Quer configurar o Google AMP em seu site WordPress? As páginas aceleradas para dispositivos móveis ou AMP são uma maneira de fazer com que seu site carregue mais rápido em dispositivos móveis. Sites de carregamento rápido oferecem melhor experiência do usuário e podem melhorar seu tráfego. Neste artigo, mostraremos como configurar o Google AMP no WordPress.
O que é Google AMP?
Google AMP significa Accelerated Mobile Pages. É uma iniciativa de código aberto apoiada por empresas de tecnologia como Google e Twitter. O objetivo do projeto é tornar o carregamento de conteúdo da web mais rápido para usuários móveis.
Para muitos usuários móveis, a leitura na web costuma ser lenta. A maioria das páginas com conteúdo rico leva vários segundos para carregar, apesar de todos os esforços feitos pelos proprietários de sites para acelerar seu site.

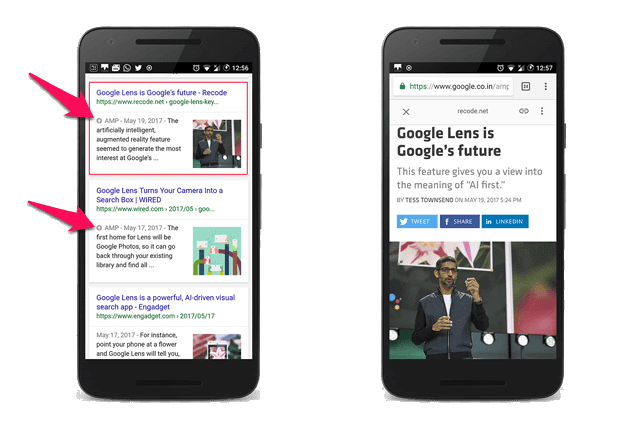
As Accelerated Mobile Pages ou AMP usam HTML mínimo e Javascript limitado. Isso permite que o conteúdo seja hospedado no Google AMP Cache. O Google pode, então, fornecer essa versão em cache aos usuários instantaneamente quando eles clicam em seu link nos resultados da pesquisa.
É muito semelhante aos artigos instantâneos do Facebook. No entanto, os Instant Articles são limitados apenas à plataforma do Facebook, mais especificamente ao seu aplicativo móvel.
As Accelerated Mobile Pages são independentes de plataforma e podem ser usados por qualquer aplicativo, navegador ou visualizador da web. Atualmente é usado pelo Google, Twitter, LinkedIn, Reddit e outros.
Prós e contras do Google AMP (Accelerated Mobile Pages)
Os especialistas em SEO afirmam que o Accelerated Mobile Pages ajudará você a ter uma classificação mais elevada no Google e melhora a experiência do usuário para usuários móveis em conexões lentas com a Internet. No entanto, são vários desafios para proprietários de sites, blogueiros e profissionais de marketing.
AMP usa um conjunto limitado de HTML, JavaScript e CSS. Isso significa que você não pode adicionar determinados widgets e recursos ao seu site AMP móvel. Isso limita sua capacidade de adicionar formulários de optin para captura de e-mails, box como o Facebook e outros scripts dinâmicos.
Embora o Google AMP ofereça suporte ao Google Analytics , ele não oferece suporte a muitas outras plataformas de análise. O mesmo vale para opções de publicidade, que são limitadas a algumas plataformas de publicidade selecionadas.
Apesar de suas limitações, o Google está promovendo as páginas AMP, dando-lhes um impulso na pesquisa móvel.
Se uma parte significativa de seu tráfego vem de pesquisas em dispositivos móveis, você pode se beneficiar com a adição de suporte a AMP para melhorar e manter seu SEO.
Alguns blogueiros que afirmam que você pode ter menor taxa de conversão móvel se habilitar o Google AMP.
O segundo é que destaca as dificuldades de voltar do Google AMP caso mude de ideia no futuro. Não acreditamos que este seja um problema importante, porque você pode fazer um redirecionamento 301 das página AMP para não AMP, caso você desista dessa tecnologia, mas, mesmo assim, é algo em que você precisa pensar.
Pelas razões acima, não estamos mudando ImpérioWP para Google AMP.
No entanto, como vários de nossos leitores perguntaram como configurar o Google AMP no WordPress, criamos um processo passo a passo sobre como configurar Accelerated Mobile Pages no WordPress.
Configuração de Accelerated Mobile Pages ou AMP no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plugin AMP. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin no WordPress.
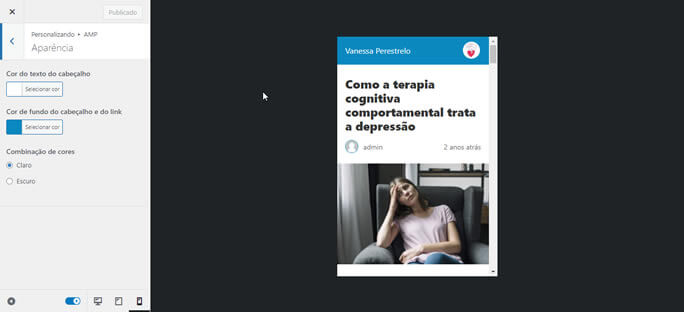
Após a ativação, você pode acessar a página Aparência » AMP para ver a aparência do seu site em dispositivos móveis usando AMP.


