Introdução ao WordPress Headless
O WordPress Headless é uma abordagem inovadora no desenvolvimento de sites que vem ganhando cada vez mais destaque no cenário digital. Neste contexto, o termo ‘Headless' refere-se à separação entre o back-end, onde os dados são armazenados e gerenciados, e o front-end, responsável pela apresentação e interação com o usuário.
Historicamente, o WordPress tem sido conhecido por sua abordagem monolítica, em que o back-end e o front-end estão intimamente ligados. No entanto, com a evolução das tecnologias web e a demanda por sites mais rápidos, flexíveis e personalizáveis, surgiu a necessidade de adotar uma abordagem Headless.
A importância do WordPress Headless no cenário atual da web reside na capacidade de oferecer uma maior flexibilidade no design e na experiência do usuário, além de possibilitar integrações mais eficientes com outras tecnologias e plataformas, como aplicativos móveis e sistemas de comércio eletrônico.
Benefícios de usar um site WordPress Headless
A adoção do WordPress Headless traz consigo uma série de benefícios significativos para o desenvolvimento de sites modernos e flexíveis:
- Melhor performance e velocidade: Com a separação do back-end e front-end, os sites WordPress Headless tendem a ter um desempenho mais rápido e eficiente, resultando em uma experiência de usuário mais agradável.
- Maior flexibilidade e liberdade de personalização: A abordagem Headless permite aos desenvolvedores personalizar o front-end de forma mais ampla, sem as restrições do tema tradicional do WordPress.
- Facilidade de integração com outras tecnologias e plataformas: Com a API REST do WordPress, é possível integrar facilmente o site com diferentes sistemas e aplicativos.
- Melhoria na experiência do usuário: A separação entre conteúdo e apresentação possibilita uma experiência mais fluida e personalizada para os usuários.
- Possibilidade de criar sites mais modernos e responsivos: Com a flexibilidade do front-end, os desenvolvedores podem criar sites visualmente impactantes e totalmente responsivos para diversos dispositivos.
Possíveis problemas ao usar um site WordPress Headless
Apesar dos benefícios, a adoção do WordPress Headless também pode apresentar desafios e problemas que os desenvolvedores precisam estar cientes:
- Necessidade de conhecimento técnico avançado: A implementação e manutenção de um site WordPress Headless requer um entendimento profundo de tecnologias como JavaScript, APIs e arquitetura de sistemas.
- Risco de incompatibilidade entre plugins e temas: Devido à separação entre back-end e front-end, alguns plugins e temas podem não funcionar corretamente ou ser incompatíveis com a abordagem Headless.
- Potencial para aumento do custo de desenvolvimento e manutenção: A complexidade da arquitetura Headless pode resultar em um aumento nos custos de desenvolvimento e manutenção do site.
- Possíveis problemas na migração de um site tradicional para WordPress Headless: A migração de um site convencional para o WordPress Headless pode ser desafiadora e exigir ajustes significativos para garantir a funcionalidade adequada.
Duas formas de começar a usar WordPress Headless: uso de um framework como o React ou uso de um plugin
A transição para um site WordPress Headless pode ser feita de duas maneiras principais: através do uso de um framework, como o React, ou da implementação de um plugin específico. Vejamos as características e benefícios de cada abordagem:
Framework como o React:

