Recentemente, um de nossos usuários nos perguntou como criar um menu de navegação fixo para um site WordPress.
Menus de navegação fixos permanecem na tela enquanto os usuários rolam a página para baixo. Isso torna o menu superior sempre visível, o que é bom para a experiência do usuário, pois contém links para as seções mais importantes do seu site.
Neste artigo, mostraremos como criar facilmente um menu de navegação flutuante no WordPress.

O que é um menu de navegação flutuante fixo?
Um menu de navegação fixo ou flutuante é aquele que “gruda” na parte superior da tela conforme o usuário rola para baixo. Isso torna seu menu sempre visível para os usuários.
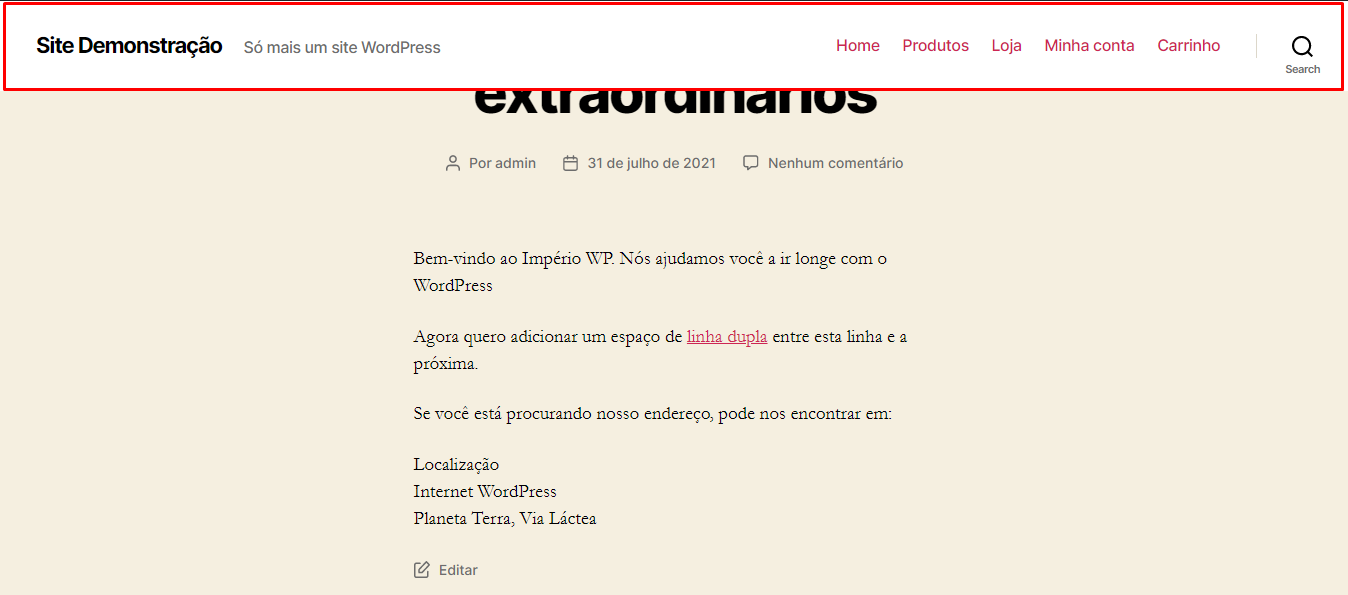
Aqui está um menu fixo em ação. Vamos mostrar a você como criar um menu exatamente como este para o seu próprio site:

Por que e quando menus fixos podem ser úteis?
Normalmente, o menu de navegação superior contém links para as seções mais importantes de um site. Um menu flutuante torna esses links sempre visíveis, o que evita que os usuários rolem de volta para o topo. Também é comprovado que aumenta as conversões.
Se você administra uma loja online, seu menu de navegação superior provavelmente inclui links para o carrinho, categorias de produtos e pesquisa de produtos. Tornar este menu fixo pode ajudar a reduzir o abandono do carrinho e aumentar as vendas.
Alguns dos melhores temas do WordPress têm suporte integrado para um menu de navegação fixo. Basta ver as configurações do tema em Temas » Personalizar para ativar esse recurso.
Se o seu tema não tiver essa opção, continue lendo e mostraremos como criar facilmente um menu de navegação flutuante em qualquer tema WordPress ou loja WooCommerce.
Método 1: adicionar seu menu de navegação flutuante fixo usando um plugin
Este é o método mais fácil. Recomendamos para todos os usuários do WordPress, principalmente para iniciantes.
Se você ainda não configurou seu menu de navegação, vá em frente e faça isso usando nossas instruções sobre como adicionar um menu de navegação no WordPress.
Depois disso, você precisa instalar e ativar o plugin Sticky Menu & Sticky Header. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress .
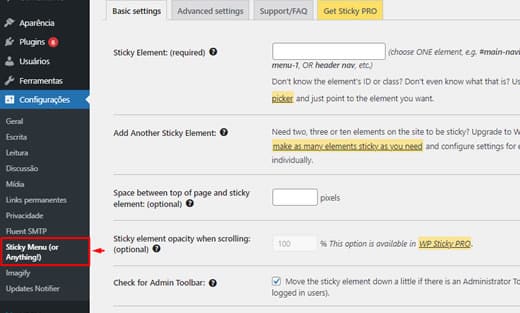
Após a ativação, você precisa visitar a página Configurações » Sticky Menu (or Anything!) Para definir as configurações do plugin.

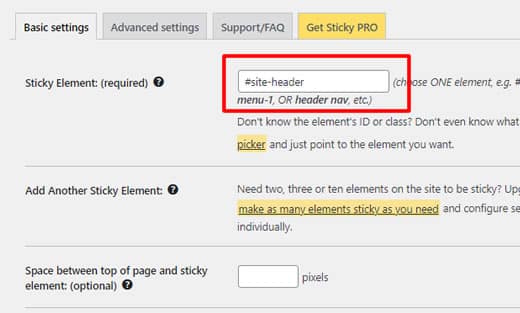
Primeiro você precisa inserir o ID CSS do menu de navegação que deseja tornar fixo.
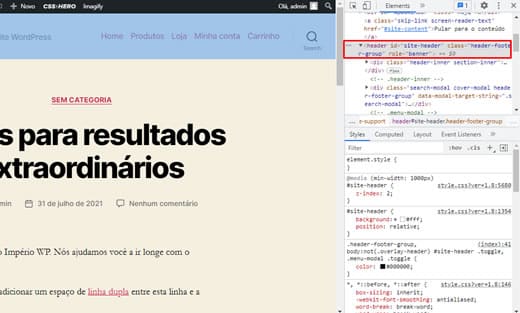
Você precisará usar a ferramenta de inspeção do seu navegador para encontrar a ID CSS usado pelo seu menu de navegação.
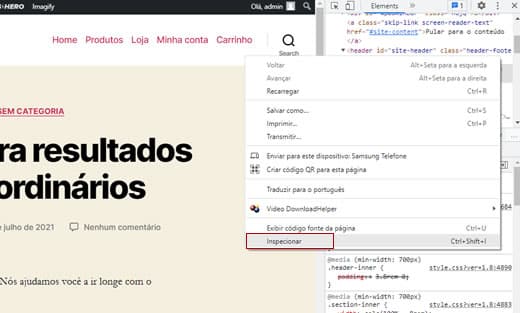
Basta visitar seu site e levar o mouse até o menu de navegação. Depois disso, você precisa clicar com o botão direito e selecionar Inspecionar no menu do seu navegador.

Isso dividirá a tela do navegador e você poderá ver o código-fonte do menu de navegação.
Você precisa encontrar uma linha de código que se relacione com a sua navegação ou o cabeçalho do seu site. Vai parecer algo assim:
<header id="site-header" class="header-footer-group" role="banner">
Se você estiver lutando para encontrá-lo, coloque o cursor do mouse sobre as diferentes linhas de código no painel Inspecionar. O menu de navegação ficará totalmente destacado quando você tiver a linha certa de código:

Neste caso, o CSS ID do nosso menu de navegação é site-header.
Tudo que você precisa fazer é inserir o ID CSS do seu menu nas configurações do plugin com uma hash no início. Nesse caso, é isso #site-header.

