Deseja adicionar GIFs animados em seus posts de blog do WordPress?
Os GIFs podem ajudar a capturar a atenção do visitante e aumentar o envolvimento com as posts do seu blog. No entanto, quando você adiciona um GIF animado no WordPress, ele pode perder a animação e aparecer como uma imagem estática simples.
Neste artigo, mostraremos como adicionar corretamente GIFs animados no WordPress.
Por que seus GIFs do WordPress não estão funcionando corretamente?
Às vezes, GIFs animados se tornam imagens estáticas no WordPress porque ele gera automaticamente vários tamanhos de imagem, mas apenas a partir do primeiro quadro da animação.
Por que isso acontece?
Sempre que você adiciona qualquer tipo de imagem ao seu site WordPress usando o carregador de mídia, o WordPress cria automaticamente várias cópias dessa imagem em tamanhos diferentes.
Existem 4 tamanhos de imagem padrão do WordPress , incluindo miniatura, médio, grande e tamanho completo.

No entanto, ao criar novos tamanhos de imagem para GIFs animados, o WordPress acaba salvando apenas o primeiro quadro do GIF.
Como resultado, quando você adiciona qualquer um desses tamanhos de imagem gerados em seu post ou página , eles serão imagens estáticas e resultarão no WordPress GIF não funcionando.
Dito isso, vamos dar uma olhada em como adicionar corretamente GIFs animados no WordPress sem perder a animação.
Adicionando corretamente GIFs animados no WordPress
Primeiro, você precisa editar ou criar um novo post ou página para adicionar o GIF animado.
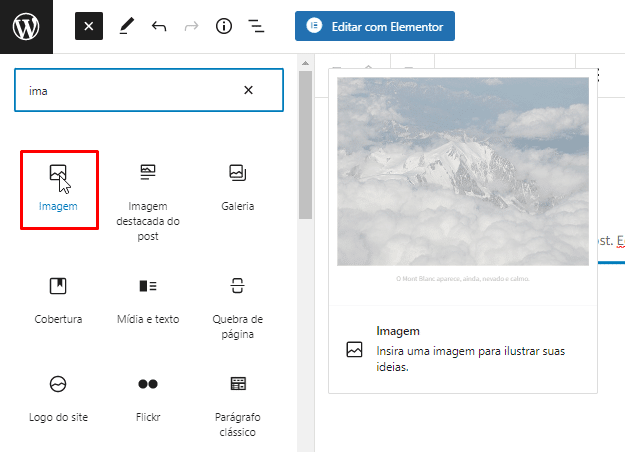
Quando estiver no editor de conteúdo do WordPress, vá em frente e clique no botão “+” e adicione um bloco “Imagem”.

Em seguida, você encontrará várias maneiras de enviar seu GIF animado no bloco Imagem .
Para começar, basta clicar no botão “Enviar” e selecionar seu GIF animado do seu computador. Ou você pode clicar no botão “Biblioteca de mídia” e escolher um GIF que já foi carregado para sua biblioteca de mídia.
Há também uma opção para inserir o link para o seu GIF clicando no botão “Inserir a partir do URL”, mas não recomendamos usar isso porque não carrega a imagem para o seu site.

