Você está procurando criar um tema filho no WordPress?
Depois de aprender os fundamentos do WordPress, você provavelmente vai querer aprender como personalizar seu site WordPress. Os temas filhos são um ótimo ponto de partida para quem deseja personalizar os temas do WordPress.
Neste artigo, mostraremos como criar um tema filho no WordPress.

Por que você precisa de um tema filho?
Um tema filho é um tema WordPress que herda as funcionalidades, os recursos e o estilo de outro tema WordPress, o tema pai. Você pode então personalizar o tema filho sem fazer nenhuma alteração no tema pai.
Temas filhos são a melhor maneira de personalizar um tema WordPress porque economizam tempo e esforço. O tema pai já contém muita formatação e funcionalidade, então você não precisa codificar tudo do zero.
Eles também tornam seguro atualizar seus temas WordPress. Como você modificou o tema filho e não o pai, não perderá nenhuma personalização ao atualizar o tema pai.
Quando estiver satisfeito com seu tema filho, você pode até mesmo usá-lo em outro site WordPress.
Antes de começar a criar um tema filho
Para criar um tema filho, você deve estar ciente de que trabalhará com código. Você precisará de um conhecimento básico de HTML e CSS para entender quais mudanças você precisa fazer no código para atingir seus objetivos.
Algum conhecimento de PHP também é útil.
Recomendamos que você pratique em seu ambiente de desenvolvimento local. Você pode mover um site WordPress ao online para o servidor local para fins de teste ou usar conteúdo fictício para o desenvolvimento do tema.
Finalmente, você precisa decidir sobre um tema pai. Você deve escolher um tema pai que seja semelhante em aparência e recursos ao seu objetivo final. O objetivo é fazer o mínimo possível de alterações.
Neste artigo, usaremos o tema Twenty Twenty-One, que é um dos temas padrão do WordPress.
Criando seu primeiro tema filho
Você pode criar um tema filho manualmente criando a pasta e os arquivos necessários. Ou você pode criar um tema filho usando um plugin.
O método manual é útil porque o ajudará a se familiarizar com os arquivos com os quais você precisa trabalhar posteriormente no tutorial. O método de plugin pode ser usado se você tiver dificuldades para criar esses arquivos.
Você só precisa usar um método e pode pular para o método de sua preferência usando os links abaixo.
Método 1: Criando um tema filho usando código
Primeiro, você precisa abrir /wp-content/themes/ em sua pasta de instalação do WordPress e criar uma nova pasta para seu tema filho. Você pode nomear essa pasta como quiser. Para este tutorial, iremos chamá-lo de wpfilho.

Em seguida, você precisa criar os dois primeiros arquivos para o seu tema filho. Comece abrindo um editor de texto como o Bloco de notas. Em seguida, você precisa colar o código a seguir no documento vazio.
Theme Name: IWP Child Theme Theme URI: https://www.imperiowp.com.br/ Description: A Twenty Twenty-One child theme Author: Império WP Author URI: https://www.imperiowp.com.br Template: twentytwentyone Version: 1.0.0 Text Domain: twentytwentyonechild
Este código contém informações sobre o tema filho, portanto, sinta-se à vontade para alterá-lo para atender às suas necessidades. Agora salve este arquivo como style.css na pasta do tema filho que você acabou de criar. Esta é a folha de estilo principal do seu tema filho.
A próxima coisa que você precisa fazer é criar um segundo arquivo que importará ou enfileirará as folhas de estilo do tema pai. Para fazer isso, crie um novo documento em seu editor de texto e copie no código a seguir.
/* enqueue scripts and style from parent theme */
function twentytwentyone_styles() {
wp_enqueue_style( 'child-style', get_stylesheet_uri(),
array( 'twenty-twenty-one-style' ), wp_get_theme()->get('Version') );
}
add_action( 'wp_enqueue_scripts', 'twentytwentyone_styles');
Este código funcionará quando você usar Twenty Twenty-One como o tema pai. Se você usar um tema pai diferente, precisará usar um código diferente, conforme descrito no Manual de temas do WordPress.
Se você tiver dificuldade para modificar o código de um tema pai diferente, poderá usar o método do plugin abaixo.
Agora salve este arquivo como functions.php na pasta do seu tema filho. Voltaremos a este arquivo mais tarde para adicionar funcionalidade ao seu tema filho.
Agora você criou um tema filho muito básico e, ao navegar para Aparência » Temas, deverá ver o Tema filho IWP Child Theme. Você precisará clicar no botão Ativar para começar a usar o tema filho em seu site.

