Você já se perguntou como os designers são capazes de usar belas fontes da Web personalizadas em seus sites? Frequentemente, eles estão adicionando fontes personalizadas ao WordPress usando o Adobe Fonts, um serviço da Adobe que fornece acesso a fontes de alta qualidade. Neste artigo, mostraremos como adicionar fontes Adobe no WordPress para melhorar sua tipografia.

Por que usar fontes Adobe Fonts?
Adobe Fonts é um popular serviço de fontes que você pode usar para economizar muito dinheiro. Em vez de pagar por licenças de fontes individuais, que podem ficar muito caras, você pode acessar toda a biblioteca de centenas de fontes gratuitamente.
A biblioteca Adobe Fonts é uma coleção enorme de milhares de fontes. Algumas das fontes mais bonitas que você pode encontrar na web estão disponíveis, tuso já licenciado e liberado para uso pessoal e comercial.
Essas incríveis fontes adobe podem ser facilmente adicionadas a qualquer site da Web sem diminuir a velocidade de carregamento da página. As fontes são fornecidas a partir do CDN da Adobe e carregam em velocidades muito mais rápidas do que se você as hospedasse em seu próprio site.
Por que usar fontes da Adobe no WordPress?
A tipografia desempenha um papel crucial no design do seu site.
A escolha das fontes certas comunicará claramente sua personalidade e mensagem aos leitores. Não importa que tipo de imagem você deseja retratar – profissional, amigável, casual, experiente – as fontes em seu site podem ajudar a projetar a imagem certa.
Ao usar o conjunto certo de fontes, você pode deixar uma impressão duradoura. Em vez de se parecer com qualquer outro site na internet, seu texto parece visivelmente diferente. Selecionar a fonte adequada para o seu site WordPress pode fazer com que seu site passe de um design simples a uma obra de arte esteticamente agradável e impressionante.
As fontes certas podem:
- Aumentar a consciência de marca;
- Aumentar as taxas de conversão;
- Diminuir a taxa de rejeição do seu site;
- Aumente o tempo de permanência em seu site;
- Criar uma experiência memorável para os usuários
Pronto para começar a usar as fontes Adobe? Veja como usar o Adobe Fonts para personalizar o design do WordPress.
Como começar a usar o Adobe Fonts
Primeiro você precisa criar uma conta Adobe Fonts. Para fazer isso, visite https://fonts.adobe.com/ para criar uma conta.
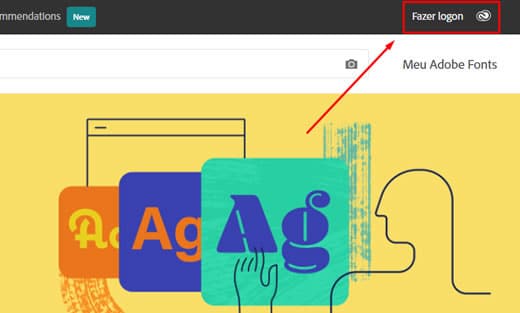
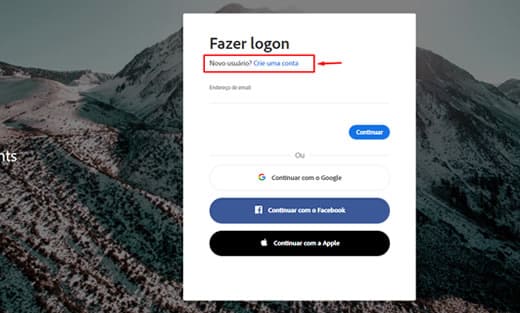
Você precisará clicar no botão “Fazer logon” para fazer a inscrição:

Na próxima tela você tem que clicar no link “Criar conta”:

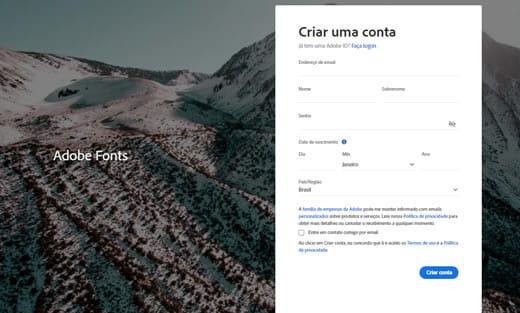
Em seguida preencher o formulário de cadastro:

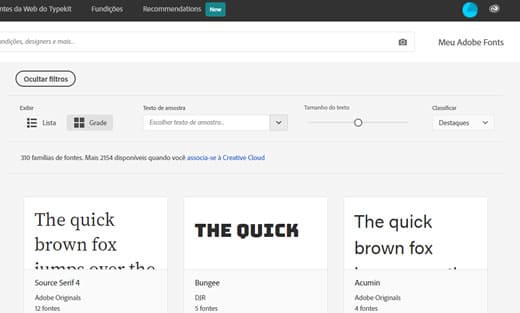
Após a conclusão do cadastro, você é direcionado a biblioteca de fontes:

