Deseja alterar a cor de fundo do editor de blocos do WordPress para administradores?
Às vezes, ao trabalhar em um projeto de cliente personalizado, você pode querer alterar a cor de fundo do editor Gutenberg no WordPress para corresponder às cores da marca.
Neste artigo, mostraremos como personalizar facilmente a cor de fundo do editor de blocos do WordPress para a área de administração.
Por que alterar a cor de fundo do editor de blocos no WordPress?
Você pode querer alterar a cor de fundo do editor de blocos do WordPress por vários motivos.
Por exemplo, a maioria dos temas modernos do WordPress usa a mesma cor de fundo para o editor de blocos do site ao vivo, incluindo Astra e outros.
No entanto, se o seu tema WordPress não usar as mesmas cores, a aparência do seu post no editor será bem diferente do que seus usuários verão no site ao vivo.
Outro motivo para alterar a cor de fundo pode ser a preferência pessoal.
Por exemplo, por padrão, o editor de blocos usa um fundo branco liso. Alguns usuários podem achar um pouco estressante olhar para a tela branca por longas horas. A fadiga ocular pode ser um problema real para muitas pessoas, e o fundo branco padrão não é agradável aos olhos.

Dito isso, vamos ver como você pode alterar facilmente a cor de fundo do editor do WordPress.
Como alterar a cor de fundo do editor WordPress
Você pode alterar facilmente a cor de fundo do editor do WordPress adicionando um código personalizado ao arquivo functions.php do seu tema.
No entanto, lembre-se de que mesmo o menor erro no código pode derrubar seu site e torná-lo inacessível. É por isso que recomendamos o uso do plugin WPCode. É o melhor plugin de trechos de código do WordPress no mercado e é a maneira mais fácil e segura de adicionar código personalizado ao seu site WordPress.
Primeiro, você precisa instalar e ativar o plugin gratuito WPCode. Para obter mais instruções, consulte nosso guia passo a passo sobre como instalar um plugin no WordPress.
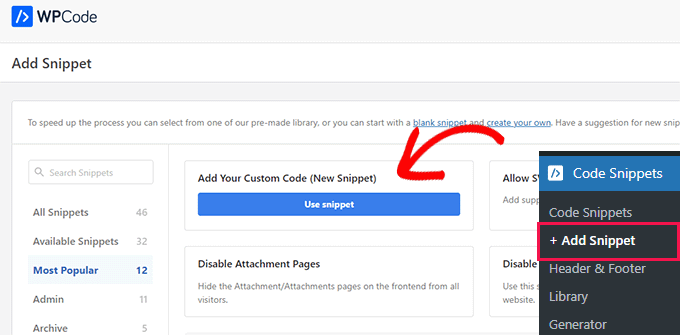
Após a ativação, você precisa visitar a página Code Snippets » + Add Snippets na barra lateral do administrador.
A partir daqui, você deve clicar no botão “Use Snippet” na opção “Add Your Custom Code (New Snippet)”.

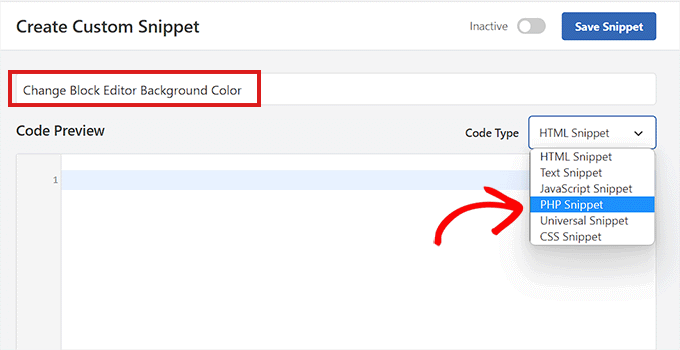
Isso o levará à página “Create Custom Snippet”, onde você pode começar digitando um nome para seu snippet de código. Isso é apenas para você e pode ser qualquer coisa que o ajude a identificar o código.
Em seguida, você precisa escolher “PHP Snippet” como “Code Type” no menu suspenso à direita.

