Você quer eliminar bloqueio de renderização de JavaScript e CSS no WordPress?
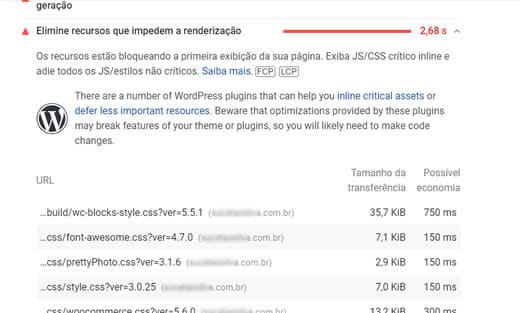
Se você testar seu site no Google PageSpeed insights, provavelmente verá uma sugestão para eliminar scripts de bloqueio de renderização JavaScript e CSS. No entanto, ele não fornece detalhes sobre como fazer isso no seu site WordPress.
Neste artigo, mostraremos como corrigir facilmente bloqueio de renderização de JavaScript e CSS no WordPress para melhorar sua pontuação do Google PageSpeed.

O que é bloqueio de renderização de JavaScript e CSS?
bloqueio de renderização de JavaScript e CSS são arquivos que impedem um site de exibir uma página da web antes de carregar esses arquivos.
Cada site WordPress tem um tema e plugins que adicionam arquivos JavaScript e CSS ao front-end do seu site. Esses scripts podem aumentar o tempo de carregamento da página do seu site e também podem bloquear a renderização da página.

O navegador do usuário terá que carregar esses scripts e CSS antes de carregar o restante do HTML na página. Isso significa que os usuários em uma conexão mais lenta terão que esperar mais alguns milissegundos para ver a página.
Esses scripts e folhas de estilo são chamados bloqueio de renderização de JavaScript e CSS.
Os proprietários de sites que estão tentando atingir a pontuação do Google PageSpeed de 100 precisarão corrigir esse problema para obter a pontuação perfeita.
O que é o Google PageSpeed Score?
O Google PageSpeed Insights é uma ferramenta de teste de velocidade de sites criada pelo Google para ajudar os proprietários de sites a otimizar e testar seus sites. Essa ferramenta testa seu site de acordo com as diretrizes do Google para velocidade e oferece sugestões para melhorar o tempo de carregamento da página de seu site.
Ele mostra uma pontuação com base no número de regras que seu site passa. A maioria dos sites fica entre 50-70. No entanto, alguns proprietários de sites se sentem compelidos a atingir 100 (a maior pontuação que uma página pode obter).
Você realmente precisa da pontuação “100” perfeita do Google PageSpeed?
O objetivo dos insights do Google PageSpeed é fornecer diretrizes para melhorar a velocidade e o desempenho do seu site. Você não é obrigado a seguir estritamente essas regras.
Lembre-se de que a velocidade é apenas uma das muitas métricas de SEO de sites que ajudam o Google a determinar como classificar seu site. A razão pela qual a velocidade é tão importante é porque ela melhora a experiência do usuário em seu site.
Uma melhor experiência do usuário requer muito mais do que apenas velocidade. Você também precisa oferecer informações úteis, uma interface de usuário melhor e conteúdo envolvente com texto, imagens e vídeos.
Seu objetivo deve ser criar um site rápido que ofereça uma ótima experiência ao usuário.
Recomendamos que você use as regras do Google Pagespeed como sugestões e, se puder implementá-las facilmente sem prejudicar a experiência do usuário, isso é ótimo. Caso contrário, você deve se esforçar para fazer o máximo que puder e não se preocupar com o resto.
Dito isso, vamos dar uma olhada no que você pode fazer para corrigir o bloqueio de renderização de JavaScript e CSS no WordPress.
Abordaremos dois métodos que corrigirão o bloqueio de renderização de JavaScript e CSS no WordPress. Você pode escolher aquele que funciona melhor para o seu site.
1. Corrigir scripts de bloqueio de renderização e CSS com WP-Optimize
Para este método, usaremos o plugin WP-Optimize. É o melhor plugin de cache WordPress do mercado e permite que você melhore rapidamente o desempenho do seu site sem qualquer habilidade técnica ou configuração complicada.
Primeiro, você precisa instalar e ativar o plugin WP-Optimize. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin no WordPress.
WP-Optimize funciona fora da caixa e ativará o cache com as configurações ideais para o seu site.
Por padrão, ele não ativa as opções de otimização de JavaScript e CSS. Essas otimizações podem afetar potencialmente a aparência do seu site ou alguns recursos, e é por isso que o plugin permite que você habilite essas configurações opcionalmente.
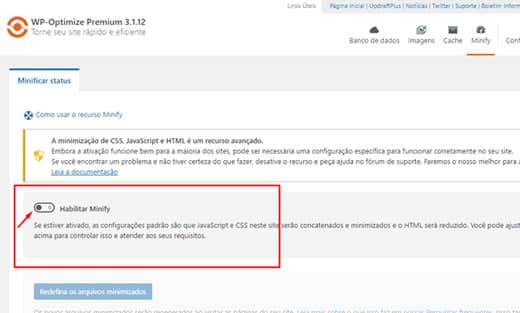
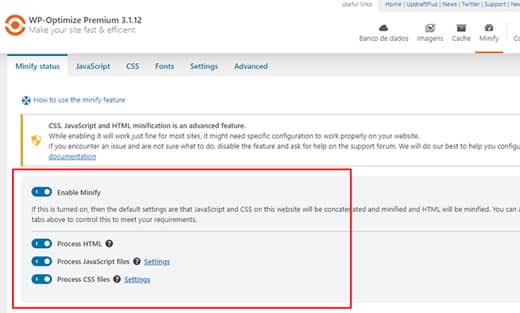
Para fazer isso, você precisa visitar a página WP-Optimize » Minify. A partir daqui, role até a seção “Enable Minify” e ativa a opção Enable Minify:

Após a ativação, o painel deve ficar assim:

Após ativar este recurso o WP-Optimize irá salvar suas configurações automaticamente.
Depois disso, você também pode limpar o cache no WP-Optimize antes de testar seu site novamente com o Google Page Speed Insights.
Opcionalmente, você precisa visitar as outras guias dessa seção. Para verificar outras opções para melhoria de desempenho.
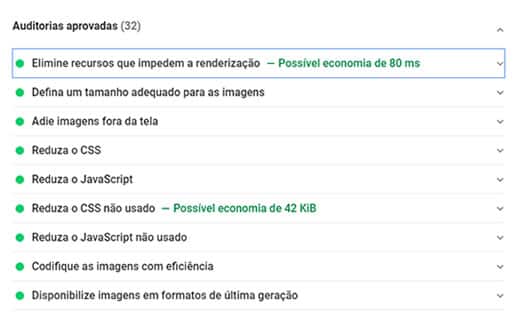
Em nosso site de teste o problema de bloqueio de renderização foi resolvido nas pontuações de dispositivos móveis e computadores.
2. Corrigir scripts de bloqueio de renderização e CSS com Autoptimize
Para este método, usaremos um plugin separado feito especificamente para melhorar a entrega dos arquivos CSS e JS do seu site. Embora este plugin faça o trabalho, ele não possui os outros recursos poderosos que o WP-Optimize possui.
A primeira coisa que você precisa fazer é instalar e ativar o plugin Autoptimize. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin no WordPress .
Após a ativação, você precisa visitar a página Configurações » Autoptimize para definir as configurações do plugin.
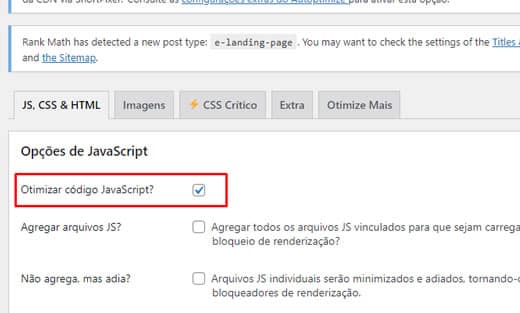
Primeiro, você precisa marcar a caixa ao lado da opção “Otimizar código JavaScript?” no bloco Opções de JavaScript. Certifique-se de que a opção “Agregar arquivos JS?” está desmarcada

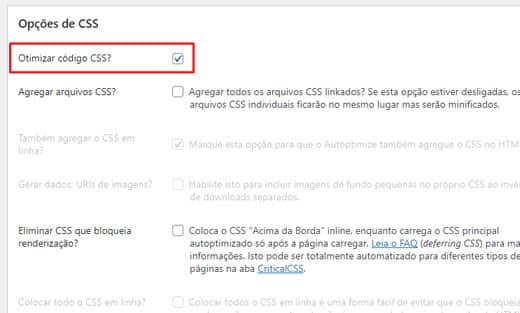
Em seguida, role para baixo até a caixa “Opções de CSS” e marque a opção “Otimizar código CSS?”. Certifique-se de que a opção “Agregar arquivos CSS?” esteja desmarcada.

Agora você pode clicar no botão “Salvar Mudanças e Esvaziar Cache” para armazenar suas configurações.
Vá em frente e teste seu site com a ferramenta Page Speed Insights. Em nosso site de demonstração, conseguimos corrigir o problema de bloqueio de renderização com essas configurações básicas.

Se ainda houver scripts de bloqueio de renderização, você precisará voltar à página de configurações do plugin e revisar as opções nas opções de JavaScript e CSS.
Por exemplo, você pode permitir que o plugin inclua JS embutido e remova scripts que são excluídos por padrão, como seal.js ou jquery.js.
Clique no botão “Salvar alterações e esvaziar cache” para salvar suas alterações e esvaziar o cache do plugin.
Quando terminar, vá em frente e verifique seu site novamente com a ferramenta Page Speed.
Como funciona?
A otimização automática agrega todos os JavaScript e CSS enfileirados. Depois disso, ele cria arquivos CSS e JavaScripts minimizados e fornece cópias em cache para o seu site como assíncrono ou diferido.
Isso permite que você corrija o problema de scripts e estilos de bloqueio de renderização. No entanto, lembre-se de que isso também pode afetar o desempenho ou a aparência do seu site.
Solução de problemas
Dependendo de como os plugins e seu tema WordPress usam JavaScript e CSS, pode ser bastante desafiador corrigir completamente todos os problemas de bloqueio de renderização de JavaScript e CSS.
Embora as ferramentas acima possam ajudar, seus plugins podem precisar de certos scripts em um nível de prioridade diferente para funcionar corretamente. Nesse caso, as soluções acima podem interromper a funcionalidade de tais plugins ou eles podem se comportar de maneira inesperada.
O Google ainda pode mostrar alguns problemas, como a otimização da entrega de CSS para conteúdo acima da dobra. O WP-Optimize permite que você conserte isso adicionando manualmente o CSS crítico necessário para exibir a área da dobra acima do seu tema.
No entanto, pode ser muito difícil descobrir qual código CSS você precisará para exibir o conteúdo acima da dobra.
Esperamos que este artigo tenha ajudado você a aprender como corrigir bloqueio de renderização de JavaScript e CSS no WordPress. Você também pode querer ver nosso guia definitivo sobre as melhores empresas de hospedagem WordPress.