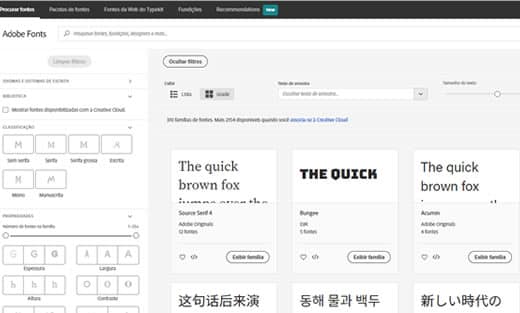
Por enquanto, você pode começar a escolher suas fontes. Você pode navegar na biblioteca de fontes e filtrar por opções como classificação, peso, largura, altura x e muito mais.

Ao ver uma fonte de sua preferência, você pode clicar nela ou no botão “Exibir Família” para obter mais detalhes e exemplos.

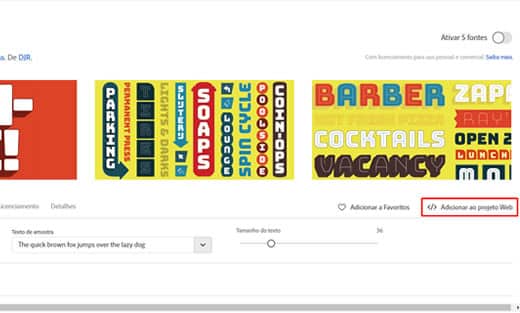
Se desejar adicioná-lo ao seu site, clique no botão “</> Adicionar ao projeto Web”: Adicionar ao kit no lado direito.

Na próxima tela clique no botão “Ok”

Em seguida, de um nome ao projeto e clique e um botão “CRIAR”:

Em seguida, você verá o código incorporado com o ID do seu projeto. Também mostrará como usar a fonte CSS no seu tema.

Em seguida, você verá o código incorporado com o ID do seu projeto. Também mostrará como usar a fonte CSS do seu tema.

Você precisa copiar e colar este código dentro da seção <head> do seu site.
Existem duas maneiras de adicionar esse código ao seu site WordPress.
Primeiro, você pode simplesmente editar o arquivo header.php do seu tema e colar o código antes da <body>tag.
No entanto, se você não está familiarizado com a edição de código no WordPress, pode usar um plugin para adicionar esse código.
Basta instalar e ativar o plugin Header Footer Code Manager.
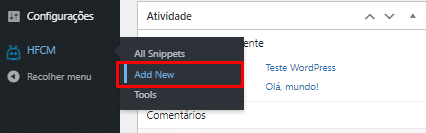
Após a ativação, você precisa visitar a página Painel do WordPress » HFCM » Add New:

Nomeie o snippet, por exemplo: Fonte da Adobe.
Você pode deixar as configurações padrão, conforme a imagem abaixo:

Cole o código gerado pelo Adobe Fonts na área onde está escrito Snippet/Code.

Não se esqueça de clicar no botão “Salvar” para armazenar suas alterações.
Isso é tudo, agora você pode usar a Adobe Fonts que selecionou na folha de estilo CSS do seu tema WordPress desta forma:
h1 .site-title {
font-family: gilbert, sans-serif;
}
Adicionando suas fontes Adobe no WordPress usando um plugin
A maneira mais fácil de adicionar suas novas fontes da web personalizadas ao seu blog do WordPress é usando um plugin do WordPress Custom Adobe Fonts (Typekit).
Esse plugin atualmente funciona nos construtores de páginas:
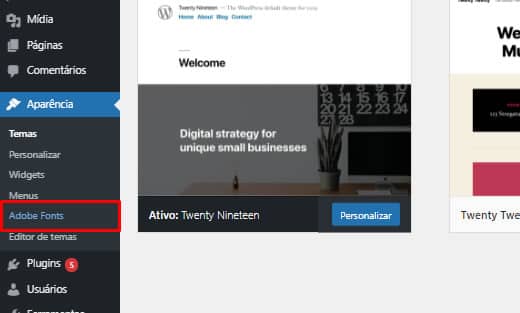
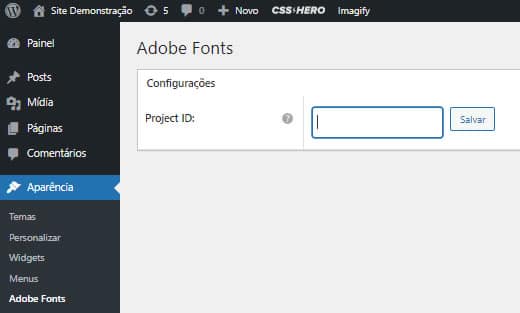
Recomendamos o plugin Custom Adobe Fonts (Typekit) para WordPress . Depois de instalar e ativar o plugin, você pode visitar Aparência » Adobe Fonts para configurar o plugin.

