Deseja adicionar botões de chamada para ação em seus posts ou páginas do WordPress?
Os botões são uma ótima maneira de aumentar as conversões. Eles são altamente perceptíveis, o que os torna excelentes para redirecionar a atenção do usuário para uma interação desejada.
Por exemplo, você pode usar um botão de chamada para ação para direcionar os usuários a uma página transacional, como página de preços, página de produtos, página de serviços e outras em seu site.
Você também pode usar botões de chamada para ação para promover ofertas especiais, novos produtos ou links de afiliados que apontam para sites de parceiros.
Neste artigo, mostraremos como adicionar facilmente belos botões de chamada à ação no WordPress sem escrever nenhum código.
Adicionando botões em posts e páginas do WordPress (passo a passo)
O WordPress torna super fácil adicionar botões com um bloco “Botão” embutido.
É um novo recurso introduzido no WordPress 5.0 , juntamente com o novo editor de blocos Gutenberg WordPress .
Neste artigo, mostraremos três maneiras diferentes de adicionar botões de chamada à ação (CTA) em posts e páginas do blog WordPress. Você pode escolher a solução que melhor se adapta às suas necessidades.
Este artigo abordará o conteúdo abaixo:
- Adicionando botões em posts/páginas do WordPress usando o editor padrão
- Criando um botão do WordPress no editor clássico
- Adicionando um botão “clique para ligar” no WordPress
Adicionando botões em posts / páginas do WordPress usando o editor de blocos
Este método é mais fácil e recomendado para a maioria dos usuários. Ele usa o bloco “botões” embutido no novo editor do WordPress. Se você ainda estiver usando o editor clássico mais antigo, poderá pular para a próxima seção.
Primeiro, você precisa criar um novo post ou editar um já existente onde deseja adicionar um botão.
Na tela de edição do post, clique no ícone “+” para adicionar um Novo Bloco e selecione o bloco de botões na seção Elementos de layout.

Em seguida, você poderá ver o bloco de botões adicionado ao editor de conteúdo.

Basta clicar na área “Adicionar texto…” e digitar o texto do botão.
Depois disso, você precisa clicar no botão “Link” na barra de ferramentas:

A seguir você precisa colar a URL da página que você deseja vincular no campo “Colar URL ou digite para pesquisar” abaixo do botão (você também pode usar o campo para pesquisar posts e páginas do WordPress para qual você deseja likar).

Feito isso, clique no ícone Aplicar.

Se você deseja exibir o botão no centro, clique no ícone Alinhar Centro na barra de ferramentas do bloco acima.

Em seguida, você pode personalizar o estilo do botão, alterar a cor do plano de fundo e alterar a cor do texto no painel de configurações do bloco no lado direito.

Existem dois estilos de botão que você pode escolher: Preenchimento e contorno. Você pode experimentar cada um clicando neles e escolher o que parece melhor.
A seção Configurações de cores permite que você mude as cores do texto ou do plano de fundo do botão e inclui cinco variações de cores para o fundo do botão e o texto do botão. Além disso, você também pode usar uma cor personalizada de sua escolha clicando na opção Cor personalizada.

Você pude configurar bordas arredondadas no botão para deixar ele mais estilizado:

Quando estiver satisfeito com o design do botão, você poderá salvar seu post ou publicar para ver uma visualização ao vivo.
Aqui está como ficou em nosso site de demonstração.

