Você deseja adicionar uma quebra de linha no WordPress ou ajustar o espaçamento de linha entre os blocos? Na maioria dos processadores de texto, você pode adicionar facilmente um espaço extra de linha em branco pressionando a tecla Enter algumas vezes. Você também pode criar uma linha com espaçamento duplo após os parágrafos a partir das opções de formatação. No entanto, o editor de blocos do WordPress não possui esses botões. Neste artigo, mostraremos como adicionar facilmente uma quebra de linha no WordPress.
Antes de começar, é importante ressaltar que o espaçamento entre linhas é controlado pelo tema que você utiliza no WordPress. Mostraremos como adicionar espaço entre os blocos no editor de blocos e, em seguida, abordaremos como alterar o espaçamento entre linhas em seu tema se você não estiver satisfeito com os resultados.
Adicionando quebra de linha dupla entre blocos
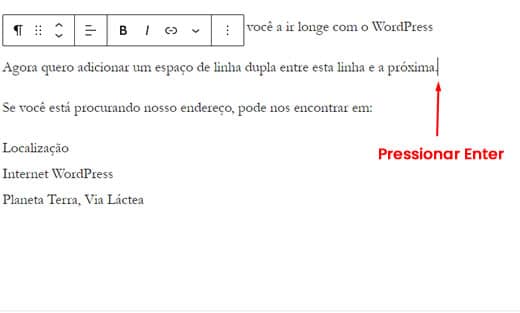
Quando você pressiona a tecla “Enter” no teclado para adicionar uma quebra de linha, o editor visual do WordPress a considera como um novo parágrafo. Isso significa que ele adicionará automaticamente um espaço de linha dupla, desde que o seu tema tenha o estilo adequado (todos os bons temas do WordPress têm).
Então, simplesmente entre e pressione Enter após a linha e digite outra coisa na próxima linha.

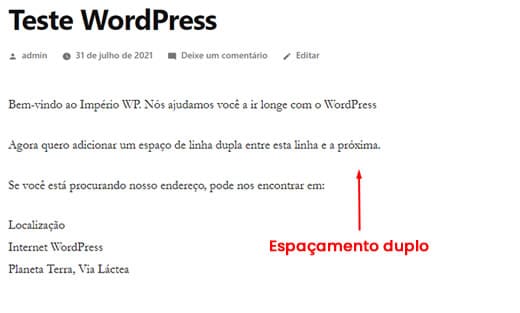
Simplesmente fazendo isso, com base no estilo do seu tema, você verá uma distinção clara entre os parágrafos (isto é, espaçamento entre linhas duplo).

Adicionando quebra de linha única
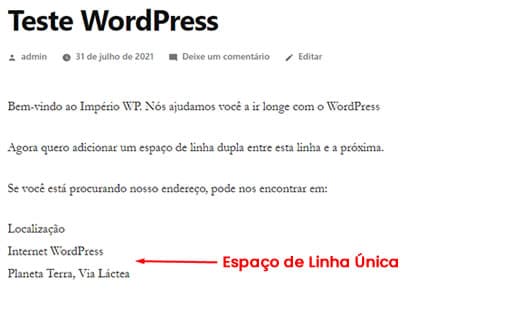
Agora, se você estiver escrevendo algo como um endereço, provavelmente deseja um espaço simples em vez de espaço duplo.

Neste caso, você precisa pressionar a tecla SHIFT + ENTER.
Isso dirá ao WordPress que você deseja iniciar uma nova linha dentro de um parágrafo existente, portanto, ele precisa de espaçamento de linha simples versus espaçamento de linha duplo.
Modificando a altura e o espaçamento da linha
Às vezes, mesmo quando você adiciona o espaçamento de linha adequado no editor, ele não é exibido da maneira desejada em seu tema.
Existem duas maneiras de corrigir isso:
- Usando um plugin (a maneira mais fácil)
- Manualmente com código CSS (mais avançado)
Vamos dar uma olhada no método fácil primeiro.
Adicionando espaçamento de linha usando um plugin
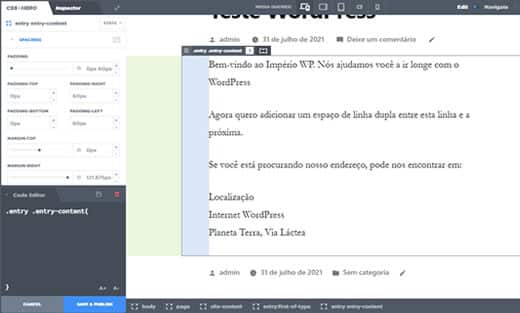
Se você quiser fazer mudanças de estilo em seu tema sem ter que aprender código, usar um plugin como CSS Hero é a melhor maneira de fazer isso.
CSS Hero torna mais fácil alterar o design do seu site WordPress sem conhecer nenhum código.

