Deseja adicionar shortcode no WordPress, mas não sabe como começar?
Os shortcodes são uma maneira fácil de adicionar conteúdo dinâmico às seus posts, páginas e barras laterais do WordPress. Muitos plugins e temas do WordPress usam shortcodes para adicionar conteúdo especializado, como formulários de contato, galerias de imagens, controles deslizantes e muito mais.
Neste artigo, mostraremos como adicionar facilmente um shortcode no WordPress. Também mostraremos como criar seus próprios shortcodes personalizados no WordPress.
O que são shortcodes?
Os shortcodes no WordPress são atalhos de código que ajudam você a adicionar conteúdo dinâmico aos seus posts, páginas e widgets da barra lateral do WordPress. Eles são exibidos entre colchetes como este:
[meushortcode]
Para entender melhor os shortcodes, vamos dar uma olhada no histórico de por que eles foram adicionados em primeiro lugar.
O WordPress filtra todo o conteúdo para garantir que ninguém use posts e conteúdo da página para inserir código malicioso no banco de dados . Isso significa que você pode escrever HTML básico em seus posts, mas não pode escrever código PHP.
Mas e se você quisesse executar algum código personalizado dentro de seus posts para exibir posts relacionados, anúncios em banner, formulários de contato, galerias etc?
É aqui que entra a API Shortcode.
Basicamente, ele permite que os desenvolvedores adicionem seu código dentro de uma função e, em seguida, registrem essa função no WordPress como um shortcode, para que os usuários possam usá-lo facilmente sem ter nenhum conhecimento de codificação.
Quando o WordPress encontrar o shortcode, ele executará automaticamente o código associado a ele.
Vamos ver como adicionar facilmente shortcodes em seus posts e páginas do WordPress.
Adicionando um Shortcode em Posts e Páginas do WordPress
Primeiro, você precisa editar o post e a página onde deseja adicionar o shortcode.
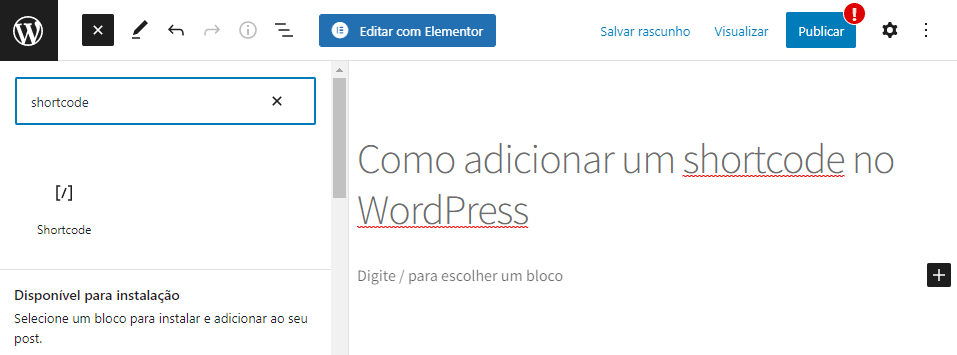
Depois disso, você precisa clicar no botão adicionar bloco para inserir um bloco de shortcode.

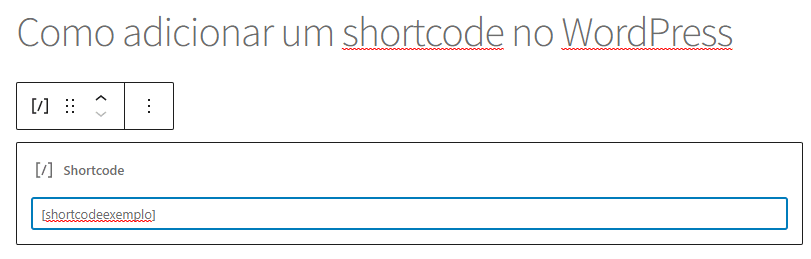
Depois de adicionar o bloco de shortcode, você pode simplesmente inserir seu shortcode nas configurações do bloco.
O shortcode será fornecido por vários plugins do WordPress que você pode estar usando, como WPForms para formulários de contato, OptinMonster para e-mail marketing, botão WP Call para inserir um botão clique para ligar , etc.

Agora você pode salvar seu post ou página e visualizar suas alterações para ver o shortcode em ação.
Adicionando um Shortcode nos Widgets da Barra Lateral do WordPress
Você também pode usar shortcode nos widgets da barra lateral do WordPress .
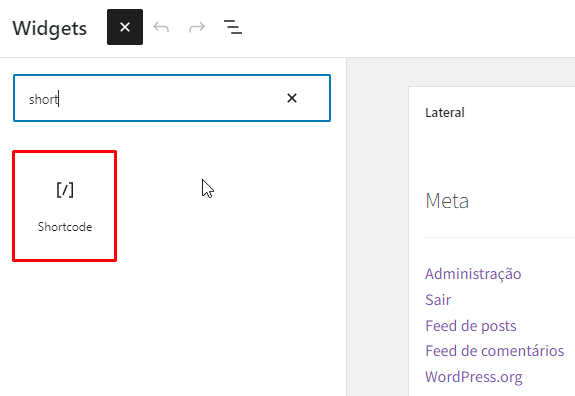
Basta visitar a página Aparência » Widgets e adicionar um bloco de widget “Shortcode” a uma barra lateral.