Como você ainda não mudou nada em seu tema filho, seu site usará a funcionalidade e a aparência de seu tema pai. Agora você pode passar para a próxima seção, onde personalizará o tema filho.
Método 2: Criando um tema filho usando um plugin
Child Theme Configurator é um plugin WordPress fácil de usar que permite criar e personalizar temas filhos rapidamente, sem usar código.
A primeira coisa que você precisa fazer é instalar e ativar o plugin Child Theme Configurator. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin no WordPress.
Na ativação, você precisa navegar até Ferramentas » Child Theme no painel do WordPress.
Na guia Parent / Child, você será solicitado para selecionar um tema pai em um menu suspenso. Selecionaremos o tema Twenty Twenty-One.

Depois de clicar no botão Analyze, o plugin se certificará de que o tema é adequado para uso como tema pai. Twenty Twenty-One está OK.

Em seguida, você será solicitado a nomear a pasta em que o tema filho será salvo e escolher onde salvar os estilos. Vamos deixar as configurações padrão.

Na seção seguinte, você deverá escolher como a folha de estilo do tema pai será acessada. Novamente, iremos com a configuração padrão.

Quando você chegar à Seção 7, você precisará clicar no botão rotulado “Click to Edit Child Theme Attributes”. Você pode então preencher os detalhes do seu tema filho.

Ao criar um tema filho manualmente, você perde os menus e widgets do tema pai. O Configurador de tema filho pode copiá-los do tema pai para o tema filho. Marque a caixa Seção 8 se desejar fazer isso.

Finalmente, clique no botão para criar seu novo tema filho. O plugin criará uma pasta para seus temas filhos e adicionará os arquivos style.css e functions.php que você usará para personalizar o tema posteriormente.
Antes de ativar o tema, você deve clicar no link próximo ao topo da tela para visualizá-lo e certificar-se de que ele tenha uma boa aparência e não prejudique seu site.

Se tudo parecer estar funcionando, clique no botão Ativar e Publicar e seu tema filho será publicado.
Nesse estágio, o tema filho se parecerá e se comportará exatamente como o tema pai. A seguir, começaremos a personalizá-lo.
Personalizando Seu Tema Filho
Agora, personalizaremos o tema filho para que pareça um pouco diferente do tema pai. Fazemos isso adicionando código ao arquivo style.css, e isso requer alguma familiaridade com CSS.
Você pode simplificar o processo copiando e modificando o código existente do tema pai. Você pode encontrar esse código usando a ferramenta Inspecionar do Chrome ou Firefox , ou copiando-o diretamente do arquivo style.css do tema pai.
Método 1: Copiar o código usando a ferramenta Inspecionar do Chrome ou Firefox
A maneira mais fácil de descobrir o código CSS que você precisa modificar é usando as ferramentas inspecionar que vêm com o Google Chrome e o Firefox. Essas ferramentas permitem que você observe o HTML e CSS por trás de qualquer elemento em uma página da internet.
Por exemplo, se você deseja ver o CSS usado no corpo do post, basta passar o mouse sobre o post e clicar com o botão direito do mouse em cima da área do site em que você quer ver o código HTML e CSS e selecionar a opção Inspecionar.

Isso dividirá a tela do navegador em duas partes. Na parte inferior da tela, você verá o HTML e CSS da página. Dependendo das configurações do seu navegador, o HTML e o CSS podem aparecer à direita da tela.

Conforme você move o mouse sobre diferentes linhas HTML, o inspetor do Chrome irá destacá-las na janela superior. Ele também irá mostrar as regras CSS relacionadas ao elemento destacado.
Você pode tentar editar o CSS ali mesmo para ver como ficaria. Vamos tentar mudar a cor de fundo do corpo para #ECECFB.

