Repositórios de ícones são ícones vetoriais usados como fontes. Eles são populares entre os web designers porque parecem mais bonitos do que imagens bitmap. Eles podem ser redimensionados sem perder qualidade e estilizados usando CSS. É por isso que muitos temas do WordPress usam repositórios de ícones. Mais notavelmente, os temas padrão Twenty Thirteen e Twenty Fourteen. No entanto, para iniciantes, é um pouco complicado usar repositórios de ícones em seus sites WordPress. Neste artigo, mostraremos como usar repositórios de ícone no editor de post do WordPress sem escrever HTML ou CSS.
![]()
Repositórios de ícones no editor de post do WordPress com o plugin Web Icons
O plugin Web Icons irá ajudá-lo a exibir ícones vetoriais em post, página ou widget facilmente. Existem mais de 2,5 mil ícones disponíveis que você pode escolher. Você pode personalizar a aparência, como alterar cor, tamanho, alinhar etc.
BIBLIOTECA DE ÍCONES DISPONÍVEIS
- Font Awesome ( fontawesome ): Font Awesome oferece ícones vetoriais escaláveis que podem ser personalizados instantaneamente – tamanho, cor, sombra projetada e qualquer coisa que possa ser feita com o poder do CSS.
- Fontello: Esta biblioteca permite combinar webfonts de ícones para seu próprio projeto da web.
- IcoMoon: IcoMoon está se esforçando para construir e fornecer a melhor ferramenta de iconografia e gerenciamento de ícones para perfeccionistas. A biblioteca de ícones IcoMoon apresenta apenas os melhores conjuntos de ícones disponíveis.
- Open Iconic: Open Iconic é o irmão de código aberto do Iconic. É uma coleção hiper-legível de 223 ícones com uma pegada minúscula – pronta para usar com o Bootstrap.
- WordPress Dashicons: Dashicons é a fonte de ícone oficial do administrador do WordPress a partir da versão 3.8.
- Google Material Fonts: os ícones de materiais são lindamente criados, agradáveis e fáceis de usar em sua web.
- JustVector Social Icons: Esses 150 ícones sociais monocromáticos são projetados com simplicidade em mente. Fornecidos em formato vetorial, eles são totalmente editáveis e dimensionados para qualquer tamanho sem problemas.
- Fontes de pagamento: PaymentFont foi originalmente feito para o Plugin de Métodos de Pagamento WooCommerce para WordPress e WooCommerce.
A primeira coisa que você precisa fazer é instalar e ativar o plugin WP Web Icons. Após a ativação, o plugin já esta pronto para o uso e não exige qualquer configuração.
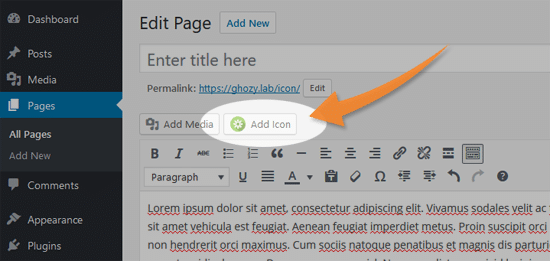
Para inserir um icone no post basta clicar no botão “Add icon”:

Então irá abrir uma janela popup. Na primeira opção você terá que escolher o repositório de ícones que você deseja utilizar, clicando no campo Icon library:
![]()
Agora você poderá utilizar os ícones do repositório selecionado no seu conteúdo. Para selecionar o ícone preferido basta clicar no campo “icon”:
![]()
No próximo campo “Icon color”, você pode escolher a cor do ícone.
![]()
Agora você pode escolher o tamanho do ícone:
![]()
As próximas opções estão disponíveis apenas na versão pro do ícone. Por apenas $5 dólares você pode definir o alinhamento do ícone, forma de fundo e texto personalizado.
![]()
O ícone irá aparecer no editor na forma de uma engrenagem, ao publicar ou atualizar o post, o ícone irá aparecer no post ao vivo:
![]()
Se você quiser mudar o ícone, basta clicar sobre a engrenagem:
![]()
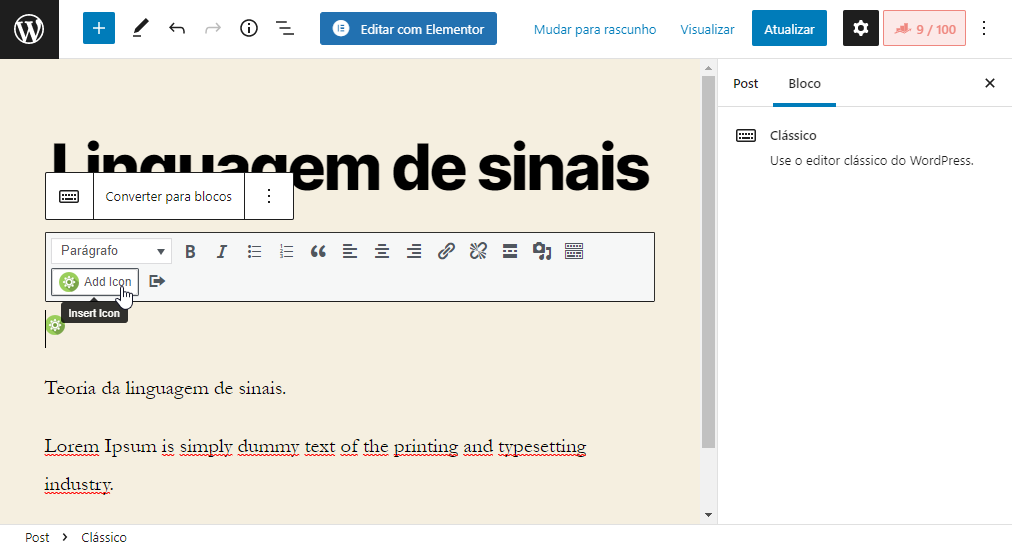
Este plugin também é compatível com o novo editor de blocos do WordPress:

As fontes de ícones podem ser usadas para criar belas landing pages no WordPress sem usar imagens. Eles também podem ser usados para destacar diferentes seções de um artigo ou postagem de formato longo. Este plugin traz mais de 2,5 mil ícones com FontAwesome , Fontello, IconMoon, WP Dashicons.
Clicando na opção Icon do painel de controle do WordPress, você pode conhecer outros bons plugins do mesmo desenvolvedor:

Esperamos que este artigo tenha ajudado você a adicionar fontes de ícones incríveis no WordPress. Deixe-nos saber como você pretende usar fontes de ícone em seus projetos do WordPress deixando um comentário abaixo.

