Depois de enviar seu GIF, o WordPress o inserirá em seu conteúdo.
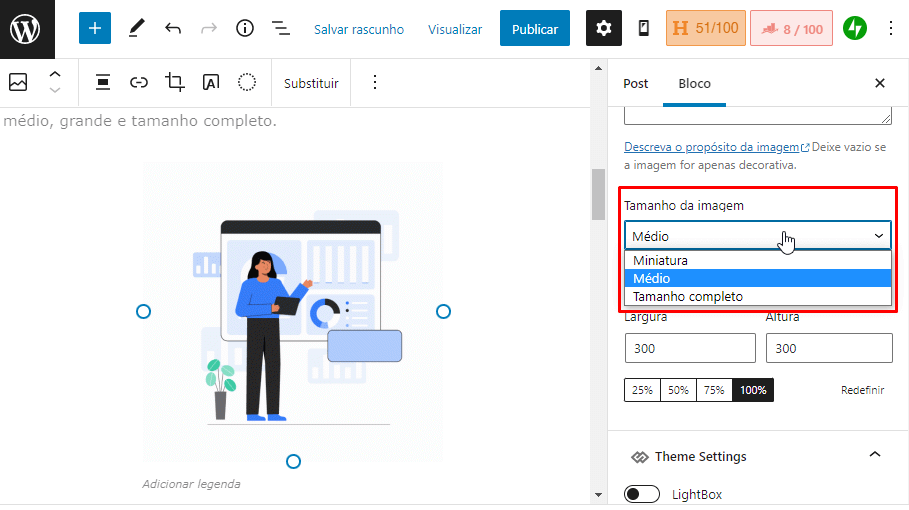
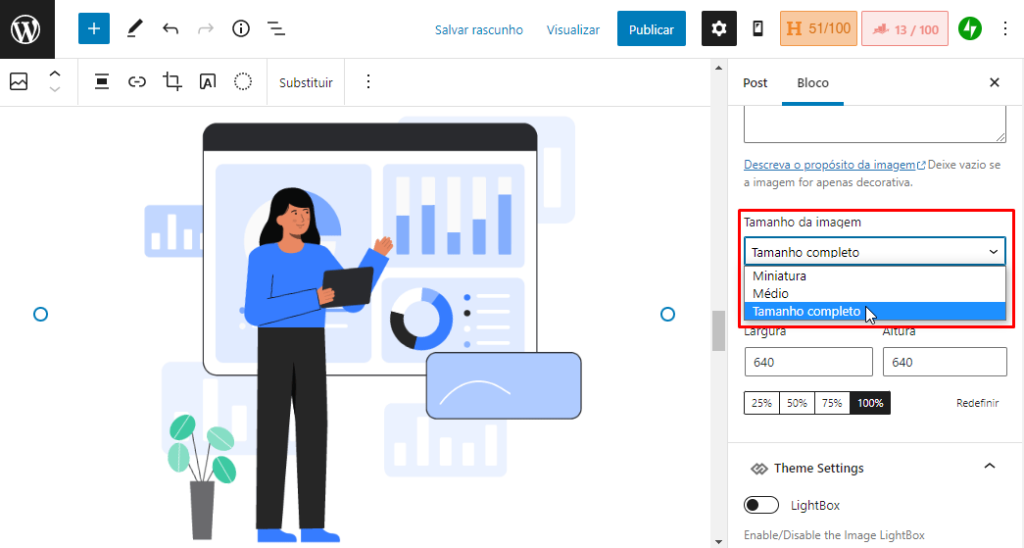
Depois de adicionar o GIF, você precisará selecionar a opção “tamanho completo” em Tamanho da imagem no menu à sua direita.

A imagem em tamanho real é o GIF animado original que você carregou no WordPress. Isso impedirá que seus GIFs do WordPress apareçam como imagens estáticas e não reproduzam a animação.
Você poderá ver a animação imediatamente no editor de conteúdo.

Vá em frente e publique ou atualize sua post no blog para ver os GIFs animados em ação.
Dicas de bônus sobre como usar GIFs animados no WordPress
As imagens GIF animadas geralmente são maiores em tamanho de arquivo do que outros arquivos de imagem. Isso porque eles contêm várias imagens compactadas usadas como quadros para criar a animação.
Usar GIFs grandes ou adicionar muitas imagens GIF em uma página do WordPress pode deixar seu site mais lento.
Se você usa o Giphy para encontrar GIFs animados, pode achar o plugin GIF Master muito útil. Ele permite que você pesquise o banco de dados Giphy na sua área de administração do WordPress e adicione GIFs sem sair do seu site.
Da mesma forma, você também pode usar o EmbedPress para adicionar automaticamente GIFs animados do Gfycat. Basta digitar a URL do seu GIF do Gfycat e o plugin o incorporará ao seu conteúdo.
Esperamos que este artigo tenha ajudado você a aprender como adicionar GIFs animados no WordPress.