Você deseja adicionar um título ou uma tag nofollow nos seus links do WordPress? Por padrão, o WordPress não fornece uma interface de usuário para adicionar esses atributos. Neste artigo, mostraremos como adicionar título e uma tag nofollow em um link no WordPress.
Por que você precisa de Título ou tag NoFollow em um link no WordPress
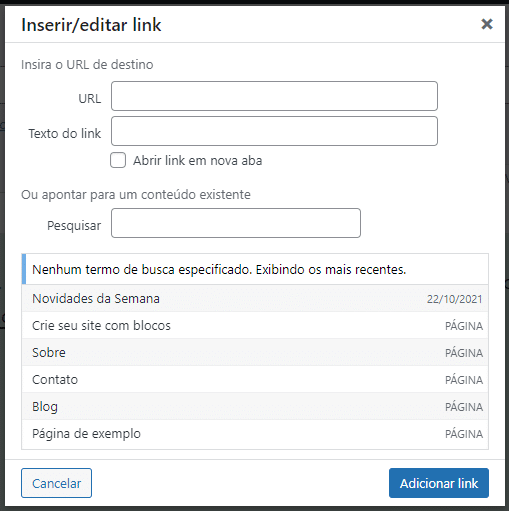
Por padrão, quando um usuário clica no botão inserir link no WordPress, ele vê um pop-up como este:

Ele permite que você adicione a URL do Link e o texto do Link (também conhecido como texto âncora). Você pode optar por abrir o link em uma nova janela. Isso criará um link básico que terá a seguinte aparência na visualização HTML:
<a href="http://exemplo.com.br" target="_blank">Texto âncora</a>
Frequentemente, os especialistas em SEO recomendam que você use o atributo rel=”nofollow” em links externos. Esse atributo informa aos mecanismos de pesquisa que eles podem rastrear esses links, mas você não deseja transferir autoridade para qualquer link para esses sites (Link juice).
Da mesma forma, o atributo de título (title) em um link permite que você adicione uma descrição da página para a qual está criando um link.
Ele permite que os usuários saibam o que encontrarão ao clicar no link. Ambos os campos são importantes do ponto de vista de SEO.
No WordPress 4.2, a equipe principal decidiu remover o campo de título do WordPress. Rapidamente surgiram vários plugins que restaurariam o campo do título, mas não eram compatíveis com os plugins nofollow.
Como precisávamos das duas funcionalidades em nosso site, pesquisamos sem parar até encontrar uma solução que funcionasse.
Adicionando campos de título e NoFollow no pop-up de inserção de link no Editor Clássico
A primeira coisa que você precisa fazer é instalar e ativar o plugin Title and Nofollow For Links. Ele funciona imediatamente e não há configurações para você fazer.
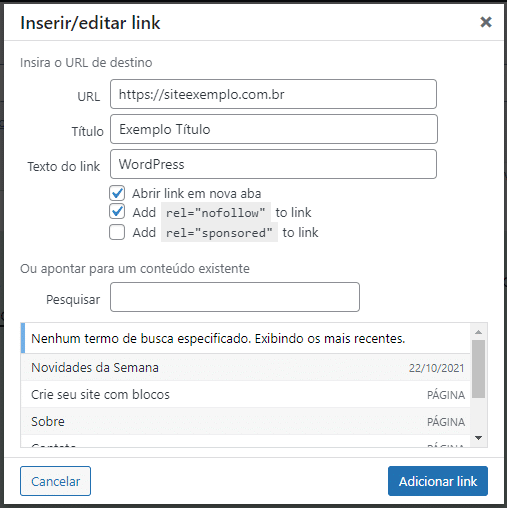
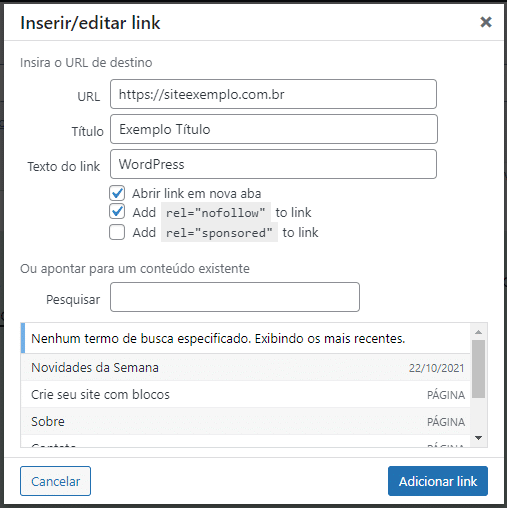
Simplesmente edite ou crie um novo post no WordPress e clique no botão inserir link no editor de post. O pop-up de inserir link aparecerá e você notará o campo Título restaurado e uma caixa de seleção para adicionar o atributo nofollow ao link.

O HTML do seu hiperlink com os atributos title e nofollow terá a seguinte aparência:
<a title="Exemplo Título" href="https://siteexemplo.com.br" target="_blank" rel="nofollow noopener">WordPress</a>
Adicionando campos de título e NoFollow no pop-up de inserção de link no Editor Gutenberg
Para utilizar o atributo title ou nofolow ao criar um link no editor Gutenberg, você precisa fazer é instalar e ativar o plugin Advanced Editor Tools. Ele funciona imediatamente e não há configurações para você fazer (existem configurações opcionais que você pode se interessar).
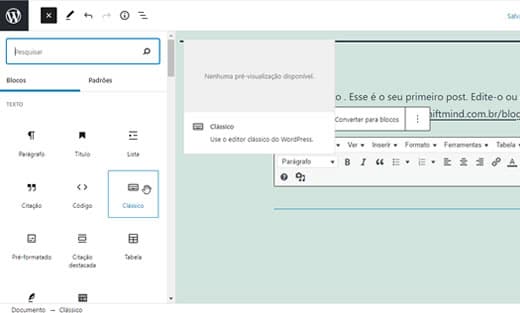
Após a ativação do Advanced Editor Tools, você poderá utilizar o bloco “Clássico” que permitirá que você utilize os recursos do Editor Clássico dentro do Editor Gutenberg:

Através do bloco Clássico, clique no botão inserir link no editor de post. O pop-up de inserir link aparecerá e você notará o campo Título restaurado e uma caixa de seleção para adicionar o atributo nofollow ao link.
 Isso é tudo. Esperamos que este artigo tenha ajudado você a adicionar o atributo título e nofollow ao inserir link no WordPress.
Isso é tudo. Esperamos que este artigo tenha ajudado você a adicionar o atributo título e nofollow ao inserir link no WordPress.