude a acessar partes importantes de seus cursos.
Para configurar essa funcionalidade, você pode usar o plugin gratuito Nav Menu Roles.
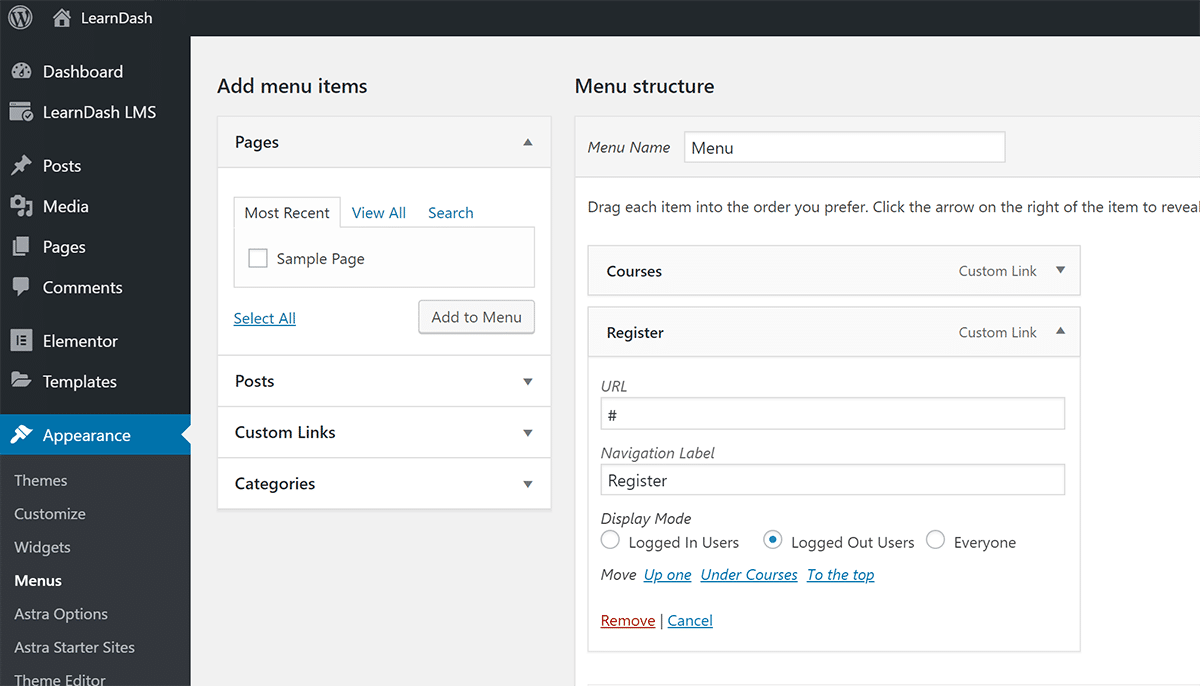
Depois de instalar e ativar o plugin, você pode ir para a área regular Aparência → Menus .
Então, ao clicar em links de menu específicos, você poderá personalizar quem pode ver quais itens de navegação usando as novas opções do Display Mode .
Para direcionar visitantes anônimos, selecione Logged Out Users e selecione Logged In Users para direcionar alunos:

10. Configure o WooCommerce para aceitar pagamentos e adicionar produtos
Embora o LearnDash ofereça suporte integrado para pagamentos, recomendamos o uso da integração WooCommerce do LearnDash, pois isso lhe dará muito mais flexibilidade.
Especificamente, se você usar o WooCommerce, poderá criar mais páginas de checkout otimizadas para conversão, bem como funis de vendas completos com upsells.
Isso lhe dá a chance de aumentar muito sua receita, o que vale um pouco mais de complexidade. Mais adiante neste tutorial do LearnDash, mostraremos como criar as páginas/funis de checkout para seus cursos.
