Deseja corrigir o personalizador de tema ausente no painel do WordPress?
Os temas do WordPress que suportam a edição completa do site (FSE) não incluem uma opção de personalizador de tema no painel de administração do WordPress. Em vez disso, você verá uma nova opção “Editor (Beta)” no menu Aparência.
Neste artigo, mostraremos como corrigir o problema do personalizador de tema ausente na administração do WordPress.
O que aconteceu com o personalizador de temas no WordPress Admin?
Com o WordPress liberando gradualmente o novo editor de site completo, muitos temas não mostram mais a opção de personalizador de temas em seu painel do WordPress.
A edição completa do site permite que você personalize o design do seu site usando blocos, assim como editar uma post de blog ou página no editor de conteúdo do WordPress. Você pode adicionar e editar diferentes seções do seu modelo de tema usando blocos, widgets e menus.
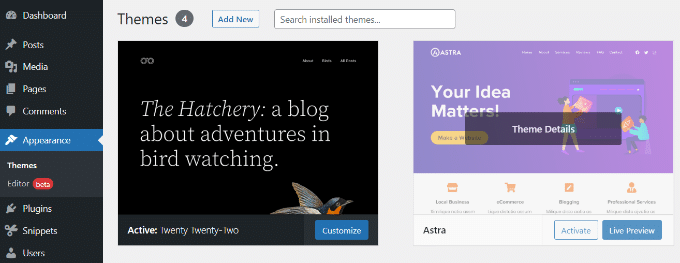
No entanto, seu menu Aparência será diferente se você estiver usando um tema baseado em blocos, como o tema padrão Twenty Twenty-Two.

Você notará que a opção “Personalizar” para abrir o personalizador de temas está ausente no menu Aparência . Em vez disso, há uma opção “Editor (Beta)” para iniciar o editor completo do site.
Ao usar o editor de site completo, você poderá fazer as alterações que teria feito com a ferramenta Personalizador.
No entanto, você pode preferir usar o personalizador em vez de aprender uma maneira totalmente nova de personalizar seu tema. Nesse caso, montamos um guia sobre como você ainda pode usar o personalizador em seu site WordPress .
Vejamos algumas das maneiras de corrigir o problema do personalizador de tema ausente.
Corrigindo o personalizador de tema ausente do administrador do WordPress
Existem 3 maneiras simples que você pode usar para corrigir o problema do personalizador de tema ausente no painel de administração do WordPress.
Vamos passar por cada método, para que você possa escolher o que melhor lhe convier.
1. Insira manualmente o URL do personalizador de temas em seu navegador
Se você estiver usando um tema do WordPress que usa o editor de site completo e deseja acessar o personalizador de temas, você pode adicionar “customize.php” no final do URL de administração do WordPress.
O URL do seu site ficará assim:
https://seusite.com.br/wp-admin/customize.php
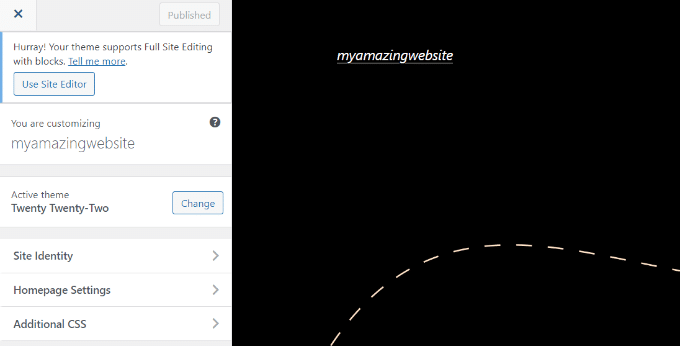
Basta substituir “example.com.br” pelo nome de domínio do seu próprio site e inserir o link em seu navegador da web. Isso iniciará o personalizador de temas para o seu site.