Criando um botão do WordPress no editor clássico
Embora o editor de blocos Gutenberg seja mais rápido e fácil, muitos usuários ainda preferem o antigo editor clássico do WordPress . Se você é um deles, precisa encontrar uma solução alternativa para adicionar botões ao seu site WordPress.
Existem principalmente três opções disponíveis para adicionar botões no Editor clássico do WordPress.
- Adicionar botão no WordPress com código HTML/CSS.
- Adicionar botão no WordPress com o plugin de shortcode para botão do WordPress.
- Adicionar botão no WordPress sem usar shortcode.
Das três opções, a primeira é o método de codificação. Você precisará escrever código HTML / CSS e adicionar ao seu site sempre que precisar de um botão. Não é amigável para iniciantes.
A segunda opção é o método mais comumente usado. Isso porque a maioria dos plugins de botão do WordPress fornecem shortcodes para adicionar botões.
A terceira opção é a melhor porque permite adicionar botões facilmente em seus posts e páginas sem precisar lembrar do shortcode.
Vamos dar uma olhada em como adicionar botões no WordPress sem usar shortcodes.
A primeira coisa que você precisa fazer é instalar e ativar o plugin Forget About Shortcode Buttons. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin no WordPress.
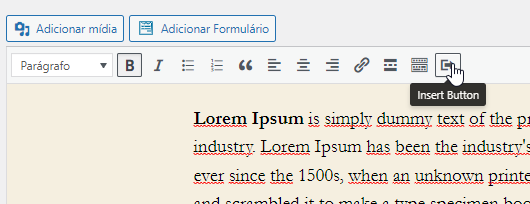
Depois de ativar o plugin, crie uma nova post ou edite uma existente. No editor, você verá um novo botão no Editor Visual rotulado como “Insert Button”.

Para inserir um novo botão em seu post, você precisa clicar no botão Inserir. Isso abrirá uma janela pop-up onde você pode criar seu novo botão.

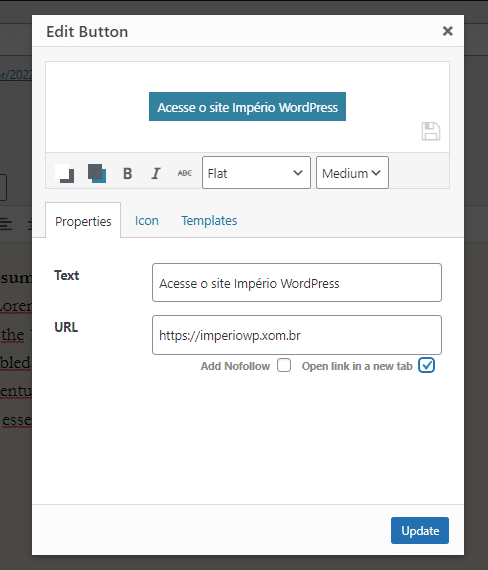
Primeiro, você precisa adicionar o texto e a URL do botão. Ao adicionar o texto do botão, você pode ver uma visualização ao vivo na caixa acima.
Em seguida, você pode adicionar a tag nofollow ao seu link e abrir o link em uma nova guia clicando nas opções da caixa de seleção abaixo.
Depois disso, você pode selecionar um ícone para o seu botão. Se você clicar na guia “Icon”, poderá ver os ícones que pode adicionar antes ou depois do texto em seus botões.
![]()
Esses ícones são, na verdade, repositório de ícones (saiba como usar repositório de ícones no editor de posts do WordPress ).
Em seguida, você pode escolher a cor do texto e a cor de fundo do seu botão clicando no ícone da caixa de cores.

Depois disso, clique no menu suspenso para escolher o estilo do botão. Existem oito estilos de botões diferentes prontos para uso.

Da mesma forma, você também pode escolher o tamanho do botão de extra pequeno a extra grande.
Quando estiver satisfeito com a aparência, basta clicar no botão “Update”.
Você poderá ver seu botão como ele apareceria em seu post, bem dentro do editor de post.
Você também pode definir o alinhamento do botão simplesmente selecionando o texto do botão e usando os botões da barra de ferramentas no editor clássico.

Clicar duas vezes no botão abrirá o pop-up Inserir botão e você poderá reeditar seu botão, se desejar.
Quando estiver satisfeito com o design, você poderá publicar ou atualizar seu post e vê-la em ação. Foi assim que o botão de chamada para ação (call to action) apareceu em nosso site de demonstração do WordPress.