Instalar e configurar o WooCommerce
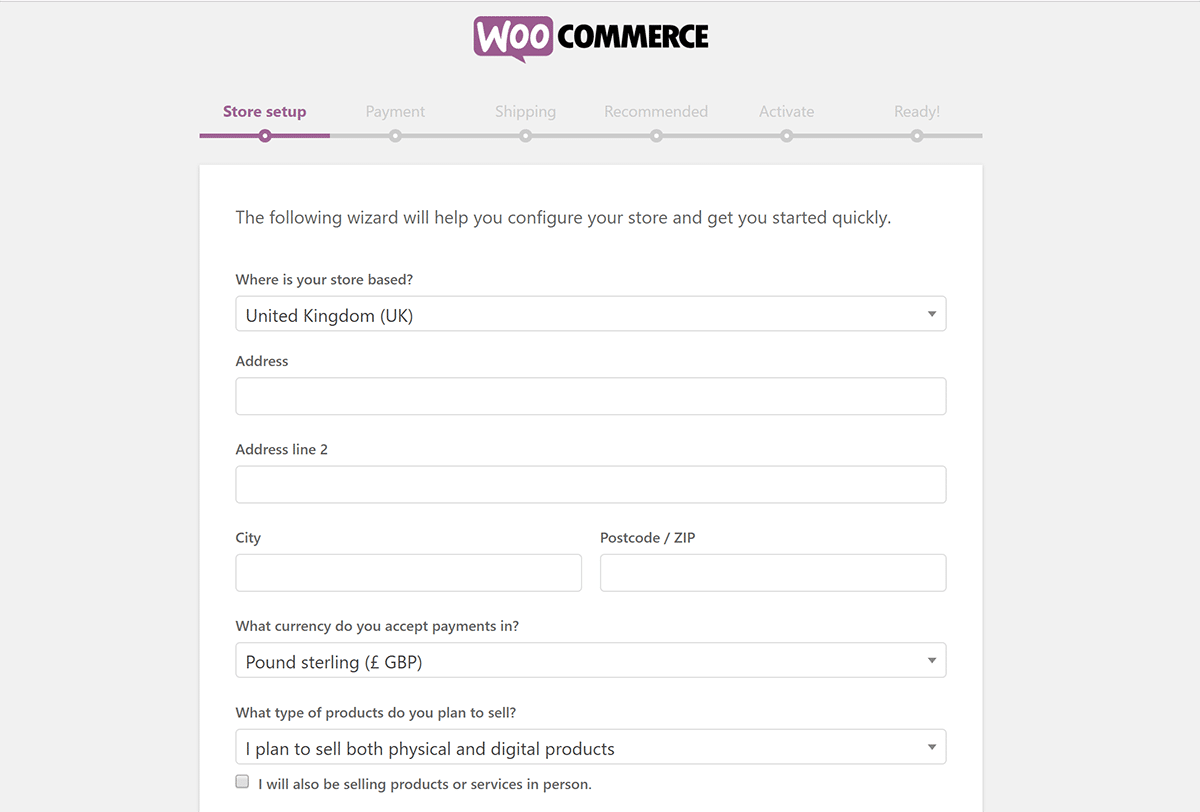
Para começar, instale o plugin WooCommerce gratuito do WordPress.org. Em seguida, passe pelo assistente de configuração, que deve iniciar automaticamente assim que você ativar o plugin:

Isso ajudará você a configurar os principais detalhes, bem como os gateways de pagamento.
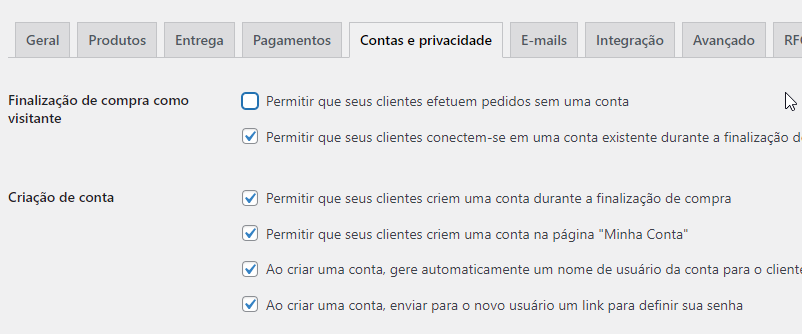
Além do assistente de configuração, você também deve acessar WooCommerce → Configurações → Contas e privacidade :
- Desative a opção de permitir que as pessoas façam um pedido sem uma conta.
