Você quer saber como otimizar imagens em sites WordPress? Neste artigo, mostraremos como otimizar suas imagens para ter um desempenho mais rápido na internet sem perder qualidade. Também compartilharemos plugins de otimização automática de imagens para WordPress que podem tornar sua vida mais fácil.

Ao iniciar um novo blog, muitos iniciantes simplesmente fazem upload de imagens sem otimizá-las para a web. Esses grandes arquivos de imagem tornam o seu site mais lento.
Você pode corrigir isso usando as práticas recomendadas de otimização de imagem como parte de sua rotina regular de produção de conteúdo para blog.
Como este é um guia abrangente sobre otimização de imagens em site WordPress , criamos uma tabela de conteúdo fácil de seguir:
- O que é otimização de imagem? (imagens otimizadas vs. não otimizadas)
- Por que a otimização da imagem é importante? Quais são os benefícios?
- Como salvar e otimizar imagens para melhor desempenho na internet?
- As melhores ferramentas e programas de otimização de imagens
- Os melhores plugins de otimização de imagens para WordPress
O que é otimização de imagem? (Imagens otimizadas vs. não otimizadas)
A otimização de imagem é um processo de salvar e entregar imagens no menor tamanho de arquivo possível, sem reduzir a qualidade geral da imagem.
Embora o processo pareça complexo, na verdade é bem fácil hoje em dia. Você pode usar um dos muitos plugins e ferramentas de otimização de imagem para compactar imagens automaticamente em até 80% sem qualquer perda visível na qualidade da imagem.
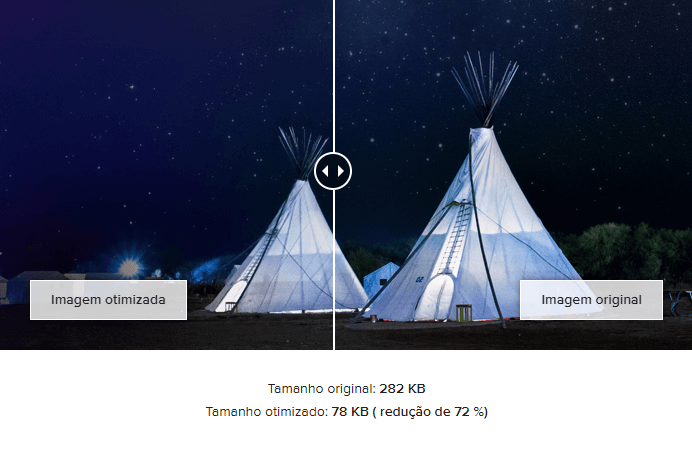
Aqui está um exemplo de imagem otimizada vs. não otimizada:

Como você pode ver, quando otimizada corretamente, a mesma imagem pode ser 72% menor que a original sem qualquer perda de qualidade.
Como funciona a otimização de imagem?
Em termos simples, a otimização de imagem funciona usando tecnologia de compressão como “Lossy” e “Lossless” que ajuda a reduzir o tamanho geral do arquivo sem qualquer perda perceptível de qualidade.
O que significa otimizar imagens?
Se você já recebeu uma recomendação para otimizar imagens por seu suporte de hospedagem WordPress ou por uma ferramenta de teste de velocidade, então tudo isso significa que você precisa reduzir o tamanho do arquivo de suas imagens, otimizando-as para a web.
Por que a otimização de imagem é importante? Quais são os benefícios da otimização de imagens?
Embora tenha muitos benefícios de otimizar suas imagens, a seguir estão as principais questões que você deve saber:
- Maior velocidade do site
- Melhores classificações de SEO
- Maior taxa de conversão geral para vendas e leads
- Menos armazenamento e largura de banda (o que pode reduzir o custo de hospedagem e CDN)
- Backups de sites mais rápidos (também reduz o custo de armazenamento de backup)
Fora o vídeo, as imagens são o próximo item mais pesado em uma página da web. Em média, as imagens representam em média 21% do peso total de uma página da web.
Como sabemos que sites rápidos têm uma classificação mais elevada nos mecanismos de pesquisa (SEO) e têm melhores conversões, a otimização de imagens é algo que todo site de negócios deve fazer se quiser ter sucesso online.
Agora você deve estar se perguntando qual é a diferença que a otimização de imagem realmente pode fazer?
De acordo com os especialistas, o atraso de um segundo no tempo de carregamento do site pode custar 7% das vendas, 11% menos visualizações de página e 16% de redução na satisfação do cliente.

