As fontes do Google são um recurso gratuito incrível para web designers. Alguns de nossos usuários nos perguntaram como adicionar o Google Fonts em temas WordPress. Neste artigo, mostraremos como adicionar Google Web Fonts em seus temas WordPress da maneira CERTA, otimizada para desempenho.

Encontre as fontes do Google que você gosta
A primeira coisa que você precisa fazer é encontrar uma fonte do Google de que goste. Vá até as fontes do Google e navegue pela biblioteca. Ao encontrar a fonte desejada, clique no botão “Select this style”.

Na página da fonte, você verá os estilos disponíveis para aquela fonte. Selecione os estilos que deseja usar em seu projeto e clique no botão da barra lateral na parte superior.

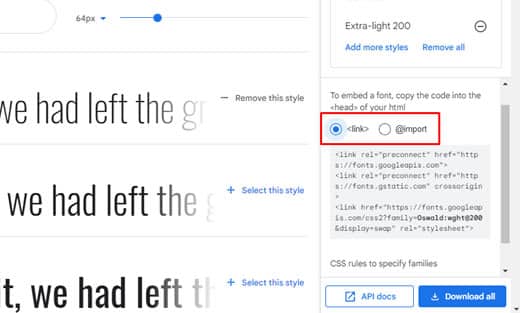
Em seguida, você precisará alternar rolar na barra lateral até a seção “Use on the web” até ver a caixa de instruções de uso com o código que você pode adicionar ao seu site.

Você verá que existem 2 opções diferentes para adicionar a fonte ao seu site. O primeiro é o método padrão <link> e recomendado para adicionar fontes do Google ao seu site. A segunda guia usa o método CSS @import.
Mostraremos como usar cada um desses métodos e quais são seus prós e contras.
Adicionando Google Fonts em temas WordPress
Na maioria das vezes, vimos pessoas usando os dois primeiros métodos.
A maneira mais fácil seria abrir o arquivo style.css do seu tema e colar o código das fontes que você obteve na opção @import, como este:
@import url('https://fonts.googleapis.com/css2?family=Oswald:wght@200&display=swap');
Você também pode combinar várias solicitações de fontes em uma. Aqui está como você faria isso:
@import url(https://fonts.googleapis.com/css?family=Lora|Oswald);
Este método é super fácil, mas não é a melhor maneira de adicionar fontes do Google ao seu site WordPress. O uso do método @import bloqueia downloads paralelos, o que significa que o navegador aguardará o término do download do arquivo importado antes de iniciar o download do restante do conteúdo.
Se você PRECISA usar @import, pelo menos combine várias solicitações em uma.
Método de desempenho otimizado para adicionar o Google Fonts
A melhor maneira de adicionar fontes do Google é usando o método padrão, que utiliza o método de link <link> em vez do método @import. Simplesmente pegue o URL da fonte obtido na etapa 1. Se você estiver adicionando várias fontes, poderá combiná-las com um caractere | . Em seguida, coloque o código na seção principal do seu tema.
Você provavelmente terá que editar seu arquivo header.php e colar o código a seguir acima de sua folha de estilo principal. O exemplo ficaria assim:
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Lora|Oswald" media="screen"> <link rel="stylesheet" type="text/css" href="STYLESHEET DO SEU TEMA" media="screen">
Basicamente, o objetivo é colocar a solicitação de fonte o mais cedo possível. De acordo com a recomendação do blog Google Fonts, se houver uma tag de script antes da declaração @font-face, o Internet Explorer não renderizará nada na página até que o download do arquivo da fonte seja concluído.
Depois de fazer isso, você pode simplesmente começar a usá-lo no arquivo CSS do seu tema assim:
h1 {
font-family: 'Oswald', Helvetica, Arial, serif;
}
Agora, existem muitos frameworks de temas e temas filhos por aí. NÃO é recomendado modificar os arquivos do seu tema pai, especialmente se você estiver usando um frameworks de tema, porque suas alterações serão substituídas na próxima vez que você atualizar esse framework. Você precisará utilizar os filtros apresentados a você por esse tema pai ou framework para adicionar fontes do Google de forma adequada em seus temas filhos.
Enfileirando corretamente as fontes do Google no WordPress
Outra maneira de adicionar fontes do Google ao seu site WordPress é enfileirando a fonte no arquivo functions.php do seu tema ou em um plugin específico do site.
function iwp_add_google_fonts() {
wp_enqueue_style( 'iwp-google-fonts', 'https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,700italic,400,700,300', false );
}
add_action( 'wp_enqueue_scripts', 'iwp_add_google_fonts' );
Não se esqueça de substituir o link da fonte pelo seu próprio.
Última dica sobre o uso do Google Fonts
Nossa última dica sobre o uso do Google Fonts em seu site seria não carregar fontes que você não usará. Por exemplo, se você deseja apenas o negrito e a regular, não adicione todos os outros estilos.
Esperamos que este artigo tenha ajudado você a adicionar Google Web Fonts em seus temas WordPress da maneira certa, para que seu site possa carregar rapidamente. Você também pode verificar nosso guia sobre como adicionar fontes Adobe no WordPress.