Uma das melhores coisas sobre o WordPress são as opções fáceis de personalização que você obtém com os temas e plugins do WordPress.
Você também pode levar essas personalizações para o próximo nível, adicionando seus próprios trechos de código e estilos CSS ao seu tema WordPress.
O problema surge quando uma atualização é disponibilizada para o seu tema. Se você não tomar cuidado, há uma grande chance de perder algumas das alterações feitas em seu tema.
Neste artigo, mostraremos como atualizar facilmente um tema WordPress sem perder a personalização. Também abordaremos como personalizar adequadamente seus temas, para que você não seja afetado quando uma nova atualização de tema for lançada.

Como funcionam as atualizações de temas no WordPress?
O WordPress vem com um sistema poderoso para instalar atualizações não apenas para o WordPress em si, mas também para plugins e temas.
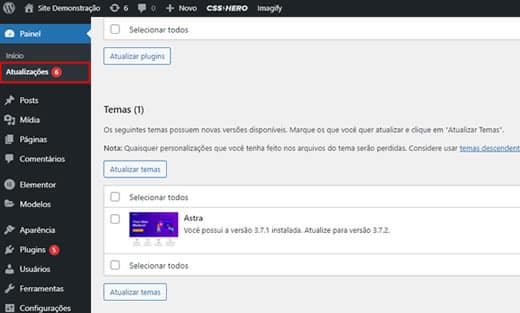
Seu site WordPress verifica regularmente se há atualizações e as exibe na página Painel » Atualizações:

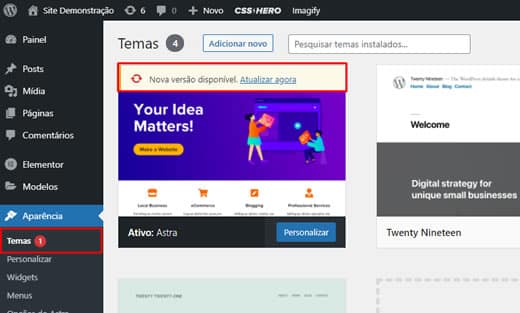
Quando uma atualização de tema estiver disponível, você também verá uma notificação na página Aparência »Temas .

As atualizações são realmente importantes para a segurança e o desempenho do seu site WordPress. Além de segurança e correções de bugs, os desenvolvedores de temas também podem apresentar novos recursos com essas atualizações.
Você pode simplesmente clicar no botão de atualização para instalar a nova versão.
O WordPress irá então baixar o pacote do tema, descompactá-lo e substituir os arquivos antigos pela versão mais recente.
Isso substituirá todos os arquivos de tema antigos instalados em seu site. Se você adicionou manualmente o código personalizado aos seus arquivos de tema do WordPress, você perderá essas alterações.
Dito isso, vamos dar uma olhada em quais mudanças de tema são seguras e quais personalizações serão apagadas.
Que tipo de personalizações de tema você pode perder durante uma atualização?
Existem várias maneiras de personalizar um tema WordPress. Algumas dessas personalizações de tema são seguras porque suas alterações são armazenadas no próprio banco de dados do WordPress.
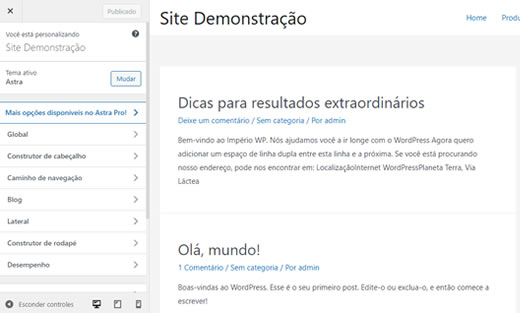
Isso inclui todas as alterações feitas por meio do personalizador de tema WordPress integrado, que você pode acessar visitando a página Aparência » Personalizar.

O personalizador de tema permite que você modifique seu tema WordPress e armazene todas as alterações no banco de dados do WordPress. Você pode alterar a imagem do cabeçalho, cores, layout, CSS personalizado e muito mais.
Seus widgets e menus de navegação do WordPress também não são afetados pelas atualizações do tema.
Temas populares do WordPress como Astra e Avada agora vêm com plugins complementares. Esses plugins são usados para adicionar recursos extras ao seu tema. Quaisquer alterações de tema feitas usando esses plugins complementares também não são afetados pela atualização do tema.
Se você personalizar seu layout WordPress usando um construtor de páginas WordPress como Divi, Beaver Builder , Elementor , etc, essas alterações também não serão afetadas.
Quaisquer outros recursos que você adicionou ao seu site usando um plugin também são seguros. Por exemplo, seus formulários de contato do WordPress, Google Analytics, pop-ups de newsletters e muito mais.
Personalizações que você perderá durante a atualização de tema
Se você adicionou qualquer código ao arquivo functions.php do seu tema, ele desaparecerá. Todas as alterações CSS que você adicionou diretamente ao arquivo de folha de estilo do seu tema (style.css) também serão apagadas.
Agora que sabemos quais alterações serão apagadas, vamos falar sobre como preservá-las e restaurá-las após a atualização do tema.
Etapa 1. Preparação para a atualização do tema
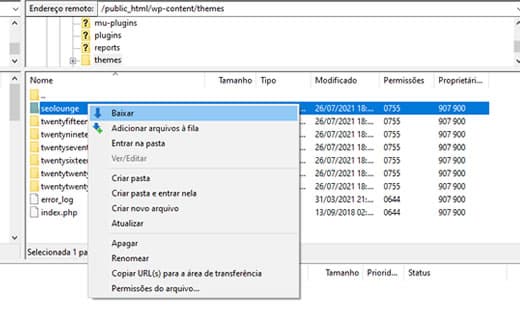
A primeira coisa que você precisa fazer é conectar-se à sua conta de hospedagem do WordPress usando um cliente FTP .
Uma vez conectado, vá para a pasta:
/wp-content/themes/
e baixe a pasta do tema para o seu computador.