Se esses motivos não forem suficientes para você acelerar seu site, você deve saber que mecanismos de pesquisa como o Google também dão tratamento preferencial de SEO para sites com carregamento mais rápido.
Isso significa que, ao otimizar suas imagens para a web, você pode melhorar a velocidade do site e impulsionar os rankings de SEO do WordPress.
Como salvar e otimizar imagens para desempenho na internet?
A chave para uma otimização de imagem bem-sucedida para desempenho na web é encontrar o equilíbrio perfeito entre o menor tamanho de arquivo e a qualidade de imagem aceitável.
As três coisas que desempenham um grande papel na otimização de imagem são:
- Formato de arquivo de imagem (JPEG vs PNG vs GIF)
- Compressão (compressão mais alta = tamanho de arquivo menor)
- Dimensões da imagem (altura e largura)
Ao escolher a combinação certa dos três, você pode reduzir o tamanho da imagem em até 80%.
Vamos dar uma olhada em cada um deles com mais detalhes.
1. Formato de arquivo de imagem
Para a maioria dos proprietários de sites, os únicos três formatos de arquivo de imagem que realmente importam são JPEG, PNG e GIF. A escolha do tipo de arquivo correto desempenha um papel importante na otimização da imagem.
Para manter as coisas simples, você deseja usar JPEGs para fotos ou imagens com muitas cores, PNGs para imagens simples ou quando precisar de imagens com transparência e GIFs apenas para imagens animadas.
Para quem não sabe a diferença entre cada tipo de arquivo, o formato de imagem PNG é descompactado, o que significa que é uma imagem de maior qualidade. A desvantagem é que os tamanhos dos arquivos são muito maiores.
Por outro lado, JPEG é um formato de arquivo compactado que reduz ligeiramente a qualidade da imagem para fornecer um tamanho de arquivo significativamente menor.
Enquanto o GIF usa apenas 256 cores junto com compactação sem perdas, o que o torna a melhor escolha para imagens animadas.
No Império WP, usamos todos os três formatos de imagem com base no tipo de imagem.
2. Compressão
O próximo passo é a compactação de imagem, que desempenha um grande papel na otimização da imagem.
Existem diferentes tipos e níveis de compressão de imagem disponíveis. As configurações para cada um irão variar dependendo da ferramenta de compressão de imagem que você usa.
A maioria das ferramentas de edição de imagem como Adobe Photoshop ou GIMP e outras vêm com recursos de compactação de imagem integrados.
Você também pode salvar imagens normalmente e usar uma ferramenta da web como TinyPNG ou JPEG Mini para compactação de imagem mais fácil.