Não se esqueça de clicar no botão “Save Changes” na parte inferior da página.
Agora, vá em frente e verifique seu menu fixo ao vivo em seu site WordPress. Ele deve permanecer na página conforme você rola para baixo, assim:

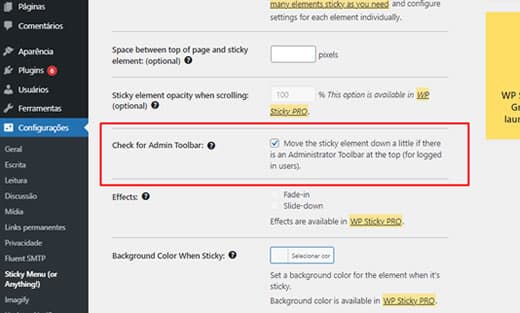
A próxima opção na página de configurações do plugin é definir o espaço entre a parte superior da tela e o menu de navegação fixo. Você só precisa usar esta configuração se o seu menu estiver sobrepondo um elemento que você não deseja ocultar. Caso contrário, ignore esta configuração.
Recomendamos deixar marcada a caixa ao lado da opção: “Check for Admin Toolbar”. Isso permite que o plugin adicione algum espaço para a barra de administração do WordPress, que é visível apenas para usuários logados.

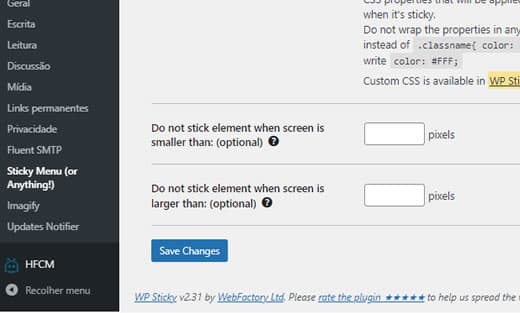
A próxima opção permite que você desbloqueie o menu de navegação se um usuário estiver visitando seu site usando uma tela menor, como um dispositivo móvel:

Você pode testar a aparência do seu site em dispositivos móveis ou tablets. Se você não gosta da aparência, basta adicionar 780 px para esta opção.
Não se esqueça de clicar no botão “Save Changes” após fazer qualquer alteração em suas opções.
Método 2: adicionar manualmente um menu de navegação flutuante fixo
Este método requer que você adicione um código CSS personalizado ao seu tema. Não o recomendamos para iniciantes.
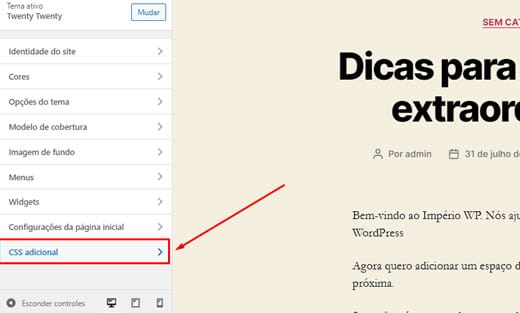
Primeiro, você precisa visitar Aparência » Personalizar para iniciar o personalizador de tema WordPress.

Em seguida, clique em “CSS adicional” no painel esquerdo e, em seguida, adicione este código CSS.
#site-header {
background:#00000;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: center;
}
Basta substituir #site-header pelo CSS ID do seu menu de navegação e clicar no botão Publicar na parte superior da tela.
E se o menu de navegação normalmente aparecer abaixo do cabeçalho do site em vez de acima dele? Nesse caso, este código CSS pode se sobrepor ao título e cabeçalho do site ou aparecer muito próximo a ele antes que o usuário role.
Isso pode ser facilmente ajustado adicionando uma margem à área do cabeçalho usando algum código CSS adicional:
.site-branding {
margin-top:60px !important;
}
Substitua site-branding pela classe CSS de sua área de cabeçalho. Agora, o menu de navegação fixo não irá mais se sobrepor ao seu cabeçalho antes que o usuário role para baixo.
Esperamos que este artigo tenha ajudado você a adicionar um menu de navegação flutuante ao seu site WordPress.