O Bricks Builder é uma ferramenta inovadora no ecossistema do WordPress, projetada para expandir a criatividade e aumentar a eficiência na construção de páginas web. Este construtor de páginas possibilita a criação de sites responsivos e personalizados com uma facilidade nunca vista antes. Com o Bricks, profissionais e entusiastas são capazes de montar layouts sofisticados sem necessidade de conhecimento em codificação. As vantagens de utilizar o Bricks para a criação de páginas são múltiplas, incluindo a liberdade de design, a otimização para motores de busca e a adaptabilidade aos mais diversos projetos. O objetivo deste artigo é fornecer informações valiosas sobre como aproveitar ao máximo o Bricks Builder, desde a instalação até a implementação de recursos avançados, assegurando que cada usuário possa extrair o potencial completo desta poderosa ferramenta.
Começando a usar o Bricks

Iniciar a jornada com o Bricks Builder é um processo descomplicado, mas que promete revolucionar a maneira como você constrói sites no WordPress. Primeiramente, após adquirir o Bricks, é necessário instalar e ativar o plugin no painel administrativo do WordPress. Aqui está um guia passo a passo simplificado:
- Acesse o painel de controle do WordPress e vá até a seção ‘Plugins'.
- Clique em ‘Adicionar Novo' e, em seguida, em ‘Enviar Plugin'.
- Escolha o arquivo ZIP do Bricks que você baixou e clique em ‘Instalar Agora'.
- Após a instalação, ative o plugin clicando em ‘Ativar Plugin'.
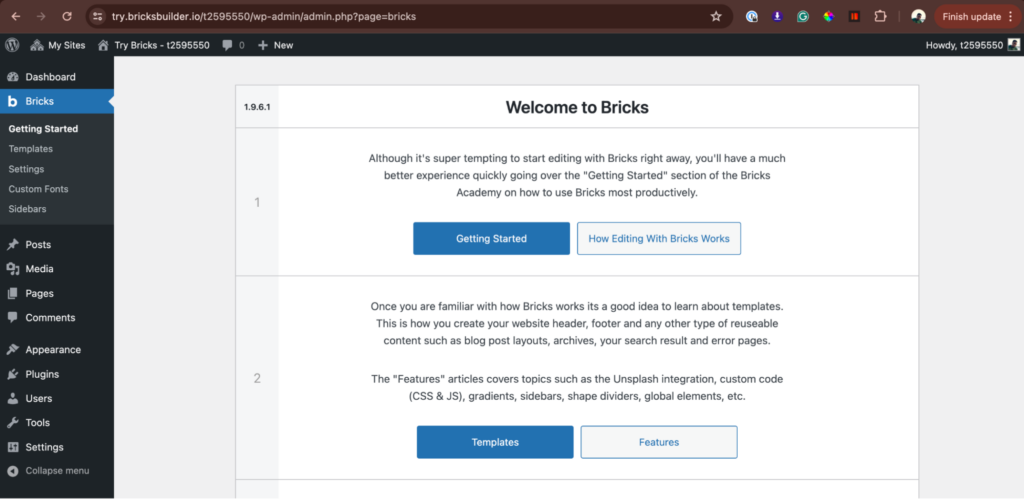
Com o Bricks ativado, você será introduzido à interface do Bricks, que se destaca por sua intuitividade e fluidez. O próximo passo é criar sua primeira página utilizando o construtor. Através da opção ‘Adicionar Nova Página', você terá acesso a um espaço de trabalho limpo e a um conjunto de ferramentas poderosas para começar a moldar seu site.
Usando o construtor de páginas Bricks

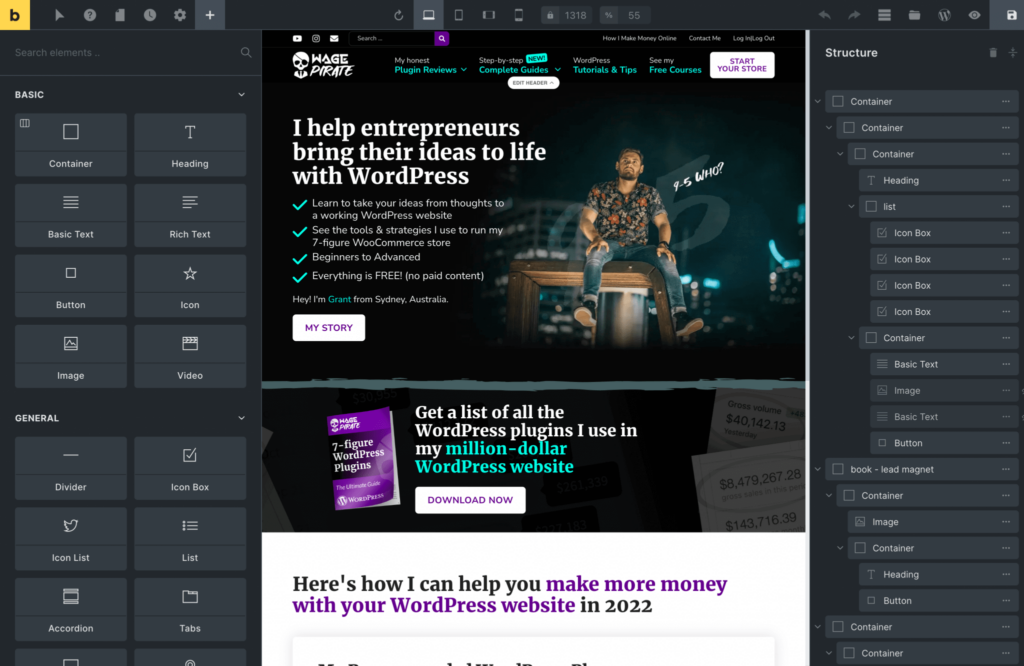
O construtor de páginas Bricks é uma ferramenta versátil que potencializa a criação de layouts exclusivos em WordPress. Ao explorar o Bricks, encontramos uma variedade de elementos como colunas, seções e widgets, que podem ser facilmente adicionados e configurados para atender às demandas de qualquer projeto.
