Você deseja adicionar metadados do Facebook Open Graph em temas WordPress?
Os metadados do Open Graph ajudam o Facebook e outros sites de mídia social a obter metadados sobre suas páginas de posts. Ele também permite que você controle como seu conteúdo aparece quando compartilhado no Facebook.
Neste artigo, mostraremos como adicionar facilmente metadados de Open Graph do Facebook em temas do WordPress. Compartilharemos três métodos diferentes, para que você possa escolher aquele que funciona melhor para você.

Método 1. Adicionando Meta Dados do Facebook Open Graph com Rank Math SEO
Rank Math SEO é um popular plugin de SEO para WordPress usado por mais de 1 milhão de sites. Ele permite que você otimize facilmente seu site para mecanismos de pesquisa, bem como plataformas sociais como Facebook e Twitter.
Primeiro, você precisa instalar e ativar o plugin Rank Math SEO. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress.
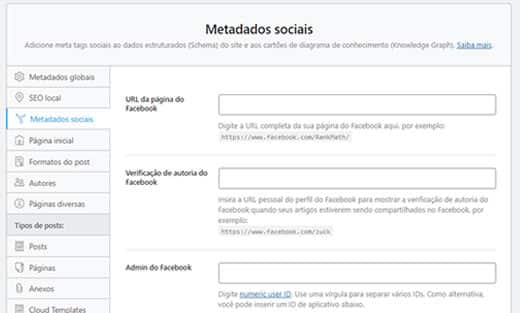
Após a ativação, você precisa visitar a página Rank Math SEO » Títulos e metadados na guia Metadados sociais. Aqui você pode inserir o URL da sua página do Facebook e todas as suas outras redes sociais.

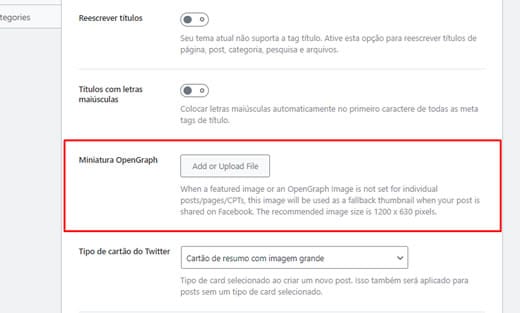
Em seguida, clique na guia Metadados globais e ao rolar a página para baixo você vera a seção Miniatura OpenGraph. Você pode clicar no botão “Add or Upload File” para escolher uma imagem padrão do Facebook Open Graph se um artigo ou página não tiver uma imagem Open Graph definida individualmente.
Você pode fornecer um ID de aplicativo do Facebook se usar um para sua página e insights do Facebook.

Não se esqueça de clicar no botão azul “Salvar alterações” quando terminar de fazer as alterações.
Agora que você configurou meta tags de Open Graph em todo o site, a próxima etapa é adicionar metadados de Open Graph para posts e páginas individuais.
Por padrão, Rank Math SEO usará o título e a descrição do seu post/página para definir os metadados Open Graph. Você também pode definir a miniatura do Facebook para cada página e post.
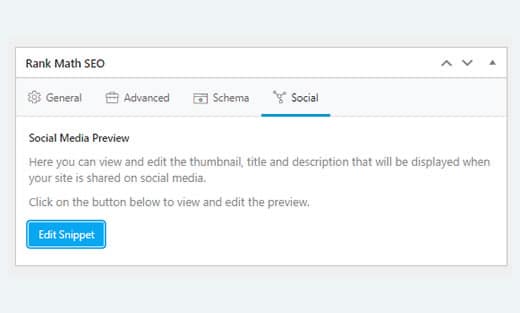
Simplesmente edite o post ou página e role para baixo até a seção Rank Math SEO abaixo do editor:

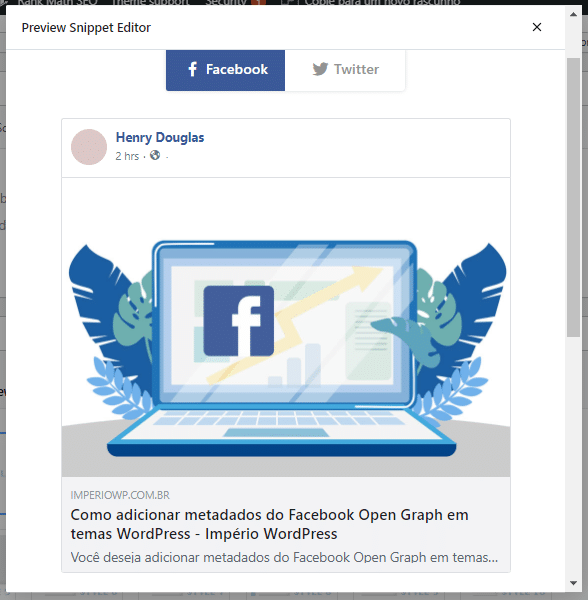
A partir daqui, clique na guia Social e clicar no botão “Edit Snippet', você verá uma prévia da sua miniatura.

