Você deseja adicionar um formulário de contato ao seu site WordPress?
Todo site precisa de um formulário de contato, para que os visitantes possam contatá-lo facilmente sobre seus produtos e serviços. Por padrão, o WordPress não vem com um formulário de contato embutido, mas há uma maneira fácil de adicionar formulários de contato ao seu site.
Neste tutorial do WordPress, mostraremos como criar facilmente um formulário de contato no WordPress (passo a passo) sem tocar em uma única linha de código.
Por que você precisa de um formulário de contato?
Você deve estar se perguntando por que preciso de um formulário de contato? Não posso simplesmente adicionar meu endereço de e-mail no meu site, para que as pessoas possam me enviar e-mails?
Essa é uma pergunta muito comum para iniciantes porque eles temem que adicionar um formulário de contato requeira conhecimentos de programação.
A verdade é que você não precisa saber nenhum código. Este guia passo a passo para adicionar um formulário de contato foi escrito para iniciantes.
Abaixo estão os 3 principais motivos pelos quais um formulário de contato é melhor do que colar seu endereço de e-mail em uma página.
- Proteção contra spam – os bots de spam regularmente vasculham sites em busca da tag mailto: uma tag HTML de endereço de e-mail. Ao postar seu endereço de e-mail no site, você começará a receber muitos e-mails de spam. Por outro lado, ao usar um formulário de contato, você pode se livrar de quase todos os e-mails de spam.
- Informações consistentes – ao enviar e-mail, as pessoas nem sempre enviam todas as informações de que você precisa. Com um formulário de contato, você pode dizer ao usuário exatamente quais informações você está procurando (como nome completo, número de telefone, nome da empresa, seguimento e etc).
- Economiza tempo – os formulários de contato ajudam você a economizar tempo de mais maneiras do que você pode imaginar. Além das informações consistentes que mencionamos acima, você também pode usar os e-mails de confirmações de formulário para informar ao usuário quais são as próximas etapas. Por exemplo, assistir a um vídeo ou esperar até 24 horas para obter uma resposta, para que não enviem várias perguntas.
Abaixo está um exemplo de formulário de contato do WordPress que criaremos neste tutorial.

Depois de criar o formulário acima, também mostraremos como você pode adicioná-lo facilmente em sua página de contato ou na barra lateral de seu site usando um widget de formulário de contato do WordPress.
Parece bom? Ok, então vamos começar.
Etapa 1. Escolhendo o melhor plugin de formulário de contato
A primeira coisa que você precisa fazer é escolher um plugin de formulário de contato para WordPress.
Embora existam vários plugins gratuitos e pagos de formulário de contato para WordPress para você escolher, usamos Fluent Forms em vários projetos e acreditamos que é a melhor opção do mercado.
Abaixo estão as três razões pelas quais achamos que o Fluent Forms é o melhor:
- É o plugin de formulário de contato mais amigável disponível para iniciantes. Você pode usar o construtor de arrastar e soltar para criar facilmente um formulário de contato com apenas alguns cliques.
- O Fluent Forms Lite é 100% gratuito e você pode usá-lo para criar um formulário de contato simples ou formulários de orçamento mais avançados.
- Quando estiver pronto para recursos mais poderosos, você pode atualizar para o Fluent Forms Pro.
Agora que decidimos sobre o plugin do formulário de contato, vamos instalá-lo em seu site.
Etapa 2. Instale um plugin de formulário de contato no WordPress
Para este tutorial de formulário de contato, usaremos Fluent Forms Lite porque é gratuito e fácil de usar.
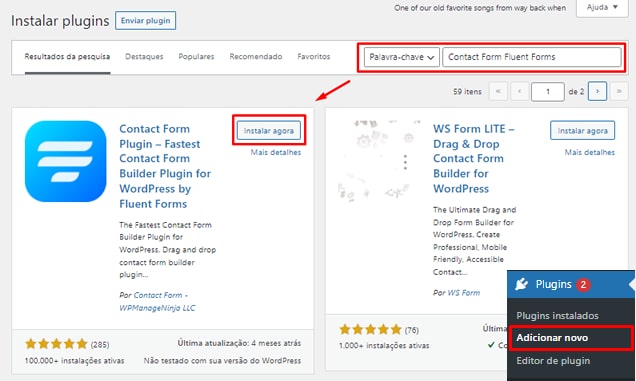
Você pode instalar este plugin em seu site fazendo login no painel do WordPress e acessando Plugins » Adicionar novo.
No campo de pesquisa, digite “Contact Form Fluent Forms” e clique no botão Instalar agora.

Depois que o plugin for instalado, certifique-se de ativá-lo.
Se você não ver o menu de plugins ou quiser instruções mais detalhadas, consulte nosso guia passo a passo sobre como instalar um plugin no WordPress.
Etapa 3. Crie um formulário de contato no WordPress
Agora que ativou o Fluent Forms, você está pronto para criar um formulário de contato no WordPress.
No painel do WordPress, clique no menu Fluent Forms e vá para New Form.