- Colunas – Estruture o conteúdo horizontalmente, dividindo a página em blocos organizados.
- Seções – Use-as para agrupar elementos e criar divisões lógicas dentro do layout.
- Widgets – Incorpore funcionalidades como textos, imagens e botões com simples arrastar e soltar.
Para personalizar esses componentes, basta selecioná-los no editor e ajustar as opções visuais e funcionais. Assim, a flexibilidade do Bricks se destaca, permitindo que qualquer usuário, independentemente de seu nível técnico, possa projetar páginas atrativas e eficientes.
Entendendo a interface do Bricks
A interface do Bricks Builder foi meticulosamente arquitetada para facilitar a navegação e o design intuitivo, mesmo para aqueles que estão dando os primeiros passos no mundo do WordPress. Ao ingressar nesse ambiente criativo, o usuário encontra um layout limpo e uma estrutura de opções de edição logicamente organizada.
- Pré-visualização em tempo real, permitindo ver as alterações conforme são aplicadas.
- Editor de código acessível para ajustes finos e personalizações avançadas.
Esses recursos, junto às dicas contextuais, garantem que a criação e a edição de páginas sejam não apenas eficientes, mas um verdadeiro prazer. A interface do Bricks é um convite à expressão criativa sem sacrificar a funcionalidade, o que a torna uma escolha robusta para profissionais e entusiastas de WordPress.
Usando fontes personalizadas no Bricks

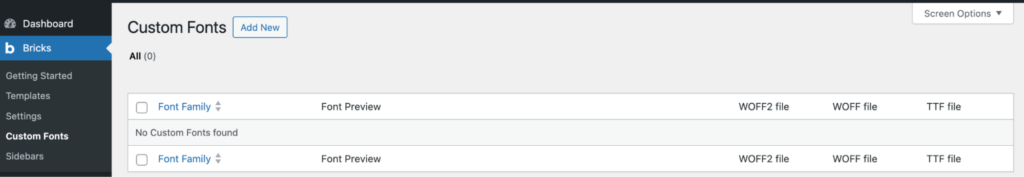
Uma identidade visual marcante no seu website passa invariavelmente pela escolha das fontes. Com o Bricks Builder, você tem a liberdade de infundir personalidade em seu projeto ao adicionar e gerenciar fontes personalizadas. Para incorporar fontes que se alinhem com o estilo do seu site, o processo é bastante intuitivo.
- Acesse o menu de configurações do Bricks e selecione ‘Fontes'.
- Clique em ‘Adicionar fonte personalizada' e faça o upload dos arquivos de fonte.
- Defina onde a fonte será utilizada, ajustando as opções de estilo e peso.
Após esses passos, é possível aplicar as fontes personalizadas aos elementos do site, tornando-o único e alinhado com a identidade visual desejada. Essencialmente, o Bricks promove uma experiência de personalização que destaca seu conteúdo dos demais, enquanto garante a coesão e a fluidez do design.
Usando templates no Bricks
O Bricks Builder eleva o design de websites a um novo patamar com a incrível funcionalidade de templates. Estes são verdadeiros atalhos para a criação de páginas, permitindo que os usuários importem, editem e salvem layouts pré-definidos, otimizando o fluxo de trabalho e garantindo consistência visual. Assim, mesmo quem não tem experiência em design gráfico pode construir um site com aparência profissional.
- Importação e Edição: Ao escolher um template no Bricks, você pode adaptá-lo às suas necessidades, alterando textos, imagens e cores com facilidade.
- Personalização: Além da edição simples, há a liberdade de modificar estruturas e elementos para que o template reflita a identidade da marca.
- Salvamento: Após a personalização, é possível salvar seu layout personalizado como um novo template, facilitando o desenvolvimento de páginas futuras.
A gestão de templates no Bricks assegura não apenas uma criação ágil, mas também que cada página mantenha um padrão estético alinhado com o conceito do seu site.
Usando dados dinâmicos no Bricks
Dados dinâmicos no Bricks representam uma revolução na forma como gerenciamos conteúdos que necessitam de updates frequentes. Essas informações dinâmicas são vitais para manter um site atualizado sem a necessidade de interações manuais constantes, facilitando a vida dos administradores do WordPress e criando uma experiência mais rica para os usuários.