Embora seja um pouco manual, esses dois métodos permitem compactar as imagens antes de enviá-las para o WordPress, e é isso que fazemos no Império WP.
Existem também vários plugins populares do WordPress, como Optimole , EWWW Image Optimizer e outros que podem compactar imagens automaticamente quando você as carrega pela primeira vez. Muitos iniciantes e até mesmo grandes corporações preferem usar esses plugins de otimização de imagem porque são fáceis e convenientes.
Compartilharemos mais sobre esses plugins WordPress posteriormente neste artigo.
3. Dimensões da imagem
Normalmente, quando você importa uma foto de seu telefone ou câmera digital, ela tem uma resolução muito alta e grandes dimensões de arquivo (altura e largura).
Normalmente, essas fotos têm uma resolução de 300 DPI e dimensões a partir de 2.000 pixels e mais. Essas fotos de alta qualidade são adequadas para impressão ou editoração eletrônica. Mas elas não são adequados para sites.
Reduzir as dimensões do arquivo para algo mais razoável pode diminuir significativamente o tamanho do arquivo de imagem. Você pode simplesmente redimensionar as imagens usando um software de edição de imagens em seu computador.
Por exemplo, otimizamos uma foto com tamanho de arquivo original de 2,5 MB, resolução de 300 DPI e dimensões de imagem de 4900 × 3200 pixels.
Escolhemos o formato jpeg para maior compactação e alteramos as dimensões para 900 × 600 pixels e reduziu o tamanho do arquivo de imagem para 131 KB. Isso é 97% menor que o tamanho do arquivo original.
Agora que você conhece os três fatores importantes na otimização de imagens, vamos dar uma olhada em várias ferramentas de otimização de imagens para proprietários de sites.
Melhores ferramentas e programas de otimização de imagem
Como mencionamos anteriormente, a maioria dos softwares de edição de imagem vem com configurações de compactação e otimização de imagem.
Fora do software de edição de imagens, também existem várias ferramentas poderosas de otimização de imagens gratuitas que você pode usar para otimizar imagens para a internet (com apenas alguns cliques).
Recomendamos usar essas ferramentas abaixo para otimizar as imagens antes de enviá-las para o WordPress, especialmente se você for um perfeccionista.
Este método ajuda a economizar espaço em disco em sua conta de hospedagem WordPress e garante a imagem mais rápida com a melhor qualidade, já que você revisa manualmente cada imagem.
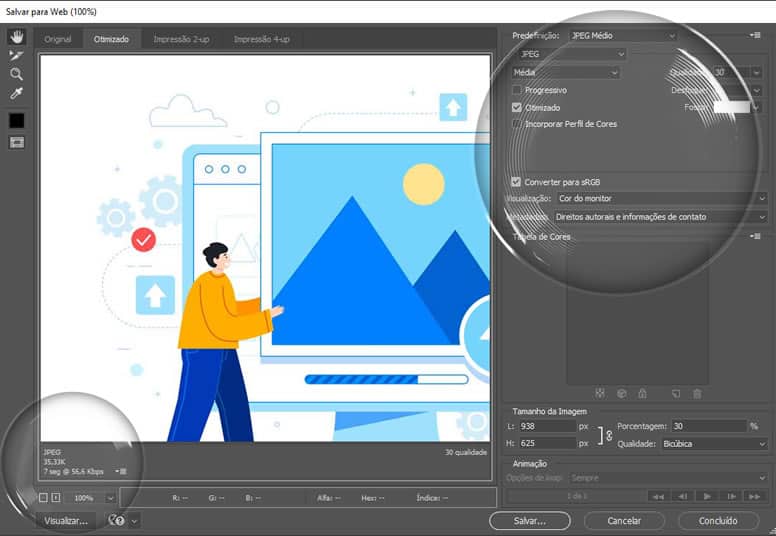
Adobe Photoshop
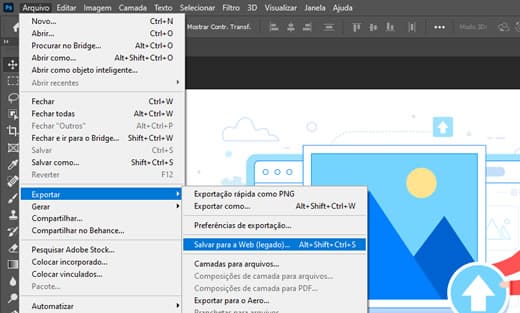
Adobe Photoshop é um software premium que vem com um recurso para salvar imagens otimizadas para a web. Basta abrir sua imagem e clicar na opção “Arquivo » Exportar » Salvar para a Web (legado)”.