No entanto, é importante observar que as opções de edição serão limitadas no personalizador de temas para temas usando a edição completa do site. Por exemplo, você pode ver apenas algumas configurações simples, como identidade do site, configurações da página inicial e CSS adicional.
Se você quiser usar todas as opções oferecidas pelo personalizador de temas para editar o tema do seu site, poderá usar o próximo método.
2. Mude seu tema do WordPress para corrigir o problema do personalizador de tema ausente
Outra maneira de resolver o problema do personalizador de tema ausente é alterando o tema do WordPress.
O editor de site completo está sendo implementado constantemente e ainda está nas fases iniciais, mesmo na versão mais recente do WordPress 6.0. Isso significa que muitos temas não suportam totalmente a edição de sites no momento, e aqueles que suportam podem ser desajeitados e complicados de usar.
Além disso, os temas baseados em blocos têm opções de personalização limitadas se você acessar o personalizador de temas.
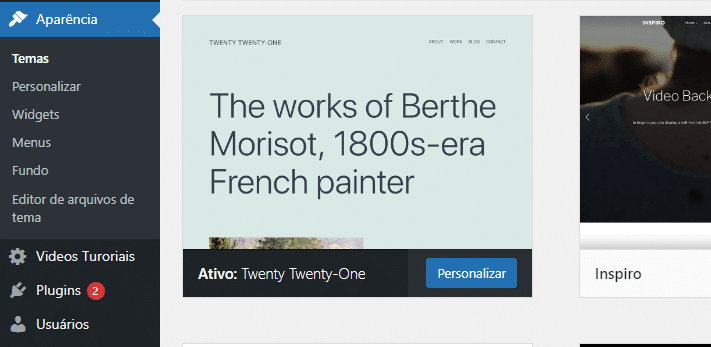
Uma maneira simples de restaurar o menu do personalizador de temas é mudar o tema do WordPress para um que não inclua a edição completa do site.

Para mais detalhes, você pode ver nosso guia sobre como alterar seu tema do WordPress.
3. Use um construtor de páginas para corrigir o problema do personalizador de tema ausente
Você também pode usar um construtor de páginas WordPress como o Elementor Pro para personalizar seu site WordPress e corrigir o personalizador de temas ausente da administração do WordPress.
Os construtores de temas do WordPress permitem que você personalize o tema do seu site da maneira que desejar, sem escrever nenhum código ou contratar um desenvolvedor. Sua interface de arrastar e soltar permite que você crie diferentes modelos de temas e elimina a necessidade de usar o personalizador de temas do WordPress.
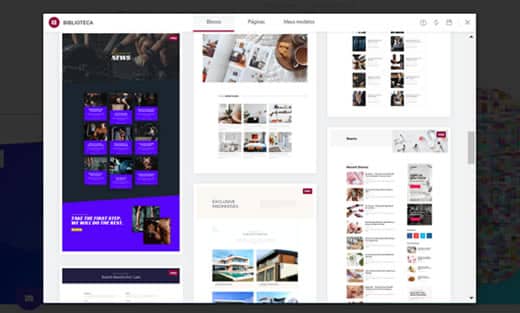
Elementor Pro é o melhor construtor de temas WordPress e plugin de construtor de páginas usado por mais de 1 milhão de profissionais. Ele oferece modelos de temas pré-construídos que você pode usar para criar um tema WordPress personalizado rapidamente.

Depois de selecionar um modelo, você pode usar o construtor de arrastar e soltar para personalizar seu design.
Basta arrastar qualquer elemento do menu à sua esquerda e soltá-lo no modelo. Além disso, existem opções para personalizar ainda mais cada elemento no modelo e alterar sua cor, tamanho, fonte e alinhamento.
O Elementor inclui até blocos WooCommerce , para que você possa usá-lo para criar uma loja online .

Para obter instruções passo a passo, você pode ver nosso guia para iniciantes sobre como criar um tema WordPress personalizado (sem código) .
Esperamos que este artigo tenha ajudado você a aprender como corrigir o personalizador de tema ausente no administrador do WordPress. Você também pode ver nossa escolha especializada dos melhores plugins de SEO para WordPress para melhorar seus rankings.