Ao integrar dados dinâmicos em elementos como títulos, imagens e CTAs (Chamadas para Ação), o Bricks permite que esses componentes se atualizem automaticamente quando há uma alteração na fonte de dados. Isso significa que, por exemplo, atualizar o título de um post em uma área do site pode refletir essa mudança em todas as páginas onde o título é exibido dinamicamente.
- Para usar dados dinâmicos, selecione o elemento desejado e, nas opções de configuração, escolha a opção de vincular a uma fonte de dados dinâmica.
- Ajuste as configurações conforme necessário para garantir que o elemento esteja exibindo as informações corretas.
- Aproveite a eficiência de uma atualização singular que se propaga por todo o site.
A capacidade de atualizar os dados dinâmicos em tempo real oferece um ganho substancial na agilidade de gerenciamento do site, o que torna o Bricks uma ferramenta valiosa na otimização da manutenção e da performance de páginas WordPress.
Gerenciando envios de formulários com Bricks
Gerenciar adequadamente os envios de formulários é fundamental para qualquer site que busque interação com o usuário. O Bricks Builder oferece uma interface intuitiva que facilita a criação de formulários eficientes e sua consequente gestão. Com ele, é possível integrar-se harmoniosamente a ferramentas de marketing e CRM, otimizando assim a captação de leads e fortalecendo a estratégia de negócios.
Ao trabalhar com o Bricks, os administradores do site podem configurar facilmente onde e como os dados submetidos são enviados, seja diretamente para o e-mail ou para um sistema de gerenciamento de clientes. Isso permite que as informações coletadas sejam prontamente aproveitadas para ações de marketing, acompanhamento de clientes ou análises de comportamento de usuário. Além disso, a personalização dos formulários é outra característica a se destacar, permitindo que cada elemento seja adaptado não apenas esteticamente, mas também em termos de funcionalidade.
- Integração com plataformas de marketing e CRM
- Configuração simples de rotas de envio de dados
- Personalização completa dos formulários
Dessa forma, o Bricks se destaca no gerenciamento de formulários, oferecendo uma solução eficaz e flexível para sites criados com WordPress.
Usando o WooCommerce com o Bricks

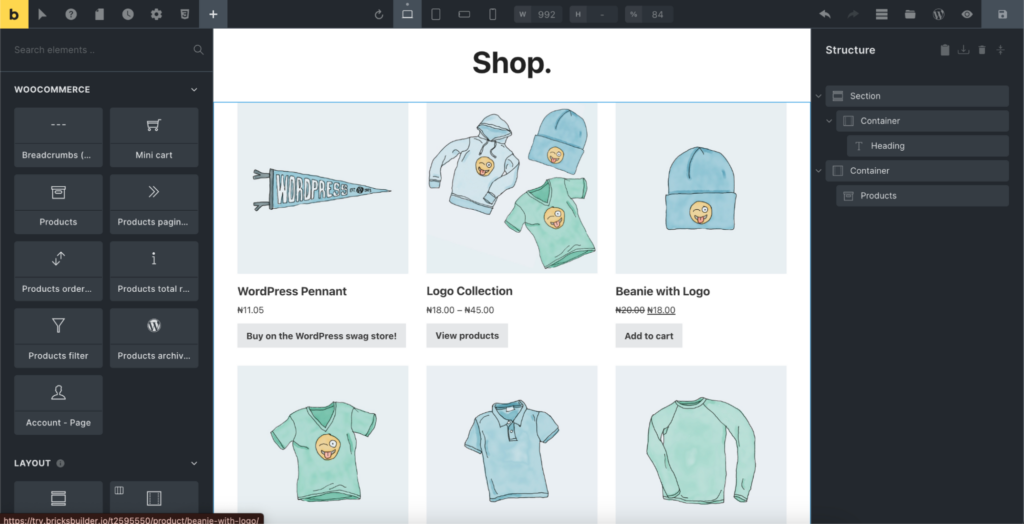
O Bricks Builder estende suas funcionalidades impressionantes para o espaço do e-commerce, integrando-se harmoniosamente ao WooCommerce. Ao utilizar o Bricks, os usuários encontram uma plataforma robusta para criar e gerenciar páginas de produtos e lojas virtuais com uma estética refinada e funcionalidades avançadas.
- Com o Bricks, é possível desenhar layouts personalizados para páginas de produtos, oferecendo uma apresentação única que captura a essência da marca e melhora a experiência do cliente.
- O Bricks oferece recursos exclusivos que permitem aos usuários destacar produtos e categorias de maneira eficaz, fomentando vendas e engajamento.
- O processo de configuração e personalização de páginas de produtos e categorias é intuitivo, permitindo ajustes rápidos e facilitando a manutenção do conteúdo atualizado e relevante.
Utilizando a sofisticação do Bricks junto ao WooCommerce, é possível elevar a loja virtual a um patamar de excelência tanto em design quanto em funcionalidade, garantindo assim uma plataforma de e-commerce que se destaca no mercado digital.