- Ative a opção de fazer login durante a finalização da compra.
- Ative a opção Criação de conta durante o checkout.

Integrar com o LearnDash
Depois de configurar o WooCommerce, você desejará instalar o complemento gratuito de integração LearnDash WooCommerce para conectar os dois. Novamente, você pode fazer isso acessando LearnDash LMS → Add-ons no seu painel do WordPress.
Crie produtos para vender cursos
Depois de ativar a integração do LearnDash WooCommerce, você pode criar um “produto” WooCommerce para vender seu curso.
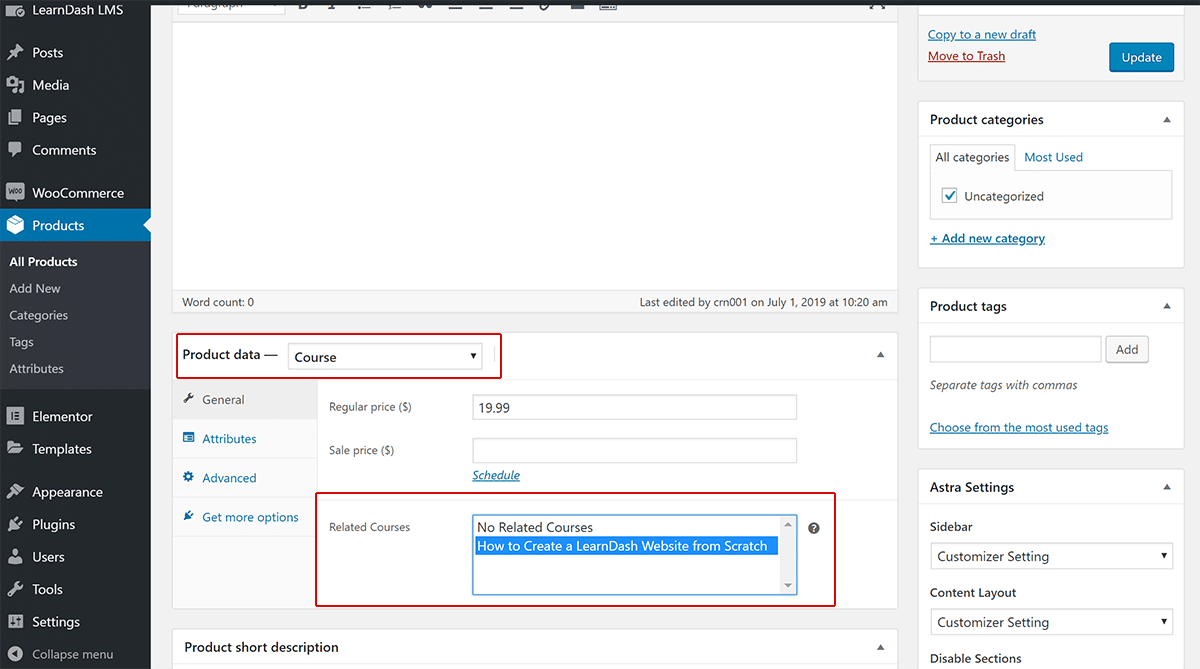
Para fazer isso, vá para Produtos → Adicionar novo e use a caixa de dados do produto para informar ao WooCommerce que você deseja vender um curso. Em seguida, use o seletor de cursos relacionados para selecionar quais cursos vender – você pode até agrupar vários cursos se desejar:

Certifique-se de repetir o processo para todos os cursos que deseja vender.