Um framework, como o React, é uma estrutura de desenvolvimento que permite a criação de interfaces de usuário interativas. No contexto do WordPress Headless, o React pode ser utilizado para construir o front-end do site de forma eficiente e dinâmica.
Vantagens:
- Alta performance e velocidade de carregamento
- Flexibilidade para personalizar o design e a interatividade do site
- Integração simplificada com APIs e serviços externos
Desvantagens:
- Requer conhecimento avançado de programação em JavaScript
- Possível curva de aprendizado para desenvolvedores inexperientes com frameworks
Uso de um plugin:
Plugins específicos para WordPress Headless, como WPGraphQL e CoCart, podem facilitar a transição de um site tradicional para a arquitetura Headless. Esses plugins oferecem funcionalidades prontas para uso e integração com o WordPress, simplificando o processo de desenvolvimento.
Plugins mais populares e recomendados: WPGraphQL e CoCart são dois exemplos de plugins bem estabelecidos e amplamente utilizados para WordPress Headless, oferecendo recursos avançados de consulta de dados e funcionalidades de carrinho de compras, respectivamente.
Melhores práticas para WordPress Headless, incluindo otimização de SEO e imagens
Ao desenvolver um site WordPress Headless, é essencial seguir as melhores práticas para garantir uma presença online eficaz e de alta qualidade. Veja algumas dicas importantes:
Uso de palavras-chave e estratégias de SEO no conteúdo:
Utilize palavras-chave relevantes em seu conteúdo para melhorar a visibilidade nos mecanismos de busca. Estruture seu conteúdo de forma clara e otimize meta descrições, URLs e títulos para aumentar o tráfego orgânico.
Importância de um bom design e layout para a experiência do usuário:
Um design intuitivo e responsivo é fundamental para proporcionar uma experiência de usuário positiva. Certifique-se de que seu site seja fácil de navegar e ofereça uma aparência atraente em todos os dispositivos.
Como otimizar imagens para garantir uma boa performance do site:
Reduza o tamanho das imagens sem comprometer a qualidade visual. Utilize formatos de imagem adequados, como WebP, e adicione atributos alt para melhorar a acessibilidade e o desempenho do site.
Dicas para garantir a compatibilidade do site com diferentes dispositivos e navegadores:
Realize testes em diferentes dispositivos e navegadores para garantir que seu site funcione corretamente em todas as plataformas. Priorize a experiência do usuário e ajuste o design conforme necessário para oferecer uma navegação consistente.
Dois plugins recomendados para WordPress Headless: WPGraphQL e CoCart
A integração de plugins é essencial para potencializar a funcionalidade de um site WordPress Headless. Conheça dois plugins recomendados e suas vantagens:
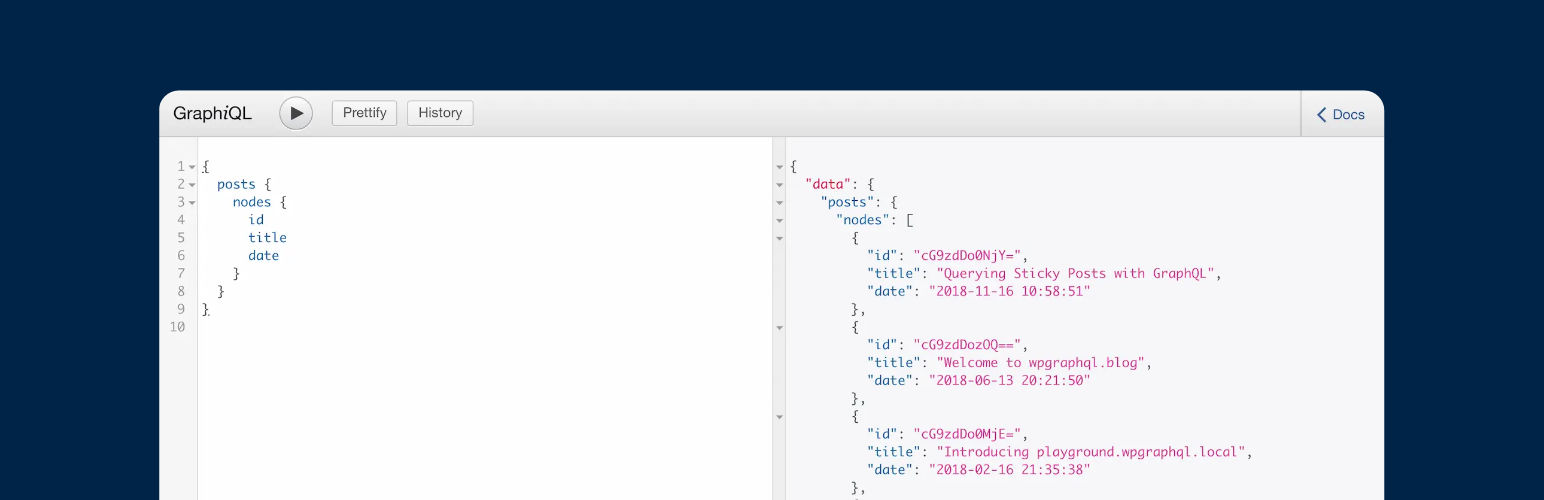
WPGraphQL

O WPGraphQL é um plugin que permite a utilização de GraphQL para consultas à API do WordPress. Com ele, é possível obter dados de forma eficiente e flexível, facilitando a interação com o conteúdo do site. Além disso, oferece uma maneira mais moderna e poderosa de buscar informações, tornando o desenvolvimento mais ágil e eficaz.
CoCart

O CoCart é um plugin que simplifica a criação de carrinhos de compras e o gerenciamento de pedidos em um site WordPress Headless. Ele oferece recursos avançados para a construção de experiências de compra personalizadas e fluidas. A integração do CoCart pode melhorar significativamente a usabilidade do site e impulsionar as conversões.
Conclusão e convite para discussão
Após explorarmos os benefícios, desafios e melhores práticas do WordPress Headless, é importante recapitular o que aprendemos:
- A implementação de um site WordPress Headless pode trazer melhor performance, flexibilidade e experiência do usuário.
- No entanto, é essencial estar ciente dos possíveis problemas e desafios técnicos que podem surgir.
- Utilizar plugins como WPGraphQL e CoCart pode facilitar a transição e enriquecer as funcionalidades do site.
Convidamos nossos leitores a compartilharem suas experiências e opiniões sobre o WordPress Headless. A troca de conhecimento e vivências é fundamental para o crescimento e aprimoramento contínuo nesse universo em constante evolução. Continue explorando e aprendendo sobre essa tecnologia para se manter atualizado e preparado para os desafios futuros.