Esta pasta será o backup do seu tema e a usaremos posteriormente para copiar e colar as personalizações após a atualização do tema.
Etapa 2. Baixe o tema atualizado e mova as personalizações
Agora, queremos transferir as personalizações que fizemos nos arquivos de tema antigos para a versão atualizada.
Basta visitar o site do seu tema e baixar a versão mais recente para o seu computador. Localize o arquivo zip do tema e extraia-o.
Agora você deve ter a nova versão e o tema personalizado antigo em seu computador.
Se você se lembrar das alterações feitas em seu tema, basta copiar e colar os trechos de código do tema antigo para a nova versão.
Por outro lado, se você não se lembrar das alterações feitas, você terá que localizá-las primeiro. A maneira mais fácil de fazer isso é comparando seus arquivos de tema.
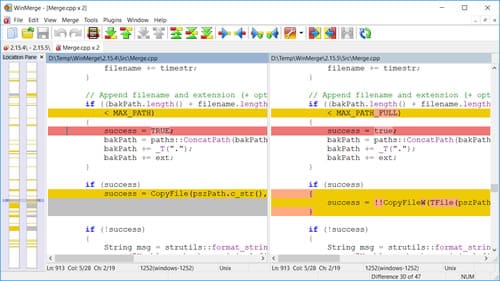
Você precisará usar um software de comparação de arquivos como o WinMerge para Windows ( Kaleidoscope para Mac, Meld para Linux).
Abra ambas as pastas de temas no software de comparação de arquivos. Ele mostrará os arquivos lado a lado, permitindo que você compare rapidamente os arquivos para localizar as personalizações que você adicionou ao tema antigo.

Você pode então copiar e colar o código do arquivo de tema antigo no mesmo arquivo no novo tema.
Etapa 3. Faça upload da nova pasta de tema
Depois de copiar suas alterações para o novo tema, você agora está pronto para carregar a versão atualizada em seu site.
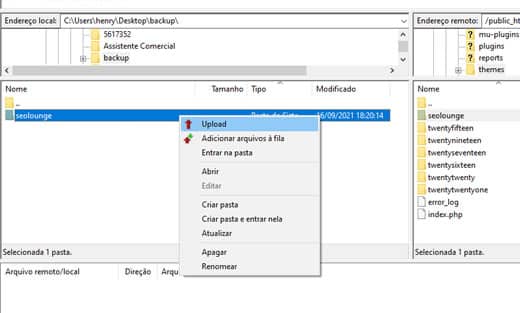
Basta conectar-se ao seu site usando o cliente FTP e ir para a pasta:
/wp-content/themes/
Selecione a nova pasta do tema e atualize-a no seu site.

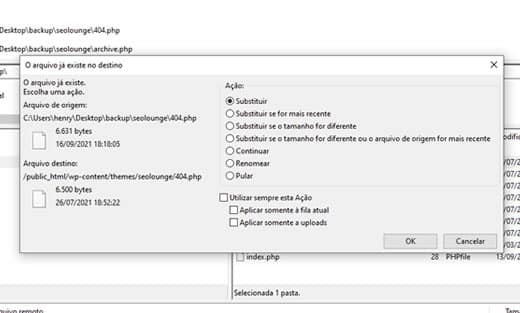
Seu cliente de FTP irá avisá-lo de que já existem arquivos com o mesmo nome. Você precisa escolher a opção substituir para certificar-se de que seus arquivos de tema antigos sejam substituídos por novos arquivos.

Isso é tudo. Você atualizou com sucesso o seu tema WordPress. Visite seu site para verificar se tudo está funcionando conforme o esperado.
Como evitar a perda de alterações durante a atualização do tema
Se você deseja adicionar trechos de código (snippets) ou estilos personalizados ao seu tema WordPress, existem algumas práticas recomendadas que você deve seguir.
A melhor solução é criar um tema filho e adicionar seu código personalizado aos arquivos do tema filho.
No entanto, muitos iniciantes em WordPress podem não se sentir confortáveis para criar um tema filho. Felizmente, existem soluções mais fáceis disponíveis.
Para todas as suas alterações de código personalizado, você pode usar o plugin de snippets de código .
Ele permite que você adicione trechos de código personalizados com segurança sem quebrar seu site, e suas alterações não serão afetadas pelas atualizações do tema. Você pode até mesmo alterar o tema do WordPress sem perder essas alterações.
Para o código CSS, você pode salvar tudo na guia “CSS adicional” do personalizador de tema.

Para obter mais informações, consulte nosso guia sobre como adicionar código CSS personalizado no WordPress.
Alternativamente, você também pode usar o poderoso plugin CSS Hero para personalizar facilmente os estilos, mesmo sem escrever nenhum código CSS.
Esperamos que este artigo tenha ajudado você a atualizar seu tema WordPress sem perder a personalização. Se você encontrar algum problema, consulte nosso guia sobre os erros mais comuns do WordPress e como corrigi-los.