Na próxima etapa você precisará inserir a ID do projeto que você criou no site do Adobe Fonts:

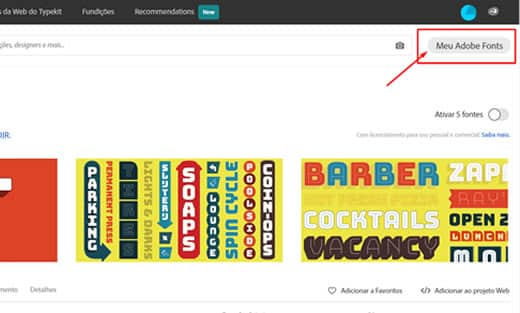
Para conseguir a ID do seu projeto Adobe Fonts, basta clicar no botão “Meu Adobe Fonts” no lado superior direito do site Adobe Fonts:

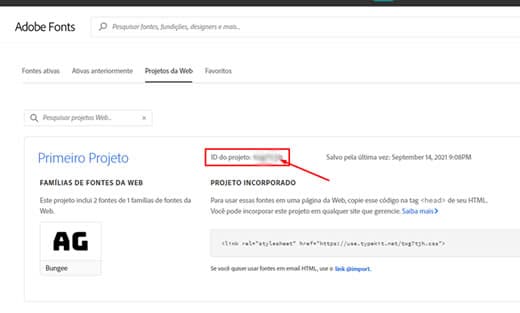
Na próxima tela você tem que clicar na guia “Projetos da Web” e copiar a ID do Projeto.

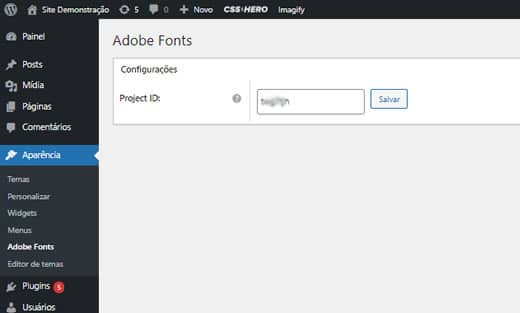
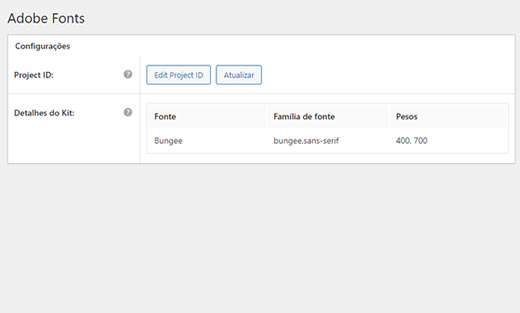
Com a ID do projeto em mãos, você pode visitar Aparência » Adobe Fonts para inserir a ID do Projeto no campo “Project ID” e clicar no botão “Salvar”:

Após clicar no botão salvar, as fontes do projeto apareceram listadas na página de configuração:

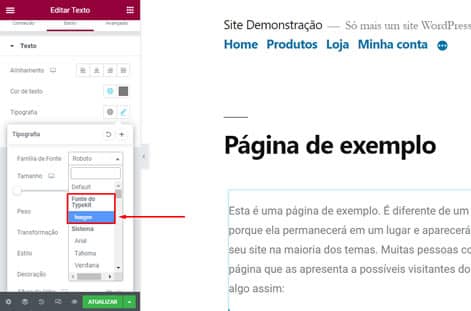
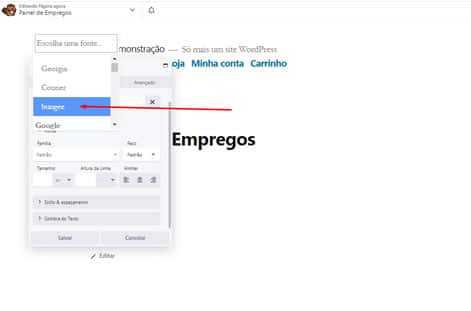
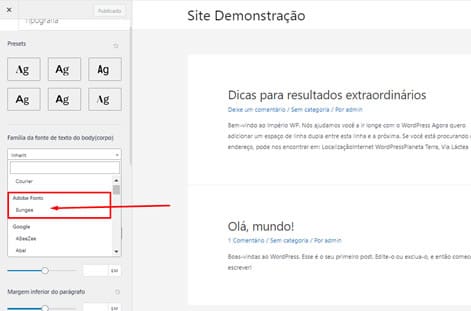
Agora as fontes do seu projeto serão listadas nos construtores de página e temas suportados:


Nas configurações de tipografia dos temas suportados, como o tema multi proposito Astra Theme:

Isso é tudo! Esperamos que este artigo tenha ajudado você a aprender como adicionar uma tipografia incrível no WordPress com o Adobe Fonts. Você também pode querer dar uma olhada em nosso guia sobre como adicionar fontes do Google em seus temas WordPress.