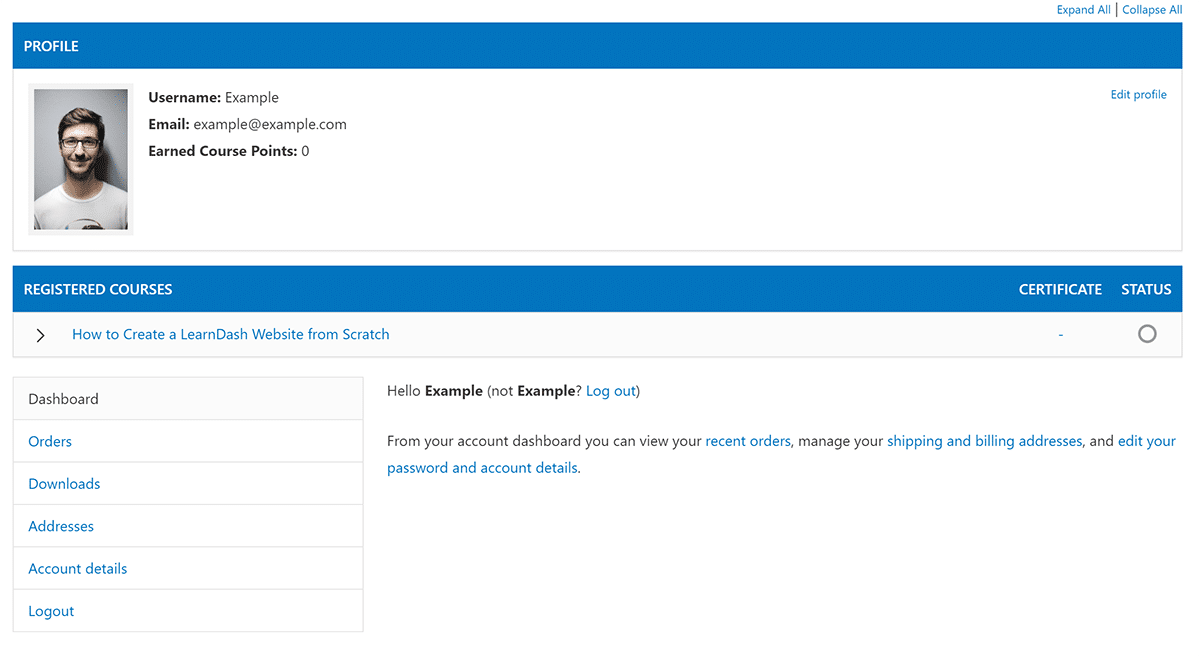
Integrar o perfil LearnDash com WooCommerce
Para criar uma única página que exiba o perfil do LearnDash de um usuário, bem como o histórico de compras do WooCommerce, você pode criar uma única página que combine o shortcode [ld_profile] com o shortcode
Entrar
Cadastre-se

11. Crie uma página ou funil de checkout com o CartFlows
A razão pela qual recomendamos o uso do WooCommerce para vender seus cursos é que ele oferece a opção de criar páginas e funis de checkout mais amigáveis à conversão.
Para realmente criar suas páginas de checkout, você pode usar o plugin CartFlows , que vem em uma versão gratuita e premium.
O CartFlows permite que você crie um funil de checkout otimizado para conversão, juntamente com a opção de adicionar quantos upsells e aumentos de pedidos desejar ( essas são técnicas para aumentar sua receita ).
Por exemplo, quando alguém está comprando um curso, você pode oferecer um aumento de pedido que ofereça uma oferta especial em um e-book relacionado. Ou você pode vendê-los para um nível de curso superior.
Para começar, instale e ative o plugin CartFlows – você pode começar com a versão gratuita do WordPress.org .
Em seguida, vá para a nova área CartFlows no painel do WordPress e execute o assistente de configuração ( você deverá ver um prompt ).