Você verá que a cor de fundo da página mudará, mas a mudança é apenas temporária. Para torná-la permanente, você precisará copiar esta regra CSS e colar no arquivo style.css do tema filho.
body {
background-color: #ececfb;
}
Salve as alterações feitas no arquivo style.css e visualize seu site.
Você pode continuar a repetir o processo para qualquer coisa que deseja alterar na folha de estilo do seu tema. Aqui está a folha de estilo completa que criamos para o tema filho. Sinta-se à vontade para experimentá-la e modificá-la.
/*
Theme Name: IWP Child Theme
Theme URI: https://www.imperiowp.com.br/
Description: A Twenty Twenty-One child theme
Author: Império WP
Author URI: https://www.imperiowp.com.br
Template: twentytwentyone
Version: 1.0.0
Text Domain: twentytwentyonechild
*/
.site-title {
color: #7d7b77;
}
.site-description {
color: #aba8a2;
}
body {
background-color: #ececfb;
color: #7d7b77;
}
.entry-footer {
color: #aba8a2;
}
.entry-title {
color: #aba8a2;
font-weight: bold;
}
.widget-area {
color: #7d7b77;
}
Método 2: Copiar o código do arquivo style.css do tema pai
Você também pode copiar algum código diretamente do arquivo style.css do tema pai. Você pode então colá-lo no arquivo style.css do tema filho e modificá-lo.
Isso é particularmente útil ao usar Twenty Twenty-One como tema pai porque faz uso extensivo de variáveis CSS.
Por exemplo, quando modificamos a cor de fundo da página acima, o código original era:
background-color: var(--global--color-background);
Aqui, "--global--color-background" é uma variável. A variável pode ser usada em vários locais do tema. Para mudar a cor em todos esses lugares ao mesmo tempo, você simplesmente tem que mudar o valor da variável.
Você precisa navegar para /wp-content/themes/thirtytwentyone em sua pasta de instalação do WordPress e, em seguida, abrir o arquivo style.css em seu editor de texto. Você pode então descobrir onde a variável --global--color-background está definida.
--global--color-background: var(--global--color-green);
Descobrimos que a variável é definida por outra variável!
Na verdade, na seção: root do style.css do tema pai, encontramos uma ampla gama de variáveis de cores definidas. Esta é a paleta de cores usada pelo tema Twenty Twenty-One.
:root {
--global--color-black: #000;
--global--color-dark-gray: #28303d;
--global--color-gray: #39414d;
--global--color-light-gray: #f0f0f0;
--global--color-green: #d1e4dd;
--global--color-blue: #d1dfe4;
--global--color-purple: #d1d1e4;
--global--color-red: #e4d1d1;
--global--color-orange: #e4dad1;
--global--color-yellow: #eeeadd;
--global--color-white: #fff;
}
Depois de escolher o esquema de cores perfeito para seu site WordPress, essas variáveis permitirão que você personalize rapidamente seu tema filho.
Basta copiar esse código e colá-lo no arquivo style.css do tema filho. Em seguida, você precisa substituir os códigos de cores por novos que você escolheu para sua paleta de cores.
Essas cores serão usadas automaticamente em vários lugares em todo o seu tema filho. Não é apenas mais rápido, mas tornará as cores do seu tema mais consistentes.
Seja aventureiro. A variável de cor verde não precisa ser verde.
Você pode fazer o mesmo para outras variáveis. O style.css do Twenty Twenty-One lista variáveis para famílias e tamanhos de fontes, cabeçalhos, espaçamento entre linhas e muito mais. Você pode copiar qualquer uma delas para seu novo arquivo style.css, onde pode personalizá-los.
Editando os arquivos de template
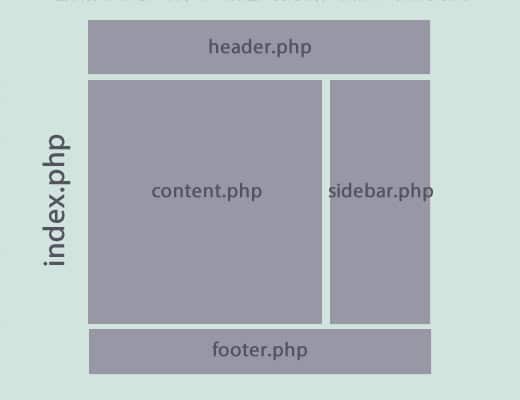
Cada tema do WordPress possui um layout diferente. Por exemplo, o tema Twenty Twenty-One tem um cabeçalho, um loop de conteúdo, uma área de widget de rodapé e um rodapé.