Se você deseja fazer mudanças maiores em seu tema, como mover uma barra lateral ou adicionar um rodapé, um plugin de construtor de páginas arrastar e soltar seria a melhor opção. Um plugin de construtor de páginas também permite que você faça pequenos ajustes, como alterar as cores da fonte ou adicionar quebras de linha no WordPress.
Não deseja usar um plugin ou apenas precisa fazer essa alteração? Então, a opção de ajustar o código CSS manualmente pode ser a melhor para você.
Alterando o espaçamento entre parágrafos manualmente com o código CSS
Para adicionar quebras de linha manualmente sem um plugin, você precisa adicionar algum CSS ao seu tema.
CSS é basicamente um o recurso de formatação da área de desenvolvimento web. Em vez de clicar em botões, você escreverá algum código CSS simples. Não é tão assustador quanto alguns iniciantes podem pensar. CSS é muito fácil de entender se você estiver apenas seguindo as instruções.
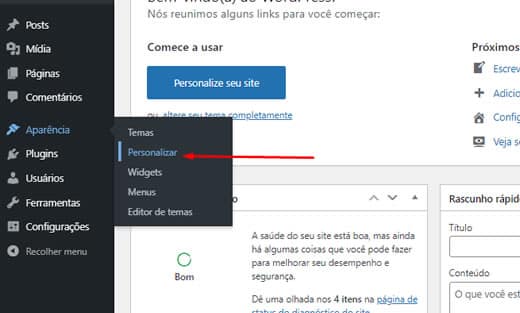
Para adicionar código CSS personalizado ao seu tema, você precisa visitar a administração do seu WordPress e clicar na opção Aparência » Personalizar.

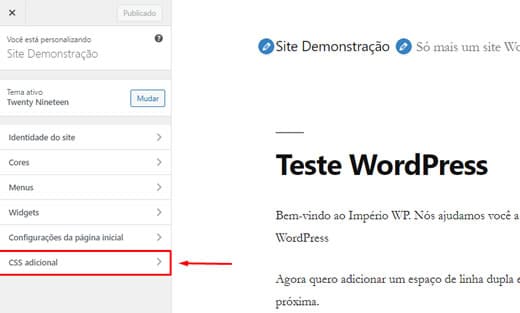
Isso iniciará o personalizador de temas do WordPress onde você precisa clicar na guia ‘CSS adicional' na coluna à esquerda.

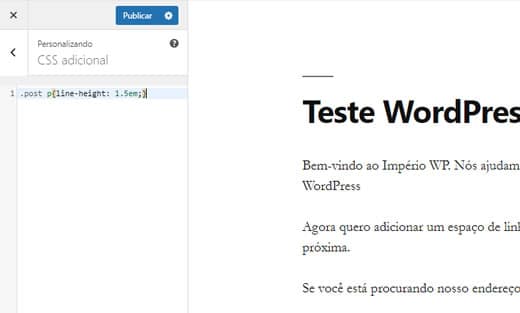
Na caixa CSS adicional, você precisa adicionar o seguinte código CSS:
.post p{line-height: 1.5em;}

A regra CSS mostrada acima mudará o espaçamento entre as linhas do conteúdo do parágrafo para 1,5em. Em é uma unidade de largura para tipografia. Estamos usando uma classe .post que o WordPress adiciona automaticamente à área de conteúdo de todos os posts para garantir que afete apenas os posts e não os parágrafos usados em outros lugares.
Agora, isso apenas altera o espaço de espaçamento simples. Se você quiser alterar o espaçamento de parágrafo no WordPress (ou seja, espaçamento duplo), você precisará adicionar:
.post p {
line-height: 1.5em;
padding-bottom: 15px;
}
Sinta-se à vontade para ajustar os números para atender às suas necessidades.
Esperamos que este artigo tenha ajudado você a adicionar uma quebra de linha no WordPress.






