Isso abrirá uma nova caixa de diálogo. À direita, você pode definir diferentes formatos de imagem. Para o formato JPEG, você verá diferentes opções de qualidade. Quando você seleciona suas opções, ele também mostra o tamanho do arquivo no canto inferior esquerdo.

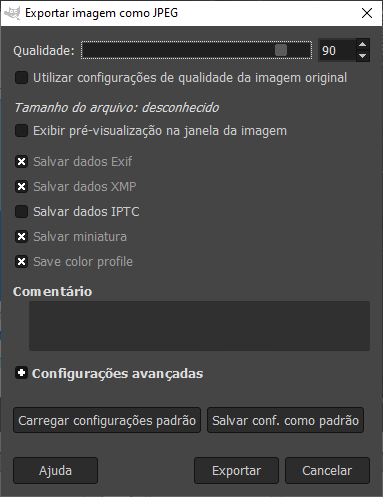
GIMP
O GIMP é uma alternativa gratuita e de código aberto ao popular Adobe Photoshop. Ele pode ser usado para otimizar suas imagens para a web. A desvantagem é que não é tão fácil de usar quanto algumas outras soluções desta lista.
Primeiro, você precisa abrir sua imagem no GIMP e então selecionar a opção Arquivo » Export As. Isso abrirá a caixa de diálogo para salvar o arquivo. Dê um novo nome ao seu arquivo e clique no botão exportar.

Isso abrirá opções de exportação de imagem. Para arquivos jpeg, você pode selecionar o nível de compactação para reduzir o tamanho do arquivo. Por fim, clique no botão exportar para salvar o arquivo de imagem otimizado.
TinyPNG

O TinyPNG é um aplicativo web gratuito que usa uma técnica inteligente de compactação com perdas para reduzir o tamanho dos arquivos PNG. Tudo que você precisa fazer é ir ao site deles e fazer upload de suas imagens (arraste e solte simples).
Eles compactarão a imagem e fornecerão o link para download. Você pode usar o site irmão, TinyJPG , para compactação de imagens JPEG.
Eles também têm uma extensão para Adobe Photoshop que é o que usamos como parte do nosso processo de edição de imagens porque combina o melhor do TinyPNG e do TinyJPG dentro do Photoshop.
Para desenvolvedores, eles têm uma API para converter imagens automaticamente, e para iniciantes, eles têm um plugin do WordPress que pode fazer isso automaticamente para você (mais sobre isso mais tarde).
JPEG Mini

JPEGmini usa uma tecnologia de compressão sem perdas que reduz significativamente o tamanho das imagens sem afetar sua qualidade perceptiva. Você também pode comparar a qualidade da imagem original e a imagem compactada.
Você pode usar a versão da web gratuitamente ou comprar o programa para o seu computador. Eles também têm uma API paga para automatizar o processo para o seu servidor.
ImageOptim
ImageOptim é um utilitário Mac que permite compactar imagens sem perder qualidade, encontrando os melhores parâmetros de compactação e removendo perfis de cores desnecessários.

Os melhores plugins de otimização de imagem para WordPress
Acreditamos que a melhor maneira de otimizar suas imagens é fazendo isso antes de enviá-las para o WordPress. No entanto, se você administra um site com vários autores ou precisa de uma solução automatizada, pode tentar um plugin de compactação de imagem do WordPress.
- Optimole – um dos plugins mais populares para WordPress
- EWWW Image Optimizer
- TinyPNG – Compress JPEG & PNG images – plugin da equipe TinyPNG mencionada acima no artigo.
- Imagify – plugin da popular da equipe do plugin WP Rocket .
- ShortPixel Image Optimizer
- WP Smush
- reSmush.it
Usar qualquer um desses plugins de otimização de imagem do WordPress ajudará você a acelerar o seu site.
Práticas recomendadas para otimização de imagem
Se você não estiver salvando imagens otimizadas para web, precisará começar a fazer isso agora. Isso fará uma grande diferença na velocidade do seu site, e seus usuários vão agradecer por isso.
Sem mencionar que sites mais rápidos são ótimos para SEO e você provavelmente verá um aumento nas classificações do mecanismo de pesquisa.
Fora da otimização de imagem, as duas coisas que irão ajudá-lo significativamente a acelerar seu site são usar um plugin de cache para WordPress e usar um CDN do WordPress .
Como alternativa, você pode usar uma empresa de hospedagem WordPress gerenciada , porque muitas vezes eles oferecem armazenamento em cache e CDN como parte da plataforma.
Esperamos que este artigo tenha ajudado você a aprender como otimizar suas imagens no WordPress.