Favicon é a pequena imagem que aparece ao lado do título do seu site no navegador. Ele ajuda seus usuários a identificar seu site. Isso aumenta o reconhecimento da sua marca e ajuda você a criar confiança entre seu público. Neste artigo, vamos mostrar-lhe como adicionar um favicon ao seu blog WordPress.
Por que você deve adicionar um Favicon ao seu site WordPress?
Como mencionamos anteriormente, isso estabelece a identidade do seu site. No entanto, também melhora a usabilidade e a experiência do usuário do seu site.
A maioria dos usuários geralmente tem muitas guias abertas na janela do navegador. Isso oculta o título do seu site à medida que o número de guias aumenta. O favicon ajuda o usuário a identificar seu site e alternar rapidamente para a guia que deseja.
O ícone do seu site ou favicon também é usado quando um usuário adiciona seu site a sua tela inicial em um dispositivo móvel.
Como criar um favicon
Você pode usar o logotipo da sua marca como o ícone do seu site ou favicon. O tamanho recomendado para a imagem de ícone do seu site é de pelo menos 512 x 512 pixels. A imagem do ícone do site deve ser um quadrado, você pode usar uma imagem retangular maior e o WordPress permite cortar a imagem quando você a adiciona.
Recomendamos usar um programa de edição de imagens como o Adobe Photoshop ou o Gimp para criar um ícone de site com exatamente 512 × 512 pixels. Desta forma, você pode manter proporções exatas para sua imagem. Você pode usar uma imagem transparente ou preencher a imagem com uma cor de fundo de sua escolha. Esta imagem pode estar no formato png, jpeg ou gif.
Adicionando o ícone do seu site ou favicon no WordPress
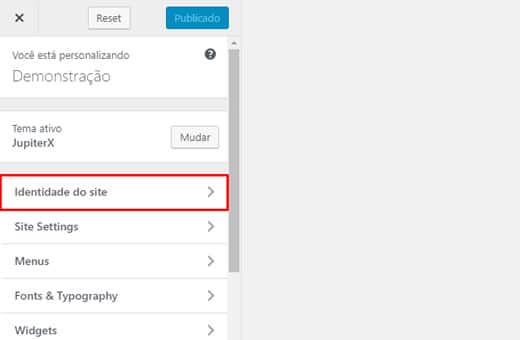
Desde o WordPress 4.3, você pode adicionar um ícone de favicon ou site na área de administração do WordPress. Basta ir para seção Aparência »Personalizar e clique na guia “Identidade do site”.

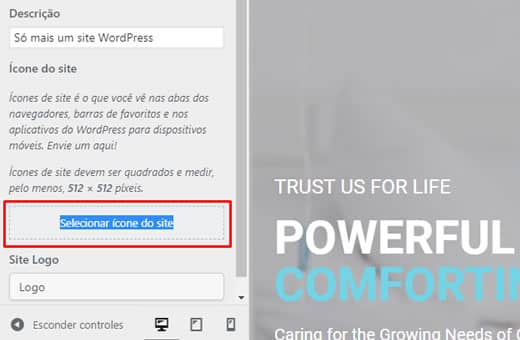
A seção de identidade do site no personalizador permite que você altere o título, a descrição e o favicon do site. Para que você envie seu ícone do site. Basta clicar no botão “Selecionar ícone do site” e carregar a imagem que você deseja usar como ícone do site.

Se a imagem que você está enviando exceder o tamanho recomendado, o WordPress permitirá que você a recorte. Se corresponder exatamente ao tamanho recomendado, você poderá salvar suas alterações.
Agora visualizar o seu site e ver o seu favicon em ação. Você também pode visitar seu site em um dispositivo móvel e, a partir do menu do navegador, selecionar “Adicionar à tela inicial”. Você notará que o ícone do seu site aparecerá na tela inicial.


