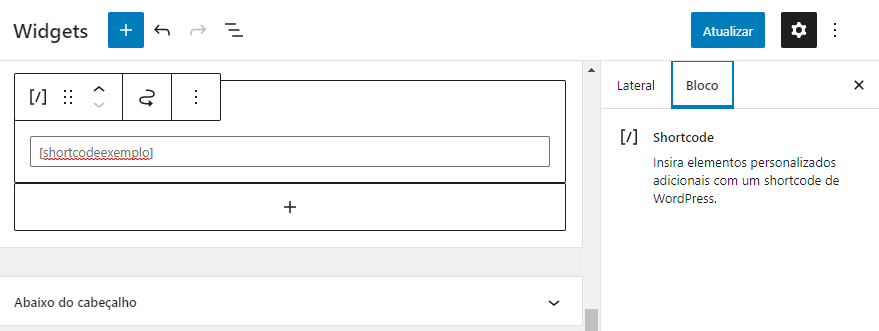
Agora você pode colar seu shortcode dentro da área de texto do widget.
Não se esqueça de clicar no botão “Atualizar” para armazenar as configurações do seu widget.

Depois disso, você pode visitar seu site WordPress para ver a visualização ao vivo do shortcode no widget da barra lateral.
Adicionando um shortcode no antigo editor clássico do WordPress
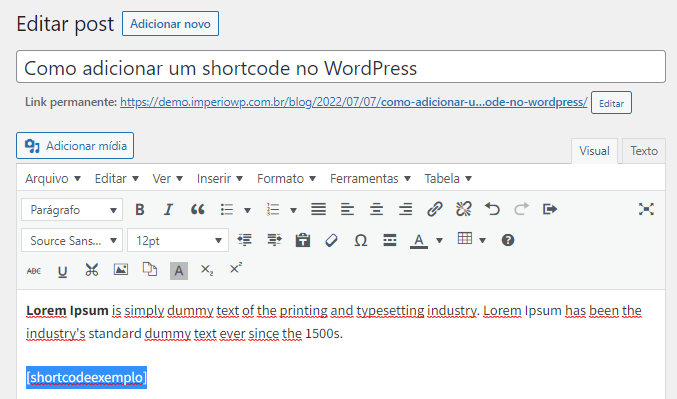
Se você ainda estiver usando o antigo editor clássico no WordPress, veja como adicionar shortcode em seus posts e páginas do WordPress.
Basta editar o post e a página onde você deseja adicionar o shortcode. Você pode colar o shortcode em qualquer lugar dentro do editor de conteúdo onde deseja que ele seja exibido. Apenas certifique-se de que o shortcode esteja em sua própria linha.

Não se esqueça de salvar suas alterações. Depois disso, você pode visualizar seu post e página para ver o shortcode em ação.
Como adicionar um shortcode em arquivos de tema do WordPress
Os shortcodes devem ser usados em posts, páginas e widgets do WordPress. No entanto, às vezes você pode querer usar um shortcode dentro de um arquivo de tema do WordPress.
O WordPress facilita isso, mas você precisará editar seus arquivos de tema do WordPress. Se você ainda não fez isso, consulte nosso guia sobre como copiar e colar código no WordPress .
Basicamente, você pode adicionar um shortcode a qualquer modelo de tema do WordPress simplesmente adicionando o código a seguir.
<?php echo do_shortcode("[seu_shortcode]"); ?>
O WordPress agora procurará o shortcode e exibirá sua saída em seu modelo de tema.
Como criar seu próprio código de acesso personalizado no WordPress
Os shortcode podem ser realmente úteis quando você deseja adicionar conteúdo dinâmico ou código personalizado dentro do post e das páginas do WordPress. No entanto, se você deseja criar um shortcode personalizado, isso requer alguma experiência em codificação.
Se você se sente à vontade para escrever código PHP, aqui está um código de exemplo que você pode usar como modelo.
// function that runs when shortcode is called
function wpb_demo_shortcode() {
// Things that you want to do.
$message = 'Hello world!';
// Output needs to be return
return $message;
}
// register shortcode
add_shortcode('saudacao', 'iwp_demo_shortcode');
Neste código, primeiro criamos uma função que executa algum código e retorna a saída. Depois disso, criamos um novo shortcode chamado “Saudacoes” e dissemos ao WordPress para executar a função que criamos.
Agora você pode adicionar este shortcode em seus posts, páginas e widgets usando o seguinte código:
[saudacoes]
Ele executará a função que você criou e mostrará a saída desejada.
Agora vamos dar uma olhada em um uso mais prático de um shortcode. Neste exemplo, exibiremos um banner do Google AdSense dentro de um shortcode.
// The shortcode function
function wpb_demo_shortcode_2() {
// Advertisement code pasted inside a variable
$string .= '<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-format="fluid"
data-ad-layout="in-article"
data-ad-client="ca-pub-0123456789101112"
data-ad-slot="9876543210"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>';
// Ad code returned
return $string;
}
// Register shortcode
add_shortcode('my_ad_code', 'iwp_demo_shortcode_2');
Não se esqueça de substituir o código do anúncio pelo seu próprio código do anúncio.
Agora você pode usar o shortcode [my_ad_code] dentro de suas posts, páginas e widgets da barra lateral do WordPress. O WordPress executará automaticamente a função associada ao shortcode e exibirá o código do anúncio.
Shortcodes vs Blocos Gutenberg
Frequentemente, os usuários nos perguntam sobre as diferenças entre os blocos shortcode vs Gutenberg.
Basicamente, os blocos permitem que você faça a mesma coisa que os shortcode, mas de uma maneira mais amigável.
Em vez de exigir que os usuários adicionem um shortcode para exibir conteúdo dinâmico, os blocos permitem que os usuários adicionem conteúdo dinâmico dentro de posts/páginas com uma interface de usuário mais intuitiva. Muitos plugins populares do WordPress passaram a usar blocos em vez de shortcode porque são mais amigáveis para iniciantes.
Esperamos que este artigo tenha ajudado você a aprender como adicionar um shortcode no WordPress. Você também pode querer ver nosso guia sobre os melhores plugins de construtor de páginas WordPress de arrastar e soltar.