Cada seção é tratada por um arquivo diferente na pasta do Twenty Twenty-One. Esses arquivos são chamados de templates.
Os templates geralmente são nomeados de acordo com a área para a qual são usados. Por exemplo, a seção de rodapé geralmente é tratada pelo arquivo footer.php, e as áreas de cabeçalho e navegação são gerenciadas pelo arquivo header.php.

Algumas áreas, como a área de conteúdo, podem ser manipuladas por vários arquivos chamados templates de conteúdo.
Se você quiser modificar um template, primeiro encontre o arquivo na pasta do tema pai e o copie para a pasta do tema filho. Depois disso, você deve abrir o arquivo em um editor de texto e fazer as modificações que desejar.
Neste tutorial, copiaremos o arquivo footer.php da pasta do tema pai para a pasta do tema filho. Depois de fazer isso, você precisa abrir o arquivo em um editor de texto simples como o Bloco de Notas.
Como exemplo, removeremos o link “Orgulhosamente desenvolvido com WordPress” da área de rodapé e adicionaremos um aviso de direitos autorais lá. Para fazer isso, você deve excluir tudo entre as tags <div class = "powered-by">.
<div class="powered-by"> <?php printf( /* translators: %s: WordPress. */ esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ), '<a href="' . esc_url( __( 'https://wordpress.org/', 'twentytwentyone' ) ) . '">WordPress</a>' ); ?> </div><!-- .powered-by -->
Em seguida, você precisa colar o código que encontra abaixo dessas tags no exemplo abaixo.
<div class="powered-by">
<p>© Copyright <?php echo date("Y"); ?>. Todos os direitos reservados.</p>
</div><!-- .powered-by -->
Depois de salvar o arquivo e visitar seu site WordPress, você poderá ver o novo aviso de direitos autorais.
Adicionando nova funcionalidade ao seu tema filho
O arquivo functions.php em um tema usa código PHP para adicionar recursos ou alterar recursos padrão em um site WordPress. Ele atua como um plugin para o seu site WordPress que é ativado automaticamente com o seu tema atual.
Você encontrará muitos tutoriais do WordPress que solicitam que você copie e cole trechos de código no functions.php do tema pai. Mas se você adicionar códigos ao tema pai, ele será substituído sempre que você instalar uma nova atualização do tema.
É por isso que recomendamos o uso de um tema filho ao adicionar trechos de código personalizados. Neste tutorial, vamos adicionar uma nova área de widget ao nosso tema.
Podemos fazer isso adicionando este trecho de código ao arquivo functions.php de nosso tema filho.
<?php
// Register Sidebars
function custom_sidebars() {
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget Area', 'text_domain' ),
'description' => __( 'A custom widget area', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
}
add_action( 'widgets_init', 'custom_sidebars' );
?>
Depois de salvar o arquivo, você pode visitar a página Aparência » Widgets do painel do WordPress e verá sua nova área de widget personalizada.

Existem muitos outros recursos que você pode adicionar ao seu tema usando trechos de código personalizados.
Solução de problemas
Se você nunca criou um tema filho antes, há uma boa chance de cometer alguns erros. Só não desista tão rápido.
Os erros mais comuns que você provavelmente verá são erros de sintaxe causados por algo que você perdeu no código.
Você sempre pode começar de novo se algo der muito errado. Por exemplo, se você acidentalmente excluiu algo que seu tema pai exigia, você pode simplesmente excluir o arquivo de seu tema filho e começar de novo.
Esperamos que este tutorial tenha ajudado você a aprender como criar um tema filho no WordPress. Você também pode aprender como escolher o melhor construtor de páginas ou verificar nossa lista de plugins indispensáveis para expandir seus negócios.