Deseja adicionar imagens interativas de 360 graus ao seu site WordPress?
Imagens interativas de 360 graus podem ser usadas para criar tours virtuais ou permitir que os usuários interajam com imagens de produtos em vários ângulos.
Neste artigo, mostraremos como adicionar facilmente imagens interativas de 360 graus no WordPress.
Por que usar imagens interativas de 360 graus no WordPress?
Há muitas razões para usar imagens de 360 graus em seu site WordPress .
Você pode usar a foto de 360 graus para mostrar produtos de todos os ângulos em sua loja online .
Ou talvez você tenha um site imobiliário e queira oferecer passeios virtuais usando imagens interativas de 360 graus.
O problema é que por padrão o WordPress não mostra imagens em 360 graus. No entanto, você ainda pode adicioná-los usando plugins.
Dito isto, vamos dar uma olhada em como adicionar facilmente imagens interativas de 360 graus ao seu site.
Usando o plugin de imagem Algori 360 para WordPress
A maneira mais fácil de adicionar imagens rotativas de 360 graus ao WordPress é usar o plugin Algori 360 Image. Este é um plugin gratuito que suporta VR (realidade virtual).
O Algori 360 adiciona um novo bloco ao editor de blocos. Você simplesmente carrega sua imagem 3D para este bloco.
Primeiro, você precisa instalar e ativar o plugin Algori 360. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress .
Após a ativação, basta editar qualquer post ou página existente ou criar uma nova.
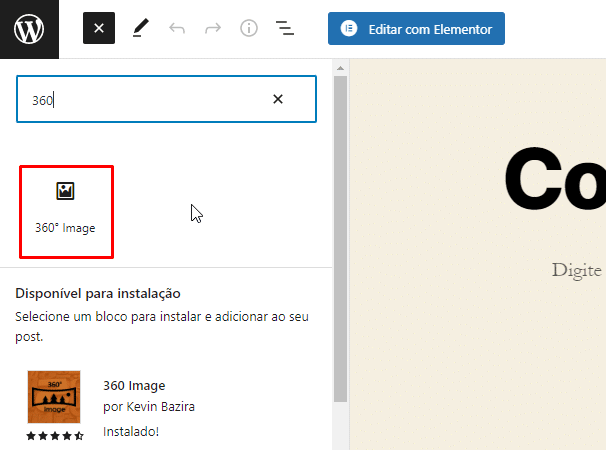
Na tela de pós-edição, clique no botão (+) adicionar novo bloco e, em seguida, adicione o bloco de imagem 360°.

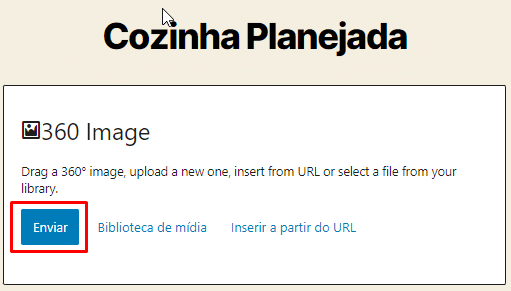
Agora, é hora de carregar sua imagem 360 nas configurações do bloco.
Basta arrastar sua imagem para o bloco ou clicar no botão Upload para encontrá-la em seu computador. Você também pode escolher uma imagem que já esteja em sua biblioteca de mídia.

Pode levar alguns minutos para que sua imagem seja carregada e processada. Você verá um círculo de carregamento girando enquanto estiver fazendo isso. Apenas espere a imagem aparecer no editor de blocos do WordPress.

Depois disso, você pode publicar seu post para ver a imagem 360° ao vivo em seu site. Se você não estiver pronto para publicar o post, poderá visualizá-la.

Você pode arrastar a imagem para girá-la. Veja como fica em seu site.
Se você tiver um fone de ouvido VR, poderá clicar no botão VR para visualizar a imagem em realidade virtual.
Plugins alternativos de imagens interativas de 360 graus para experimentar
Se você deseja mais recursos ou algo um pouco diferente do Algori 360 Image, também pode experimentar um desses outros plugins do WordPress:
- WP VR – 360 Panorama and Virtual Tour Creator para WordPress – Este plugin é projetado para tours virtuais. Ele funciona com vários construtores de páginas populares de arrastar e soltar, bem como com o editor Gutenberg. Você também pode usá-lo com o editor clássico .
- SR Product 360° View – Com este plugin, você pode adicionar rotação de 360° aos seus produtos da loja WooCommerce. Observe que você precisa instalar e ativar o WooCommerce antes de poder usar este plugin.
Esperamos que este artigo tenha ajudado você a aprender como adicionar imagens interativas de 360 graus no WordPress. Você também pode ler nosso artigo sobre com nossa lista de plugins WordPress obrigatórios para todos os sites.