Adicionando um botão clique para ligar no WordPress
Além dos botões de chamada para ação usuais, você também pode adicionar botões de clique para ligar em seu site para aumentar leads e conversões.
Um botão de clique para ligar é um tipo específico de botão de chamada para ação que permite que seus usuários façam uma ligação telefônica para sua equipe com apenas um toque.
Usando os botões de toque para ligar, os visitantes do seu site podem conversar instantaneamente com sua equipe pessoalmente e obter as informações de que precisam sobre os produtos e serviços da sua empresa. Seja discutindo uma solicitação de cotação, informações de pré-venda ou problema de suporte, as ligações telefônicas são rápidas.
À medida que o número de usuários de smartphones está crescendo, adicionar botões de chamada agora é ainda mais relevante hoje em dia.
Com isso dito, vamos dar uma olhada em como adicionar botões clique para ligar no WordPress passo a passo.
A primeira coisa que você precisa fazer é instalar e ativar o plugin WP Call Button . Para obter instruções detalhadas, você pode ver nosso guia passo a passo sobre como instalar um plugin no WordPress .
Após a ativação, você precisa visitar a página Configurações » WP Call Button para definir as configurações do plugin e projetar seu botão de clique para ligar.

No início, você verá as configurações do Sticky Call Button. O botão de chamada fixo é um recurso otimizado para conversão que move o botão de chamada junto com os usuários enquanto eles navegam em seu site.
Você pode começar ativando o Status do botão Chamar agora. Basta clicar no botão de alternância para ativá-lo.

Depois disso, você precisa digitar seu número de telefone. WP Call Button tem um campo de número de telefone inteligente com o código do seu país. Basta selecionar seu país e inserir seu número de telefone comercial.
Em seguida, você pode editar o texto do botão de chamada, escolher a posição do botão de chamada e a cor.
Além disso, você pode selecionar onde mostrar o botão de chamada fixa em seu site. Por padrão, mostra o botão de chamada em todas as páginas e em todos os dispositivos. Você pode optar por mostrar ou ocultar o botão em determinadas páginas, se quiser, você mostrar o botão apenas em dispositivos móveis.
Depois de revisar todas as opções, você pode clicar no botão “Save Changes” na parte inferior. Depois disso, você pode visitar seu site e ver o botão chamar agora em ação, na tela do seu celular:

Além dos botões de chamada fixos, você também pode adicionar botões de chamada estáticos em suas páginas, postagens e barras laterais do WordPress usando este plugin.
Se você estiver usando o novo editor de blocos do WordPress , poderá adicionar facilmente o botão de chamada agora em suas páginas usando o bloco WP Call Button.
Crie uma nova página ou edite uma página existente e adicione o bloco WP Call Button em seu editor de página.

Depois disso, você pode personalizar o texto do botão, a cor do botão, a cor do texto, o tamanho da fonte e mostrar ou ocultar o ícone do telefone.

Quando estiver satisfeito com o design, você poderá publicar ou atualizar sua página.
Se você estiver usando o editor clássico do WordPress , precisará usar o gerador de botão de chamada estática para obter um shortcode. Vá para Configurações » WP Call Button e clique na guia “Static Call Button” na parte superior.

Basta personalizar as opções do botão e copiar o shortcode. Depois disso, você pode usar o shortcode em qualquer post ou página do seu site.
O plugin WP Call Button também permite que você adicione o botão de chamada na barra lateral do WordPress e outras áreas prontas para widgets.
Basta ir para Aparência » Widegts e arrastar o widget WP Call Button para uma área pronta para widget onde você deseja mostrar o botão de chamada.

Agora você pode adicionar um título, uma descrição e personalizar o botão de chamada na seção Configurações avançadas. Uma vez feito, salve seu widget.
Dica de bônus para adicionar botões personalizados no WordPress
Se você deseja adicionar botões de chamada para ação totalmente personalizados no WordPress, provavelmente está procurando uma solução que também permita adicionar seções personalizadas, bem como botões personalizados no cabeçalho do site, menus e outras áreas.
Nesse caso, recomendamos o uso de um plugin construtor de páginas WordPress de arrastar e soltar, como Beaver Builder ou Divi .
Esses construtores de páginas ajudarão você a criar landing pages personalizadas com botões de chamada para ação sofisticados exatamente como você deseja.
Faça o que fizer, é importante acompanhar o desempenho de seus botões, porque adivinhar não é a melhor estratégia de crescimento de negócios.
Esperamos que este artigo tenha ajudado você a aprender como adicionar botões no WordPress facilmente. Você também pode querer ver nossa lista dos melhores plugins do WordPress e melhores serviços de email marketing para pequenas empresas.