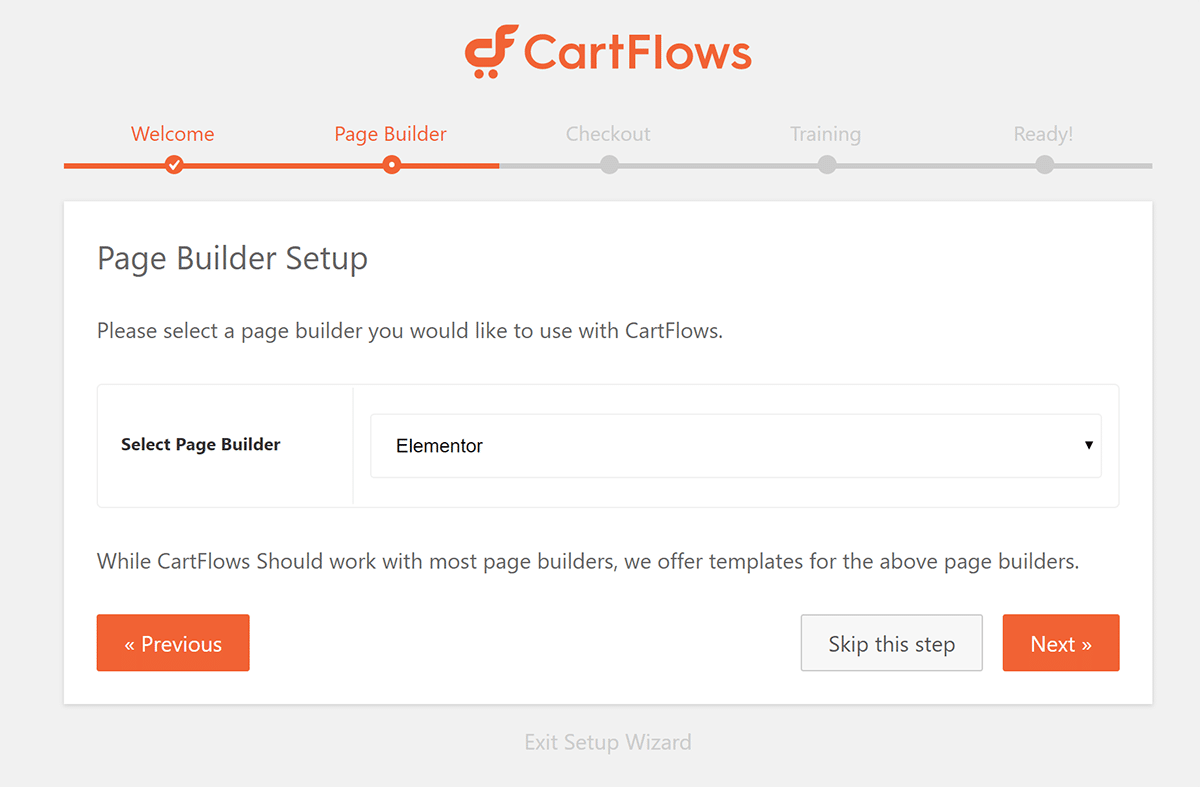
Durante o assistente de configuração, selecione seu construtor de páginas – Elementor – bem como alguns outros princípios básicos:

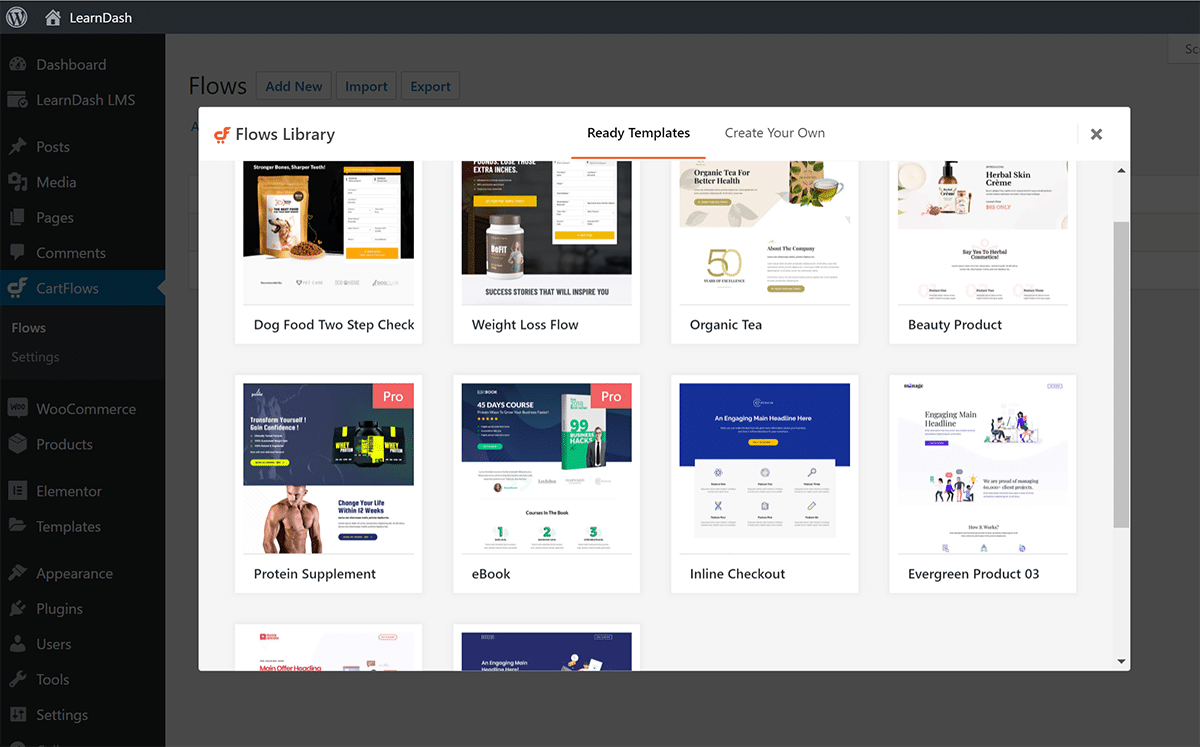
Em seguida, vá para CartFlows → Add New para criar seu primeiro “fluxo” ( que é outro nome para uma página/funil de checkout ).
Aqui, você pode primeiro escolher entre alguns modelos ou começar do zero:

A partir daí, você pode usar o Elementor para editar o design do seu conteúdo e pode usar as configurações do plugin para controlar as opções e etapas do funil.
Depois de publicar seu fluxo, você receberá um link para sua página de checkout que pode ser vinculada de qualquer lugar em seu site.
Você também pode criar várias páginas de checkout personalizadas para cada curso que você vende.
12. Instale os plugins obrigatórios do WordPress para as principais funcionalidades
Neste ponto, você cuidou de todas as funcionalidades específicas do LearnDash.
Mas antes de encerrar o dia, você deve ter certeza de que instalou alguns dos plugins básicos e obrigatórios que todos os sites WordPress precisam – incluindo os sites LearnDash.
Considerar:
- HubSpot – adiciona funcionalidades importantes de marketing, como formulários, bate-papo ao vivo, marketing por e-mail, análises e muito mais ao seu site.
- UpdraftPlus – faz backup automático do seu site, para manter os dados do curso e do aluno seguros e protegidos.
- Wordfence – impede os agentes maliciosos em suas trilhas e mantém seu site protegido contra uma variedade de ataques diferentes.
- Rank Math SEO – ajuda seu site e cursos a ranquear em mecanismos de busca como o Google.
Melhorar e iterar
E isso encerra nosso tutorial do LearnDash sobre como criar seu próprio curso do zero.
No entanto, seu trabalho não deve terminar quando você iniciar seu(s) curso(s)…
Em vez disso, você deve continuar aprimorando e melhorando seu site à medida que recebe mais visitantes.
Considere testar uma cópia diferente nas páginas de checkout do CartFlows…
Veja se você pode usar um upsell ou um aumento de pedidos para aumentar sua receita…
Existem todos os tipos de maneiras que você pode experimentar para criar um site de curso mais bem-sucedido – faça o trabalho e torne-o incrível!