Você pode alterar a cor de fundo do cabeçalho e a cor do texto nesta página. A cor de fundo do cabeçalho que você escolher também será usada para links.
O plugin também usará o ícone ou logotipo do seu site se o seu tema for compatível. Consulte nosso guia sobre como adicionar um ícone de favicon no WordPress para obter instruções detalhadas.
Não se esqueça de clicar no botão Salvar para armazenar suas alterações.
Quer personalizar ainda mais suas páginas AMP? Existem muitos plugins que permitem adicionar postagens relacionadas, widgets de rodapé e até ícones de mídia social às suas páginas AMP.
No entanto, você precisará validar suas páginas AMP depois de instalar quaisquer plugins adicionais.
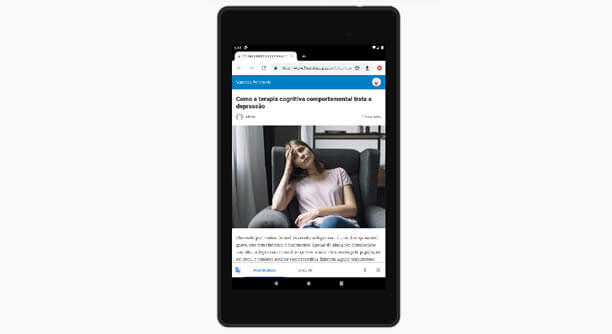
Agora você pode visitar qualquer post em seu site e adicionar /amp/no final do URL. Assim:
http://exemplo.com/meu-post-de-blog/amp/
Isso mostrará uma versão AMP simplificada do mesmo post.

Se você visualizar o código-fonte da postagem original, encontrará esta linha no HTML:
<link rel="amphtml" href="http://exemplo.com/meu-post-de-blog/?amp=1" />
Esta linha informa aos mecanismos de pesquisa e outros aplicativos / serviços que consomem AMP onde procurar a versão AMP da página.
Solução de problemas:
Se você vir um erro 404 ao tentar visualizar a versão amp, então aqui está o que você precisa fazer.
Visite a página Configurações » Links permanentes em seu administrador do WordPress e clique no botão “Salvar alterações”. Lembre-se, não mude nada aqui, apenas pressione o botão Salvar. Isso atualizará a estrutura do permalink do seu site.
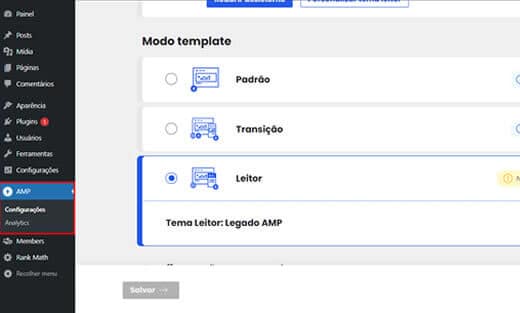
Assistente de Configuração
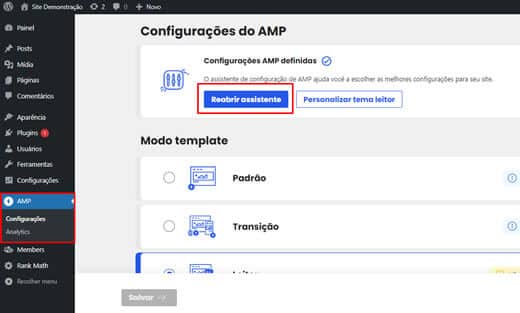
O plugin tem ótimas opções de configuração. Conta inclusive com um Assistente de Configuração que permite que pessoas não técnicas configure e personalize as configurações do Google AMP com alguns cliques:

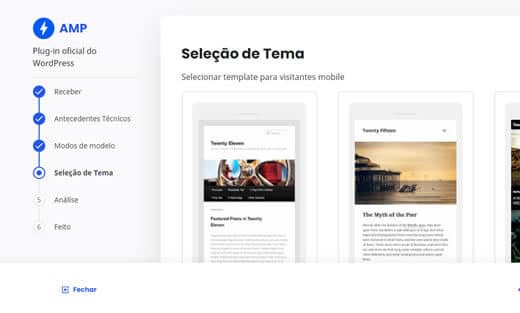
O assistente permite que você inclusive escolha um tema para a versão amp do seu site:

Você também pode até alterar a estrutura de URL.
Recomendamos que os usuários não técnicos (que não são programadores ou desenvolvedores) utilizem o assistente.
Ver Accelerated Mobile Pages no Google Search Console
Quer saber como suas Accelerated Mobile Pages estão se saindo na Pesquisa Google? Você pode verificar isso facilmente usando o Google Search Console.
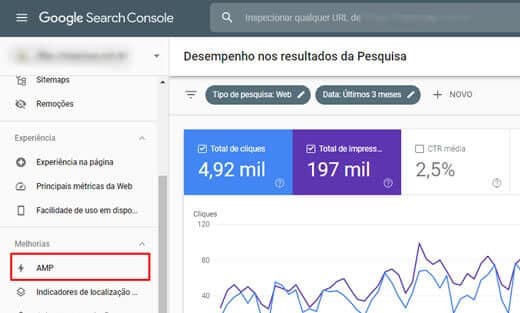
Faça login no painel do Google Search Console e acesse Melhorias » AMP:

Não se preocupe se não vir os resultados de AMP imediatamente. Pode demorar um pouco para o Google indexar suas Accelerated Mobile Pages e, em seguida, mostrar os dados no Search Console.
Esperamos que este artigo tenha ajudado você a aprender como configurar Accelerated Mobile Pages (AMP) no WordPress. Você também pode querer ver nossa lista de dicas para direcionar mais tráfego para seu site WordPress.