Você pode definir a imagem da mídia social aqui, bem como o título e a descrição. Basta rolar para baixo até o campo “Add Image”. Você pode escolher usar a imagem em destaque, fazer upload de uma imagem personalizada ou outras opções.
Método 2. Definir Meta Dados do Facebook Open Graph usando Yoast SEO
Yoast SEO é outro excelente plugin de SEO para WordPress que você pode usar para adicionar metadados de gráfico aberto do Facebook em qualquer site WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plugin Yoast SEO. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress.
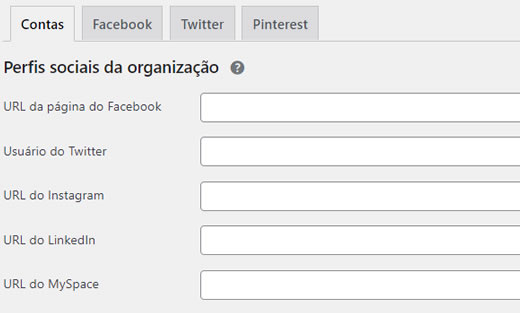
Depois de ativado, você precisa ir para SEO » Social e simplesmente adicionar os links das suas redes sociais na guia contas.

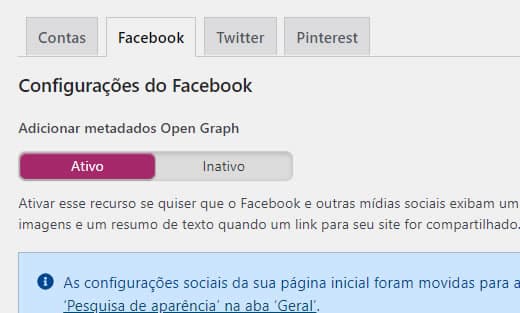
A seguir clique na guia Facebook e marcar a opção “Adicionar metadados Open Graph”:

Você pode salvar suas configurações ou continuar e configurar outras opções sociais do Facebook na tela.
Você pode fornecer um ID de aplicativo do Facebook se usar um para sua página e insights do Facebook. Você também pode alterar o meta título, a descrição e a imagem do Open Graph da sua página inicial.
Por último, você pode definir uma imagem padrão a ser usada quando nenhuma imagem for definida para uma postagem ou página.
Yoast SEO também permite que você defina metadados Open Graph para posts e páginas individuais. Simplesmente edite um post ou página e role para baixo até a seção Yoast SEO abaixo do editor.

A partir daqui, você pode definir a miniatura do Facebook para aquela postagem ou página específica. Se você não definir um título ou uma descrição para o post, o plugin usará o seu meta título e descrição de SEO.
Agora você pode salvar seu post ou página e o plugin armazenará seus metadados de Open Graph do Facebook.
Método 3. Adicionar manualmente os metadados Open Graph do Facebook em seu tema WordPress
Este método requer que você edite seus arquivos de tema, portanto, certifique-se de fazer backup de seus arquivos de tema antes de fazer qualquer alteração.
Depois disso, basta copiar e colar este código no arquivo functions.php do seu tema.
//Adding the Open Graph in the Language Attributes
function add_opengraph_doctype( $output ) {
return $output . ' xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 'add_opengraph_doctype');
//Lets add Open Graph Meta Info
function insert_fb_in_head() {
global $post;
if ( !is_singular()) //if it is not a post or a page
return;
echo '<meta property="fb:app_id" content="Your Facebook App ID" />';
echo '<meta property="og:title" content="' . get_the_title() . '"/>';
echo '<meta property="og:type" content="article"/>';
echo '<meta property="og:url" content="' . get_permalink() . '"/>';
echo '<meta property="og:site_name" content="O nome do seu site vai aqui"/>';
if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image, use a default image
$default_image="http://example.com/image.jpg"; //replace this with a default image on your server or an image in your media library
echo '<meta property="og:image" content="' . $default_image . '"/>';
}
else{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
echo '<meta property="og:image" content="' . esc_attr( $thumbnail_src[0] ) . '"/>';
}
echo "
";
}
add_action( 'wp_head', 'insert_fb_in_head', 5 );
Recomendamos colocar uma imagem com o seu logotipo lá, então, se a sua postagem não tiver uma miniatura, ela puxará o logotipo do seu site.
Isso é tudo que você precisa fazer. Assim que você salvar seu arquivo functions.php, ele começará a mostrar metadados de Open Graph do Facebook no cabeçalho do WordPress.
Esperamos que este artigo tenha ajudado você a adicionar metadados de Open Graph do Facebook no WordPress. Você também pode querer ver nossa escolha dos melhores plugins de mídia social para WordPress para aumentar seu número de seguidores sociais.