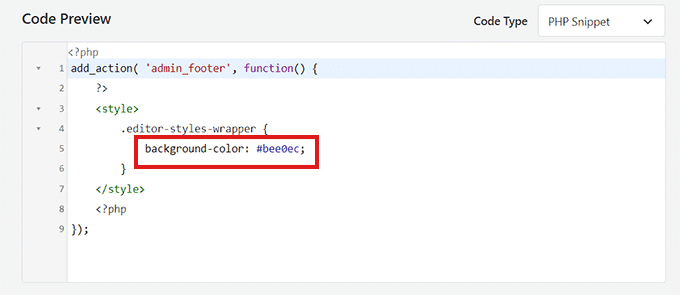
Depois disso, você precisa copiar e colar o seguinte código na caixa “Code Preview”.
add_action( 'admin_footer', function() {
?>
<style>
.editor-styles-wrapper {
background-color: #bee0ec;
}
</style>
<?php
});
Em seguida, você precisa procurar o seguinte código no trecho de código PHP que acabou de colar.
background-color: #bee0ec;
Em seguida, você deve adicionar o código hexadecimal de sua cor preferida ao lado da opção de cor de fundo. Se não quiser usar um código hexadecimal, você pode usar alguns nomes básicos de cores, como “branco” ou “azul”.

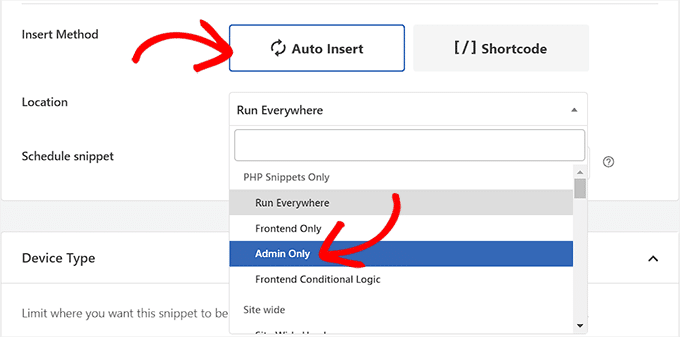
Depois disso, você precisa rolar para baixo até a seção “Insertion” e escolher a opção “Auto Insert”.
Em seguida, você precisa selecionar o “Location” do snippet de código como “Admin Only” (Somente administrador) no menu suspenso.

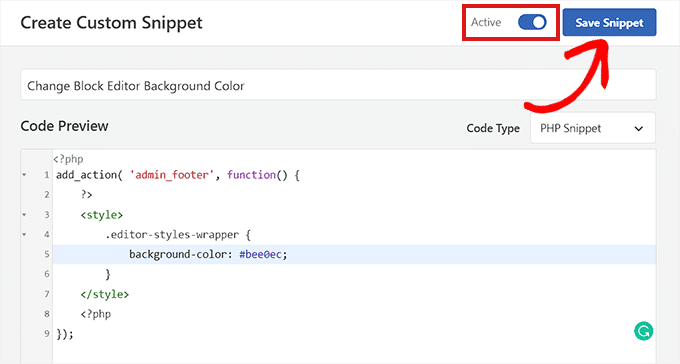
Depois disso, você precisa rolar de volta ao topo da página e alternar a opção “Inactive” para “Active”.
Por fim, não se esqueça de clicar no botão “Save Snippet” para salvar suas alterações.

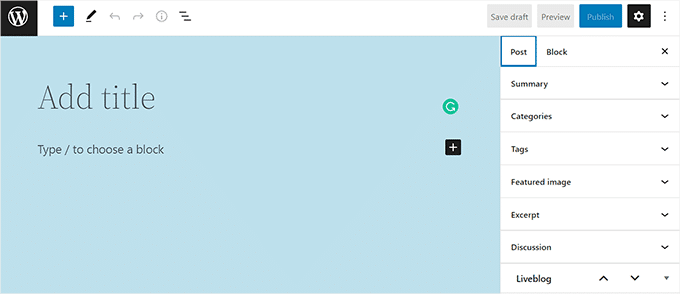
Agora, visite o editor de blocos na barra lateral do administrador.
Esta é a aparência do editor de blocos em nosso site depois de adicionar o snippet de código CSS.

Esperamos que este artigo tenha ajudado você a aprender como alterar facilmente a cor de fundo do editor do WordPress. Você também pode dar uma olhada em nossas principais opções para os melhores plugins de landing page para WordPress.