Isso abrirá o construtor de formulários de arrastar e soltar do Fluent Forms. Comece selecionando o template de formulário de contato, clique em Contact Form.

O Fluent Forms Free vem com modelos de formulário pré-construídos, Mas também permite que você crie um formulário do zero se você escolher a opção New Blank Form. Você pode usar os templates prontos para criar praticamente qualquer tipo de formulário de sua preferência.
Por causa deste exemplo, prosseguiremos e selecionaremos o template Contact Form para criar um formulário de contato simples. Isso adicionará os campos Firt Name, Last Name, Email, Subject e Your Menssage.

Você pode clicar nos campos para editá-los para traduzir os nomes dos campos. Você também pode usar o mouse para arrastar e soltar para mudar a ordem dos campos.
Se você deseja adicionar um novo campo, basta selecionar um dos campos disponíveis na barra lateral direita.

Você pode alterar o nome do formulário clicando no nome provisório dado pelo Fluent Forms no canto superior esquerdo do editor do formulário.

Em seguida abrirá uma caixa que permite que você edite o nome do formulário, depois que você digitar o nome pretendido basta clicar no botão Rename:

Quando terminar, clique no botão Safe Form.
Etapa 4. Configurando Notificação de Formulário e Confirmações
Agora que você criou seu formulário WordPress, é importante configurar corretamente a notificação e a confirmação do formulário.
A confirmação do formulário é o que o visitante do site vê depois de enviar o formulário. Pode ser uma mensagem de agradecimento ou você pode redirecioná-los para uma página especial.
Notificação de formulário é o e-mail que você recebe depois que alguém envia o formulário de contato em seu site WordPress.
Você pode personalizar ambos acessando a guia Settings & Integrations dentro do construtor de formulários Fluent Forms.
Você pode alterar a mensagem de agradecimento padrão para redirecionar para uma página específica, se desejar.

Clicando na guia Email Notifications você pode ativar o e-mail de notificação clicando sobre o controle deslizante:

Cliando sobre o botão azul com o ícone engrenagem da imagem acima você poderá personalizar o e-mail que você recebe quando alguém enviar o formulário pelo seu site. A melhor parte sobre Fluent Forms é que as configurações padrão são ideais para iniciantes. Quando você vai para as configurações de notificação, todos os campos serão pré-preenchidos dinamicamente.

Por padrão, as notificações são enviadas para o e-mail do administrador que você configurou em seu site. O shortcode {all_data} indica que dos dados de todos os campos do formulário serão adicionados ao corpo e-mail de notificação.
Se quiser enviá-lo para um endereço de e-mail personalizado, você pode alterá-lo. Se você deseja enviar a notificação para vários e-mails, basta separar cada endereço de e-mail com uma vírgula.
O assunto do e-mail é pré-preenchido com o nome do seu formulário. O campo do nome é preenchido automaticamente com o nome do seu usuário. Quando você responder à pergunta, ele irá para o e-mail que seu usuário preencheu no formulário de contato.
Etapa 5. Adicionando Formulário de Contato do WordPress em uma página
Agora que você configurou seu formulário de contato do WordPress, é hora de adicioná-lo a uma página.
A primeira coisa que você precisa fazer é clicar na opção All Forms da sua administração do WordPress e copiar o shortcode do formulário que você acabou de criar, como você pode ver no exemplo da imagem abaixo:

A segunda coisa que você precisa fazer é criar uma nova página no WordPress ou editar uma página existente onde deseja adicionar o formulário de contato.
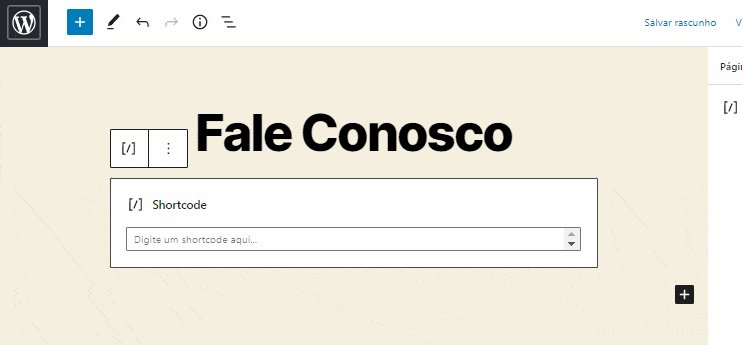
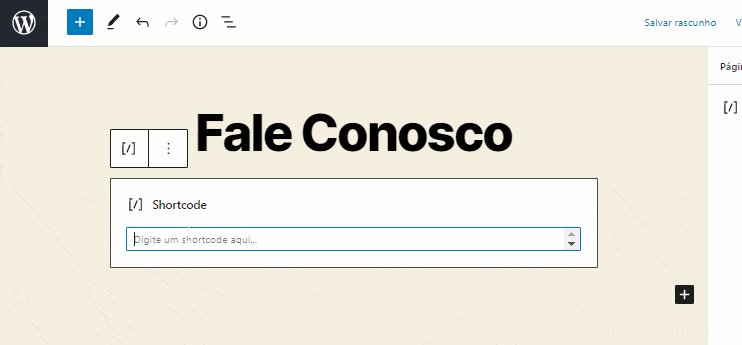
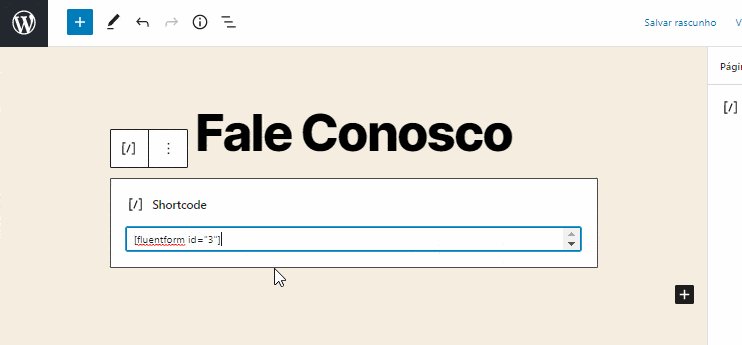
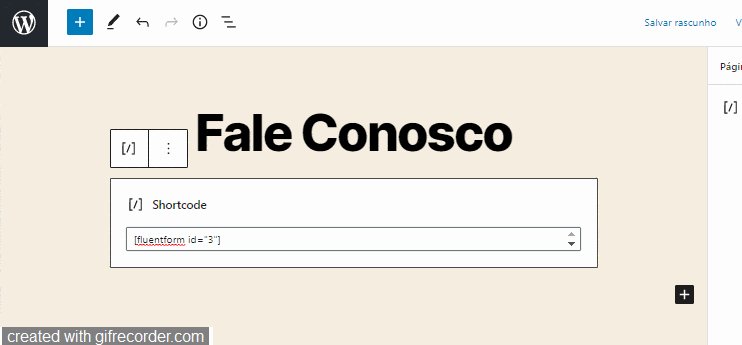
Estaremos usando o bloco de shortcode para adicionar o formulário em uma página. Simplesmente clique no botão adicionar novo bloco para procurar shortcode e então clique para adicioná-lo à sua página.

O bloco shortcode agora aparecerá na área de conteúdo da sua página. Você precisa colar o shortcode do formulário criado anteriormente.

Agora você pode salvar ou publicar sua página e visitar seu site para vê-la em ação.
Esta é a aparência do formulário em uma página de amostra do WordPress:

Se você só deseja adicionar o formulário de contato na página, acabou aqui. Parabéns.
Você pode copiar o shortcode do formulário de contato e colá-lo em qualquer post ou página do WordPress.
Etapa 6. Adicionando Formulário de Contato do WordPress em uma barra lateral
Os Fluent Forms vêm com um widget de formulário de contato do WordPress que você pode usar para adicionar seu formulário de contato em uma barra lateral ou basicamente qualquer outra área pronta para widget em seu tema.
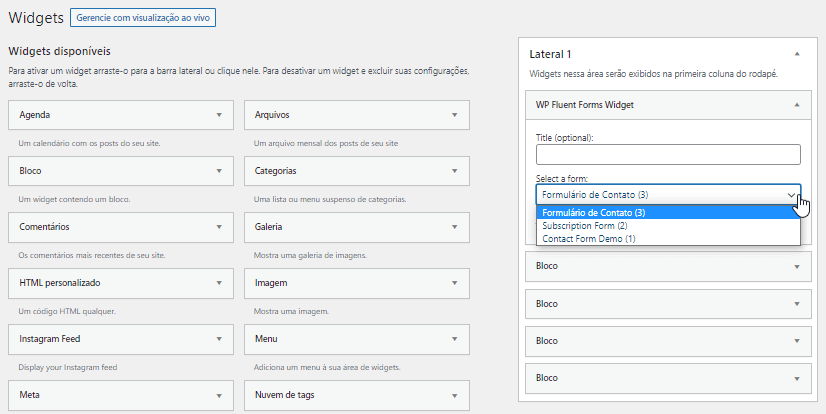
Na área de administração do WordPress, vá para Aparência » Widgets . Você verá um widget “WP Fluent Forms Widget” que pode facilmente arrastar para qualquer área pronta para widget do seu tema.

Em seguida, adicione o título ao seu widget e selecione o formulário que deseja exibir. Salve as configurações e visite seu site para uma visualização.
Esperamos que este artigo tenha ajudado você a criar um formulário de contato simples no WordPress. Você também pode verificar nossa comparação dos melhores plugins de backup para WordPress e nosso guia sobre como consertar o problema de envio de e-mail no WordPress.